Oi Antonio,
Você está chamando a função sem passar os parâmetros necessários.
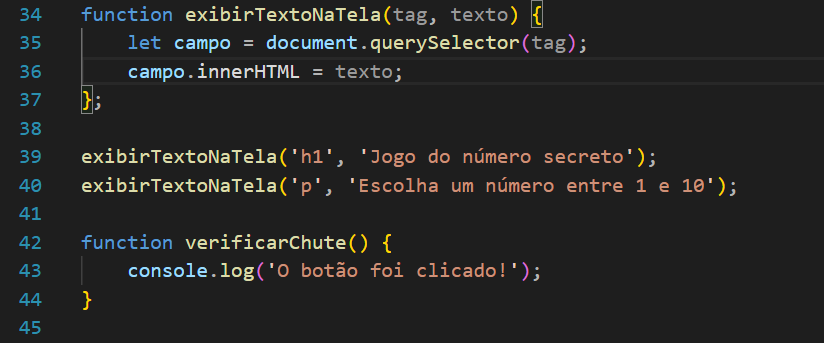
A função exibirTextoNaTela() espera dois argumentos: tag e texto.
No seu HTML, o botão "Chutar" está assim:
<button onclick="exibirTextoNaTela()" class="container__botao">Chutar</button>
Se você quiser usar o valor do input, você pode pegar o valor do input dentro da função verificarChute() e passar para a função exibirTextoNaTela().
function verificarChute() {
let chute = document.querySelector('input').value;
exibirTextoNaTela('p', `Seu chute foi: ${chute}`);
}
E no HTML, você chamaria a função verificarChute() no botão:
<button onclick="verificarChute()" class="container__botao">Chutar</button>
🎓 Para saber mais: Documentação do onclick
Espero que isso ajude a resolver seu problema! 🧐
Continue praticando e explorando o mundo da programação.