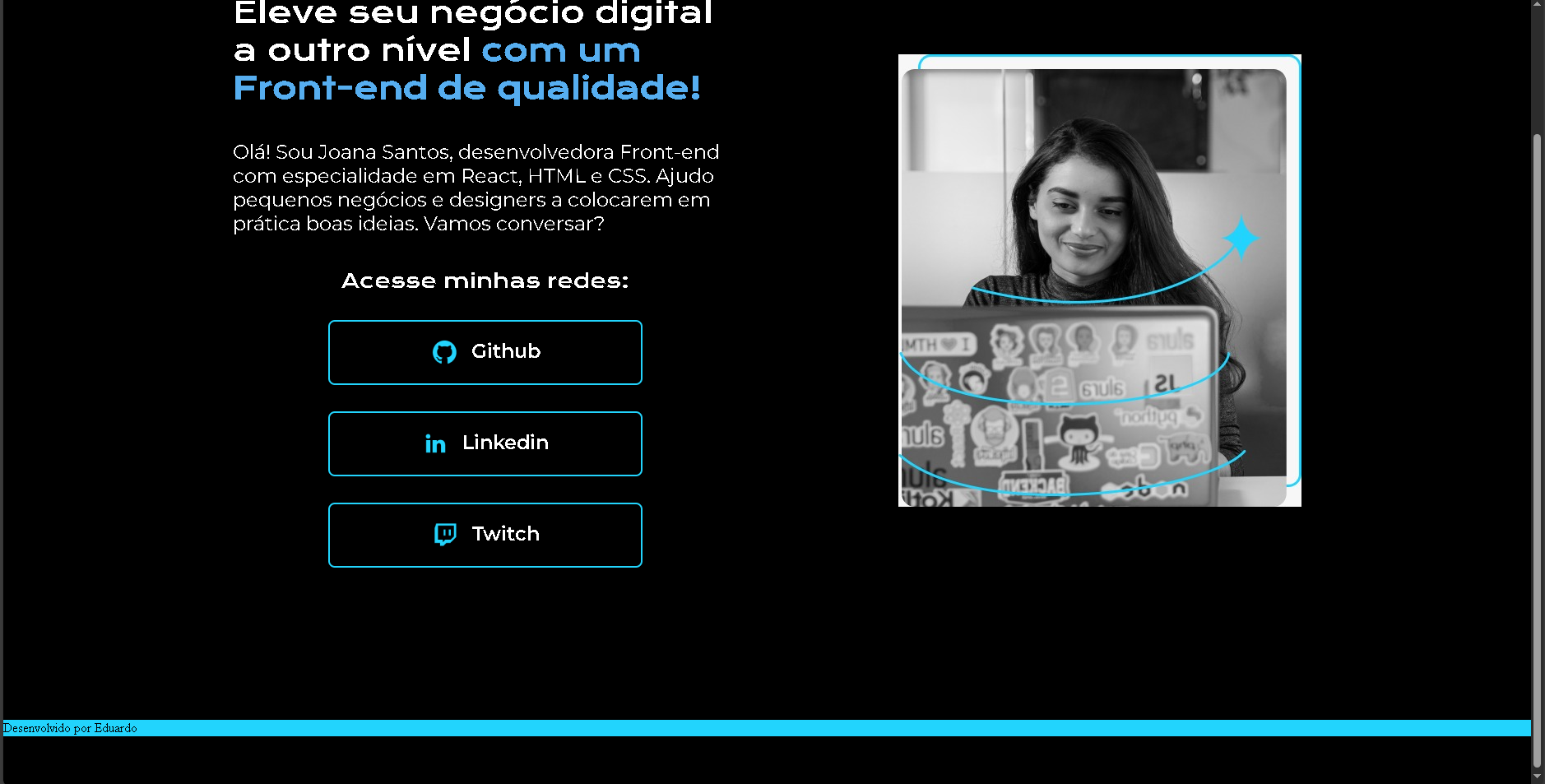
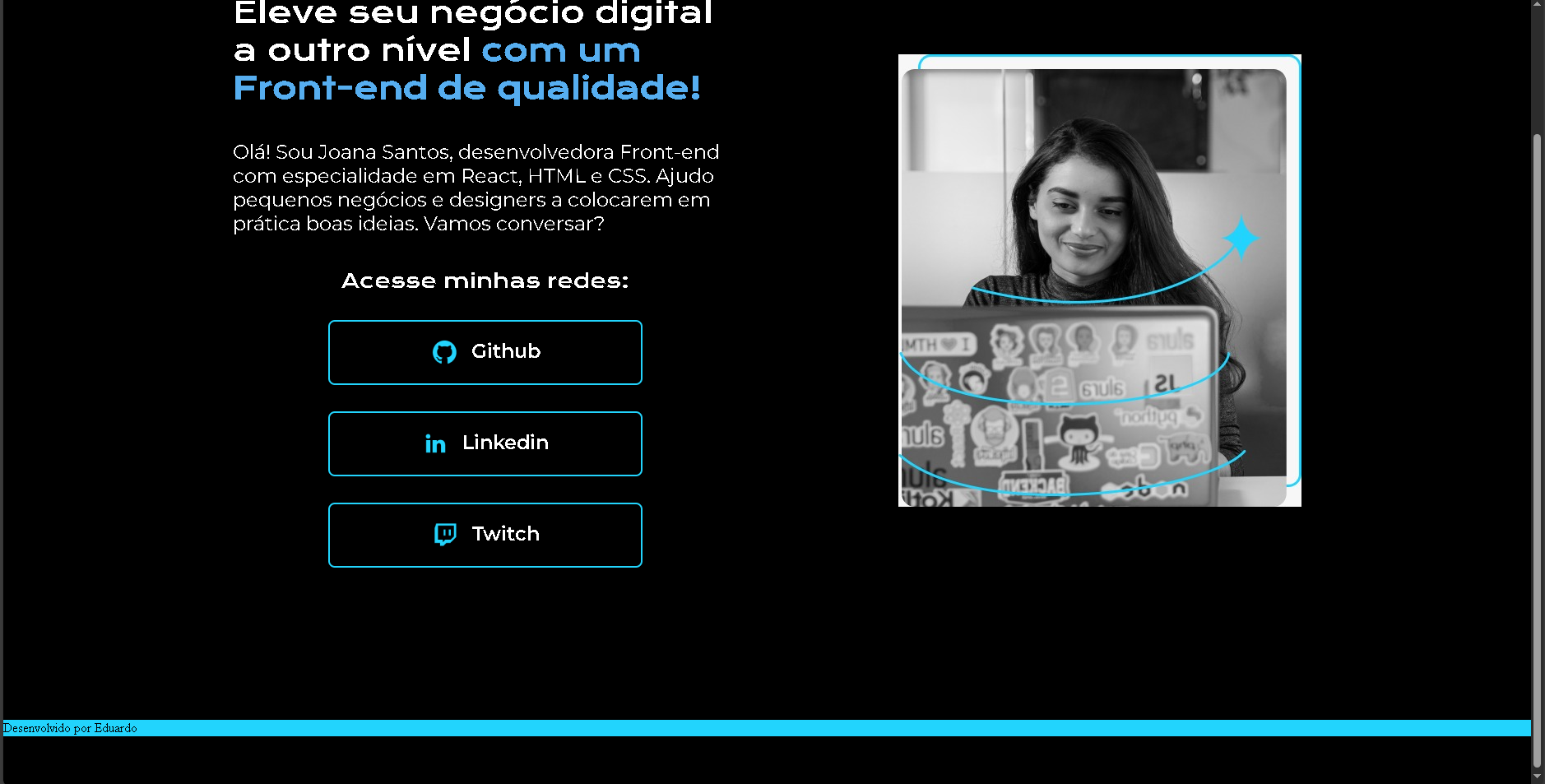
No curso é mostrado que o footer fica na tela inicial da pagina, mas no meu projeto preciso descer a pagina para ver, alguém sabe como resolver este problema?


No curso é mostrado que o footer fica na tela inicial da pagina, mas no meu projeto preciso descer a pagina para ver, alguém sabe como resolver este problema?


