Já analisei o código que digitei e comparei com o disponível no Github, se possível podem me apontar qual correção devo fazer ? SEGUE O HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<!--adição do "height:100vh" faz com que a página obtenha tamanho máximo, a exemplo da que está sendo construída que não possui scroll-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio</title>
<!--Linkagem da página do style.css ao html via <link-->
<link rel="stylesheet" href="style.css">
</head>
<body style="background-color: #FFF;">
<!--Mudança de cor do texto 1 para branco-->
<header>
<!--<nav class="HOME">-->
<nav class="navbar">
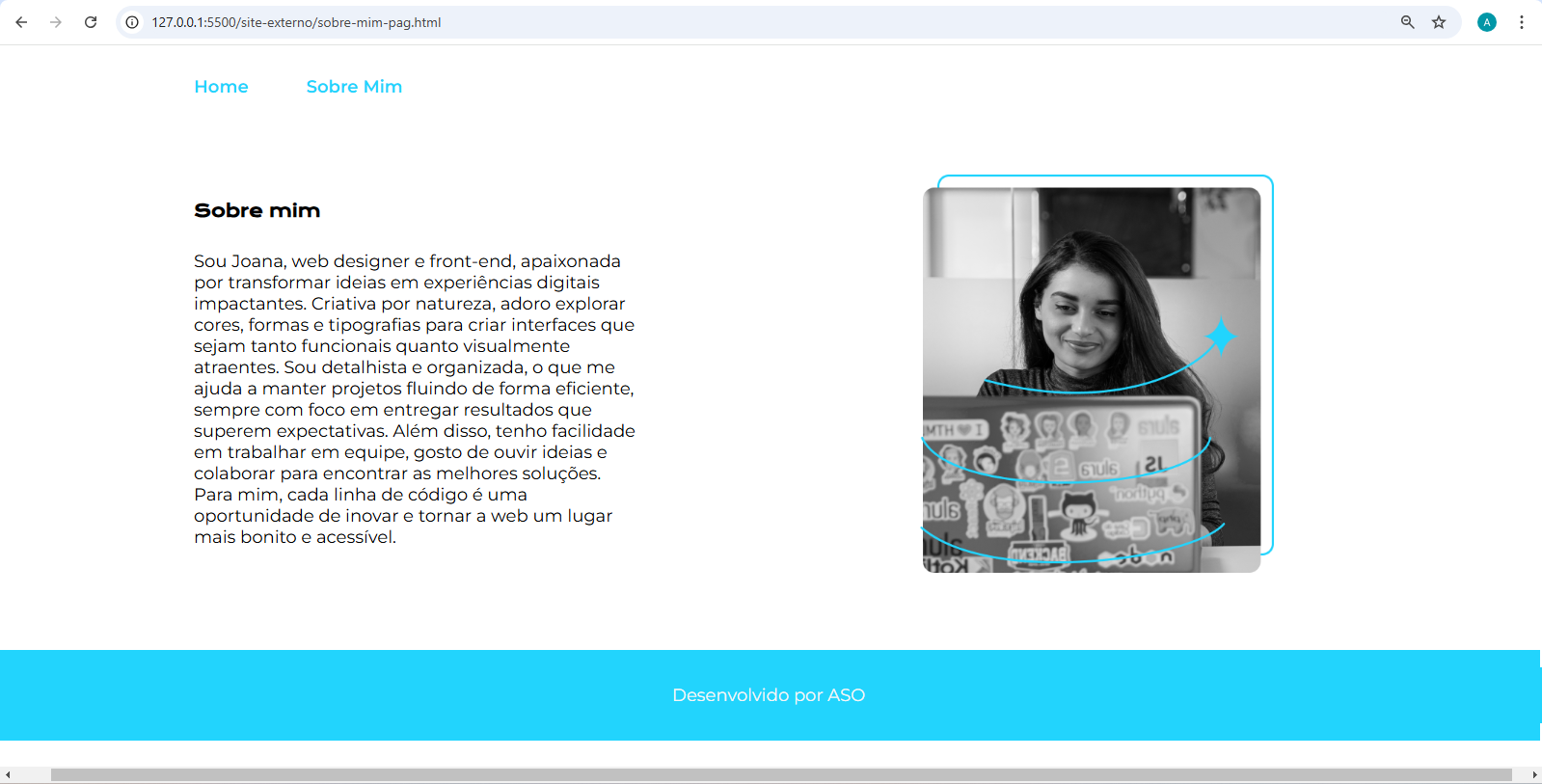
<a class="navbar" href="../portfólio/index.html">Home</a>
<a class="navbar" href="../site-externo/sobre-mim-pag.html">Sobre Mim</a>
</nav>
</header>
<main class="APRESENTACAO">
<section class="LEITURA-E-LINKS">
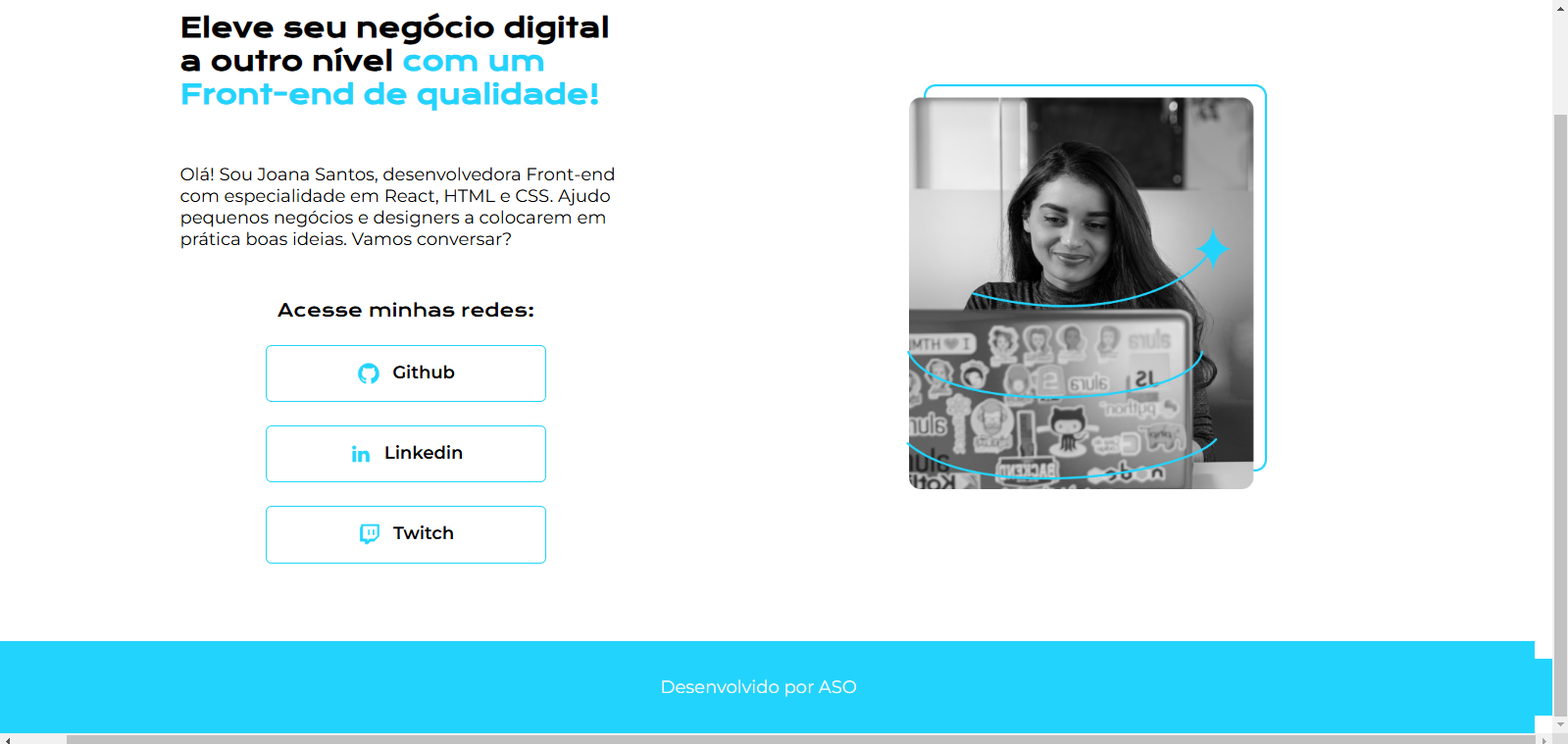
<h1 class="TEXTO-1">Eleve seu negócio digital a outro nível <span class="TEXTO-2">com um Front-end de qualidade!</span></h1>
<P class="TEXTO-3">Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</P>
<div class="INPUT"> <!--Adicionar o display flex e justify-content-->
<h2 class="M_TEXTO_1">Acesse minhas redes:</h2>
