Boa tarde Victor!
Segue código do html, e css.
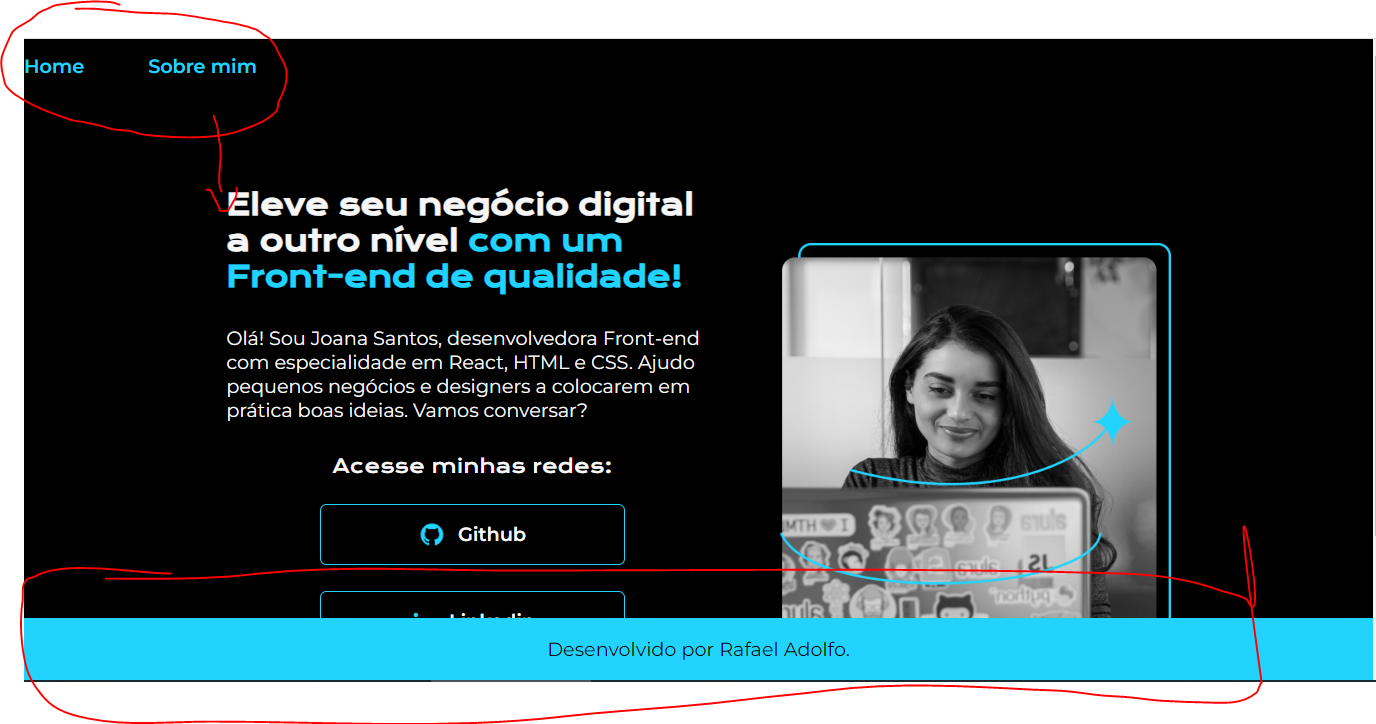
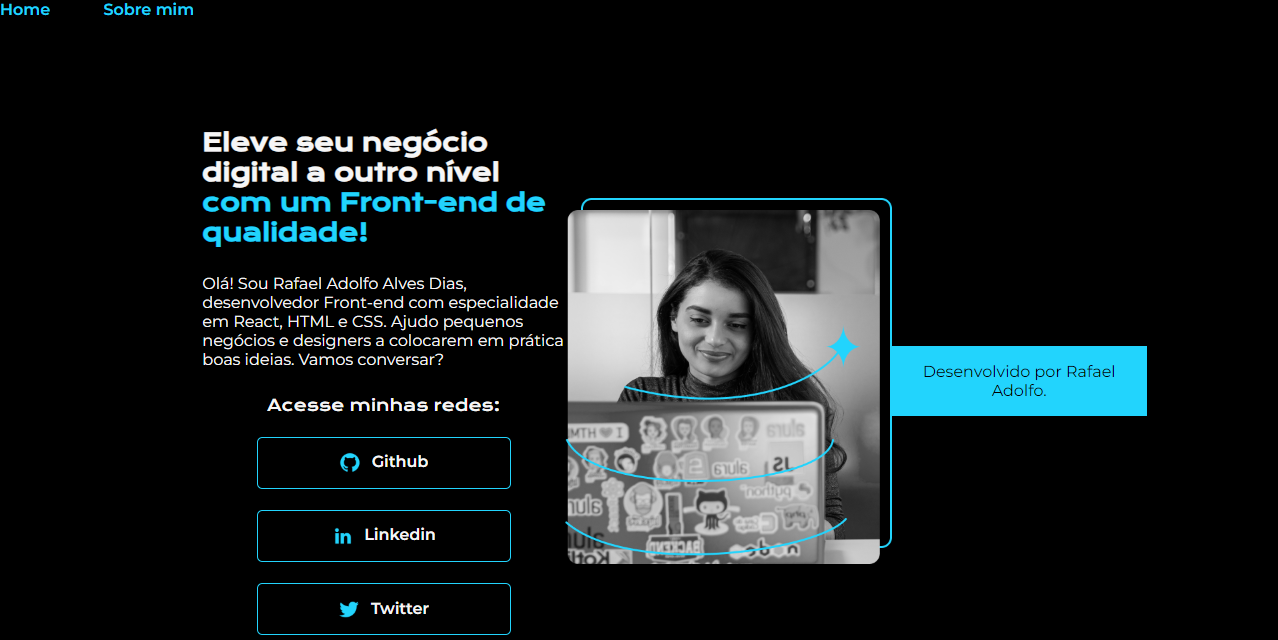
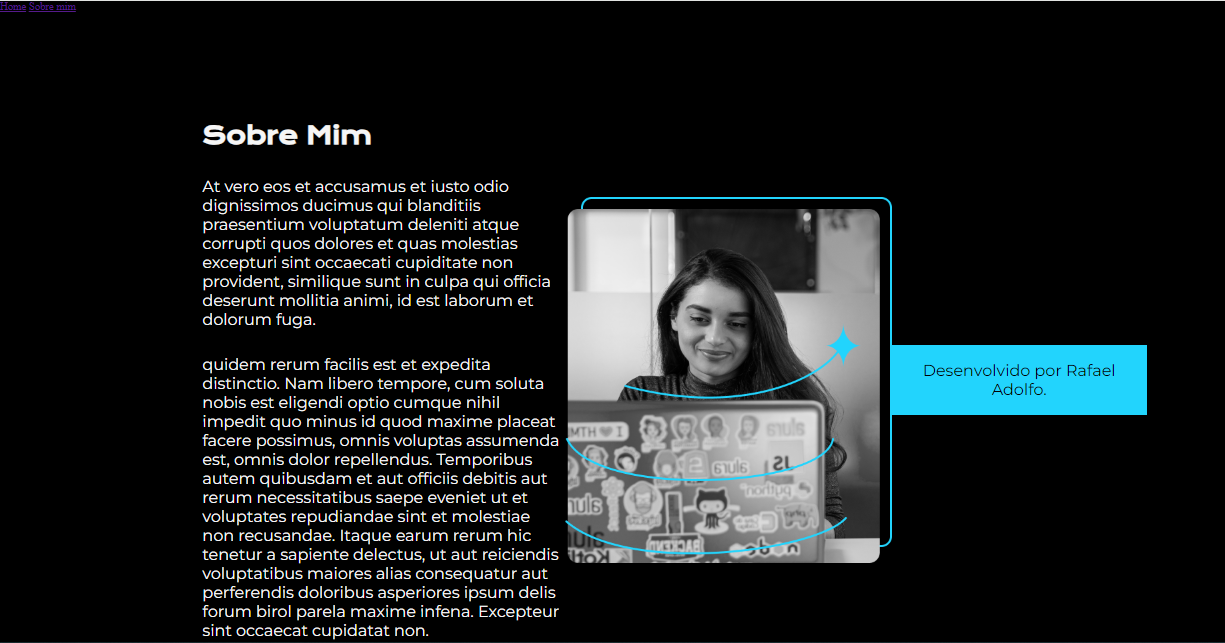
Continuo não conseguindo ajustar o projeto, conforme o do curso.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="Styles/style.css"
</head>
<body>
<hearder class="cabecalho">
<nav class="cabecalho_menu">
<a class="cabecalho_menu_link" href="index.html">Home</a>
<a class="cabecalho_menu_link" href="about.html">Sobre mim</a>
</nav>
</hearder>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Rafael Adolfo Alves Dias, desenvolvedor Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://github.com/rafaeladolfo2023">
<img src="./Assets/github.png">
Github
</a>
<a class="apresentacao__links__link" href="https://linkedin.com/in/rafael-adolfo">
<img src="./Assets/linkedin.png">
Linkedin
</a>
<a class="apresentacao__links__link" href="https://twitter.com/rafaeladolfoadm">
<img src="./Assets/twitter.png">
Twitter
</a>
</div>
</section>
<img src="./Assets/Imagem.png" alt="Foto da Jona Santos programando"
</main>
<footer class="rodape">
<p>Desenvolvido por Rafael Adolfo.</p>
</footer>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root {
--cor-primaria: #000000;
--cor-secundaria: #f6f6f6;
--cor-terciaria: #22d4fd;
--cor-hover: #272727;
--fonte-primaria: 'Krona One', sans-serif;
--fonte-secundaria: 'Montserrat', sans-serif;
}
*{
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho {
padding: 2% 0% 0% 15%;
}
.cabecalho_menu {
display: flex;
gap: 80px;
}
.cabecalho_menu_link {
font-family: var(--fonte-secundaria);
font-size: 24px;
font-weight: 600;
color: var(--cor-terciaria);
text-decoration: none;
}
.titulo-destaque {
color: var(--cor-terciaria);
}
.apresentacao{
padding: 8% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
height: auto;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: var(--fonte-primaria)
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: var(--fonte-secundaria);
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo {
font-family: var(--fonte-primaria);
font-weight: 400;
font-size: 24px;
}
.apresentacao__links__link {
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid #22D4FD;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: var(--cor-secundaria);
font-family: var(--fonte-secundaria);
}
.apresentacao__links__link:hover {
background-color: var(--cor-hover)
}
.rodape {
background-color: #22D4FD;
padding: 24px;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
color: #000000;
font-weight: 400;
position: fixed;
bottom:0;
left:0;
right:0;
}