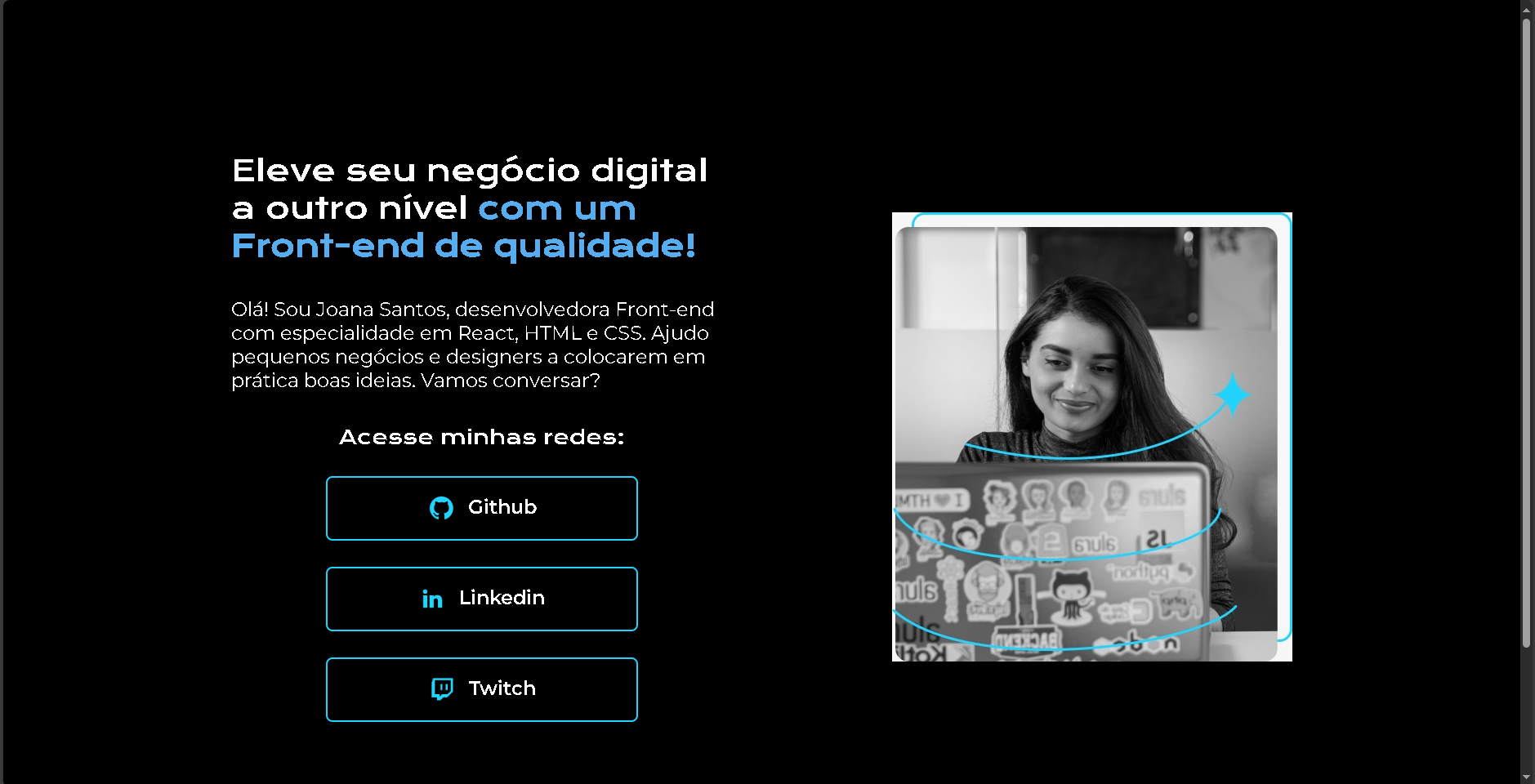
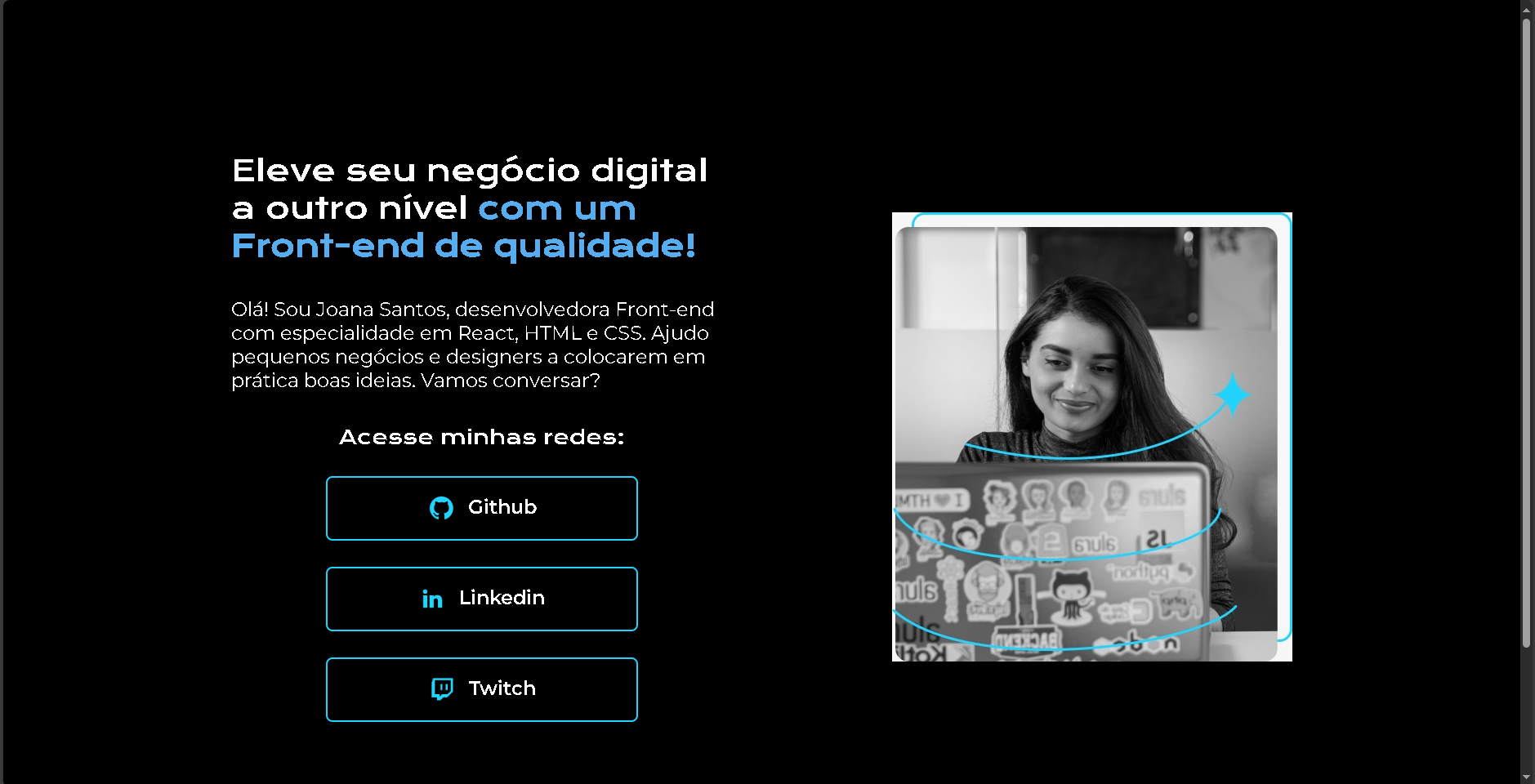
Bom provavelmente o footer deve estar posicionado mais abaixo do que o tamanho da tela, assim quebrando o layout... uma possível solução, seria você alterar o tamanho do height do body da página, fazendo ele ocupar a tela toda e assim forçando o seu footer a ficar dentro da página sem ter que rolar pra baixo...
você pode utilizar a propriedade vh para fazer isso... por exemplo:
body { heigth: 100vh; }
vh significa ViewHeight, quando você passa o valor de 100vh, você está dizendo para a aplicação que você quer deixar o conteúdo horizontal ocupando 100% da tela.
espero que solucione seu problema