<a class="LINK" href="https://Github.com.br" target="_blank">
<img id="P_IMG_1" src="../imagens/Logo Github.png">Github</a>
<a class="LINK" href="https://linkedin.com" target="_blank">
<img id="P_IMG_1" src="../imagens/Logo linkedin.png">Linkedin</a>
<a class="LINK" href="https://twitch.tv" target="_blank">
<img id="P_IMG_1" src="../imagens/Logo Twitch.png">Twitch</a>
</div>
</section>
<img id="IMAGEM-1" src="../imagens/Imagem.png" alt="Foto da programadora Joana Santos em coloração preto e branco">
<footer class="rodape">
<P class="rodape">Desenvolvido por ASO</P>
</footer>
</body>
</html>
SEGUE O CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
*{
margin: 0;
padding: 0;
}
.body{
height: 100vh;
box-sizing: border-box;
width: 100%;
border: solid #5B6DCD 10px;
padding: 5px;
}
.APRESENTACAO{
display: flex;
align-items: center;
justify-content:space-between;
margin: 10%;
}
.TEXTO-1 {
color: #000000;
font-size: 36px;
font-family: "Krona One", serif;
width: 593px;
height: 168px;
}
.TEXTO-2 {
color:#22D4FD
}
.TEXTO-3{
color: #000000;
font-size: 24px;
font-family: "Montserrat", serif;
font-weight: 400;
width: 593px;
height: 144px;
}
.LEITURA-E-LINKS{
width: 615px ;
display: flex;
height: 482px ;
