Olá, eu utilizei o justify-content: space-between no meu código CSS para alinhar os links do footer, diferente da solução da instrutora. Eu posso utilizar essa propriedade ou ela pode causar algum problema?
Meu código CSS:
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
:root {
--branco-principal: #ffffff;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo:#00030C;
--fonte-principal: 'Inter';
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
* {
margin: 0;
padding: 0;
}
.principal {
background-image: url("img/Background.png ");
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.container {
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.container__caixa{
margin: 0 6em;
}
.container__titulo {
font-size: 28px;
font-weight: 700;
}
.container__imagem {
margin: 1em 0 2em 0;
}
.container__botao {
background-color: var(--botao-azul);
border-radius: 8px;
padding: 1em;
color: var(--branco-principal);
display: block;
text-decoration: none;
margin-bottom: 1em;
}
.botao_secundario {
background-color: transparent;
border: 1px solid var(--branco-principal);
}
.container__aviso {
font-size: 12PX;
color: var(--cinza-secundario);
}
.secundario{
align-items: center;
margin: 0 10em;
}
.container__descricao {
padding: 2em;
}
.secundario__imagem {
width: 80%;
}
.descricao__titulo {
font-weight: 700;
font-size: 48px;
color: var(--branco-principal);
margin-bottom: 0.1em;
}
.descricao__texto {
color:var(--cinza-secundario);
}
.secundario__botao {
display: inline-block;
margin-top: 1em;
}
.dispositivos {
text-align: center;
}
.dispositivos__titulo {
font-size: 48px;
color: var(--branco-principal);
}
.dispositivos__lista {
display:flex;
justify-content: center;
list-style-type: none;
margin: 5em 0;
}
.lista__item {
font-size: 32px;
color: var(--branco-principals);
}
.rodape {
text-align: center;
margin: 5em;
}
.rodape__logo {
margin: 2em;
}
.rodape__lista {
display: flex;
justify-content: space-between;
margin-bottom: 1.5em;
list-style-type: none;
}
.lista__link {
text-decoration: none;
font-size: 16px;
color: var(--branco-principal);
}
.rodape__texto {
color: var(--cinza-secundario);
margin-bottom: 1.3em;
font-size: 14px;
}
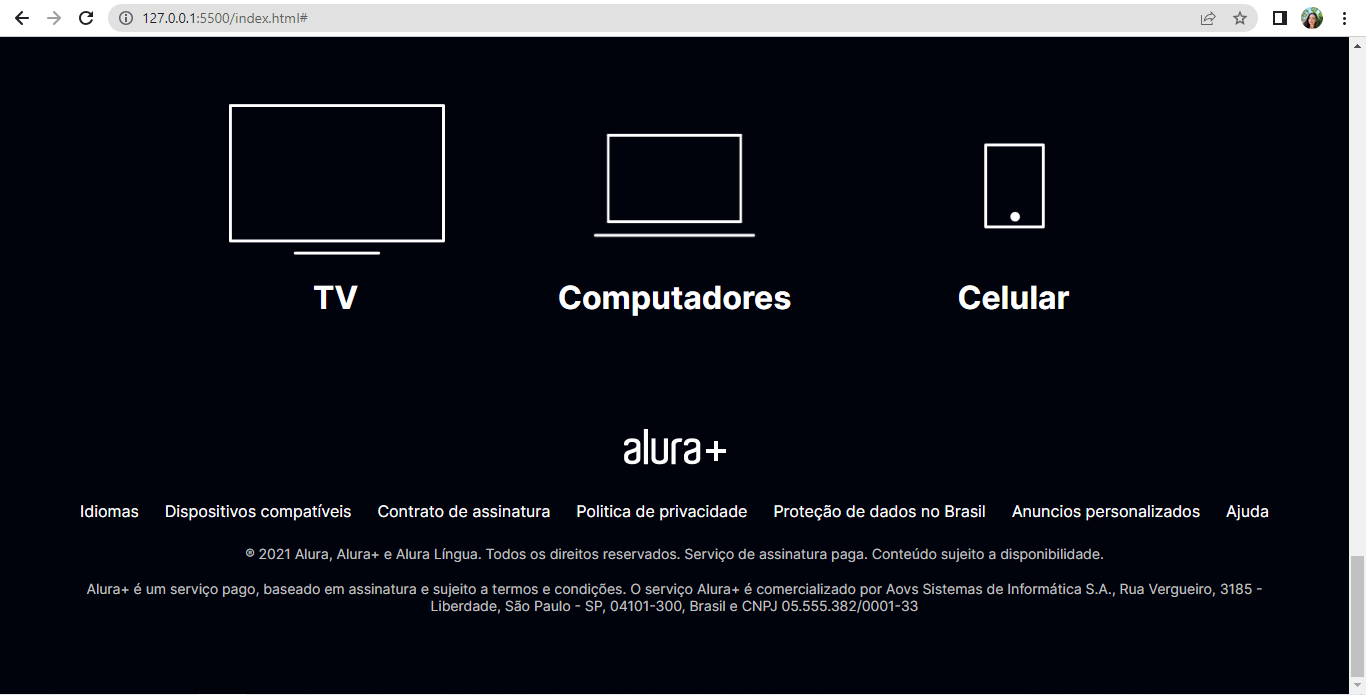
O resultado: