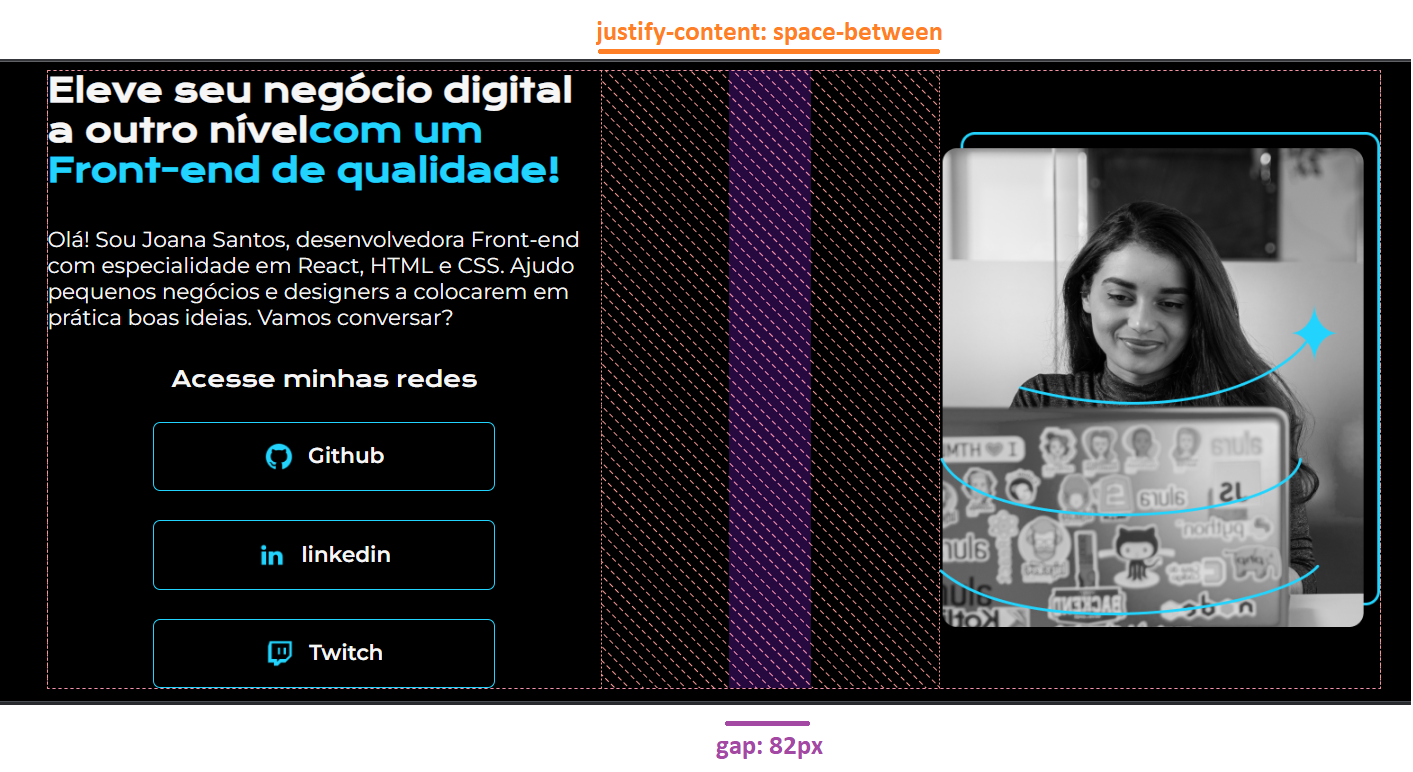
Eu coloquei o gap: 82px e mesmo assim, quando vai mexendo com o zoom da tela, imagem fica colada no texto. Qual alteração devo fazer para que a imagem não colo mais no texto?
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
:root {
--cor-primaria: #000000;
--cor-secundaria: #ffffff;
--cor-terciaria: #1deff7;
--fonte-primaria: 'Krona One', sans-serif;
--fonte-secundaria: 'Montserrat', sans-serif;
}
body {
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho {
padding: 2% 0% 0% 10%;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.cabecalho__menu__link {
font-family: var(--fonte-secundaria);
font-weight: 600;
color: var(--cor-terciaria);
font-size: 1.25rem;
text-decoration: none;
}
.apresentacao {
padding: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
gap: 82px;
}
.apresentacao__conteudo {
width: 50%;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 2.25rem;
font-family: var(--fonte-primaria);
}
.titulo-destaque {
color: var(--cor-terciaria);
}
.apresentacao__conteudo__paragrafo {
font-size: 1.25rem;
font-family: var(--fonte-secundaria);
}
.apresentacao__links {
display: flex;
flex-direction: column;
align-items: center;
gap: 32px;
justify-content: space-between;
}
.apresentacao__links__subtitulo {
font-family: var(--fonte-primaria);
font-size: 1.5rem;
font-weight: 400;
}
.apresentacao__links__subtitulo:hover {
font-size: 1.5rem;
}
.apresentacao__links__link {
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
width: 50%;
text-align: center;
border-radius: 8px;
font-size: 1.5rem;
padding: 21.5px;
color: var(--cor-secundaria);
font-family: var(--fonte-secundaria);
font-weight: 600;
text-decoration: none;
}
.apresentacao__links__link:hover {
background-color: #272727;
}
.apresentação__imagem {
width: 50%;
}
.rodape {
color: var(--cor-primaria);
height: 40px;
background-color: var(--cor-terciaria);
font-family: var(--fonte-secundaria);
font-weight: 400;
font-size: 1.5rem;
text-align: center;
padding: 24px
}[Código CSS]