flex-direction: column;
gap: 40px;
}
.INPUT{
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
gap: 32px;
}
.LINK {
/* background-color: #22D4FD; */
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid #22D4FD;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #000000;
font-family: 'Montserrat', sans-serif;
}
.M_TEXTO_1 {
color: #000000;
font-size: 24px;
font-family: "Krona One", serif;
font-weight: 400;
font-style: normal;
flex-direction: column;
gap: 32px;
}
.HOME{
color: #22D4FD;
font-size: 24px;
font-family: "Montserrat", serif;
font-weight: 400;
width: 83px;
height: 29px;
display:flex ;
flex-direction: row;
gap: 39px;
}
.LINK:hover{
background-color:#272727;
}
.navbar {
display: flex;
justify-content: flex-start; /* Alinha itens no início */
text-decoration: none;
font-family: "Montserrat", serif;
color: #22D4FD;
font-size: 24px;
display: flex; /* Coloca os itens da lista na horizontal */
gap: 39px; /* Espaço entre os itens */
margin: 0; /* Remove margens padrão */
}
.rodape{
padding: 24px;
background-color:#22D4FD ;
color: #f6f6f6;
text-align: center;
font-size: 24px;
font-family: "Montserrat", serif;
font-weight: 400;
}




 .
Meu código HTML se encontra assim:
.
Meu código HTML se encontra assim: