Olá, Daniel! Tudo bem?
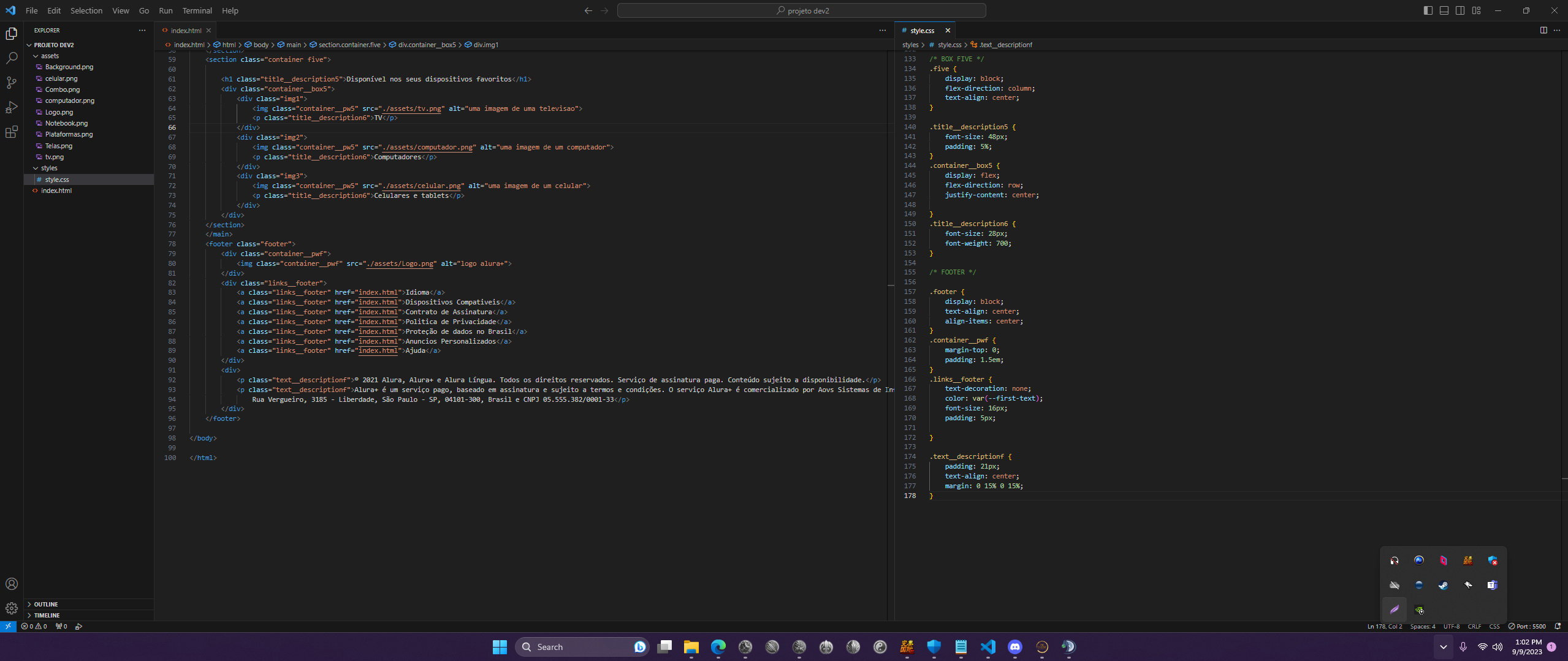
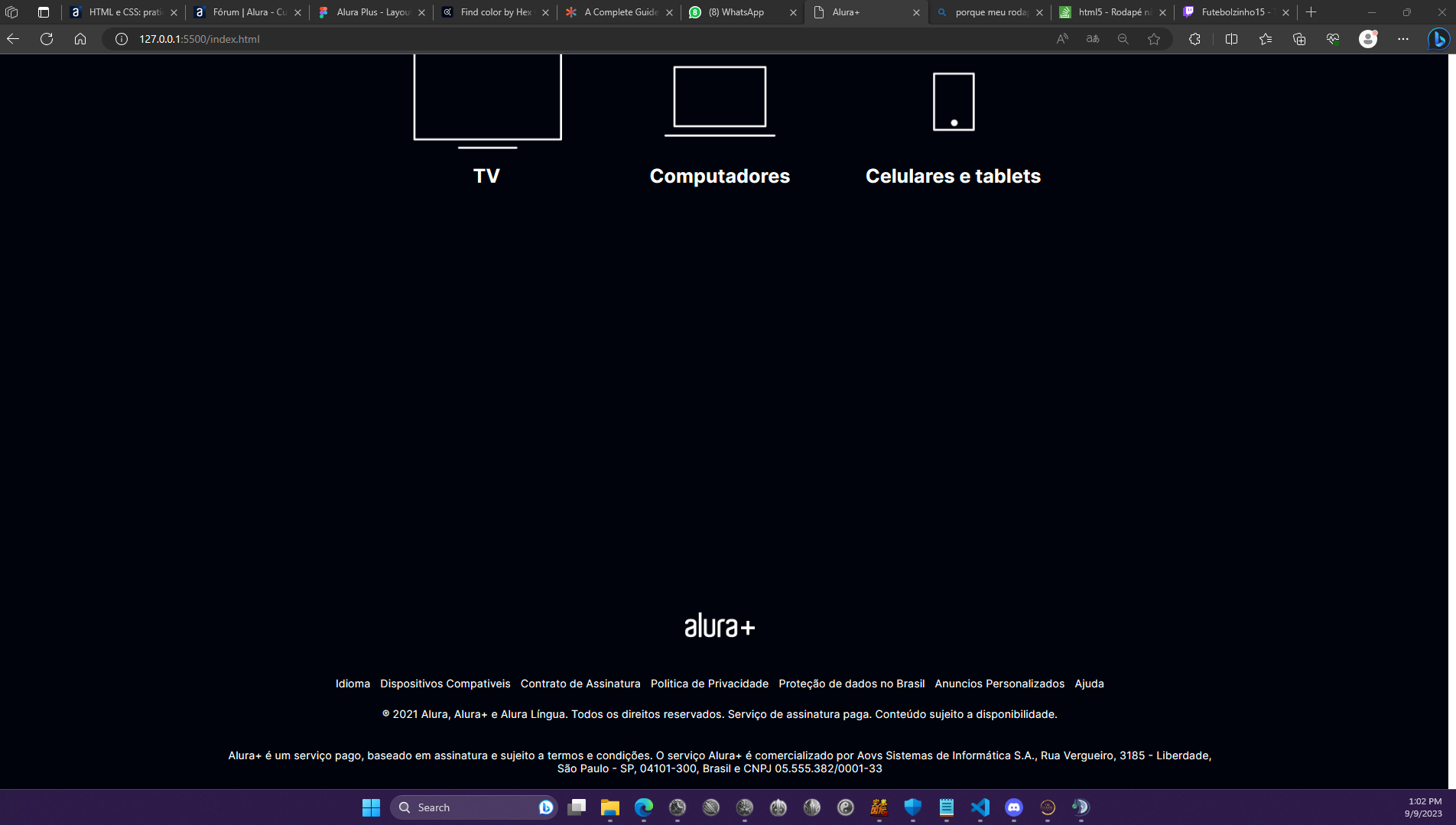
Do que consegui copiar do seu código, o erro não ocorreu para mim. No entanto, pode ter havido algum problema ao tentar copiar o código da sua imagem. Na minha tela, o espaçamento ficou consideravelmente menor. Acredito que no seu código haja uma classe com uma margem ou preenchimento muito grande. Peço que verifique a classe responsável pelos dispositivos e confirme se ela possui uma margem excessiva. Além disso, sugiro que faça um teste e verifique até que ponto a sua classe "footer" ocupa um determinado espaço.
.footer {
display: block;
text-align: center;
align-items: center;
background-color: #ff0000;
}
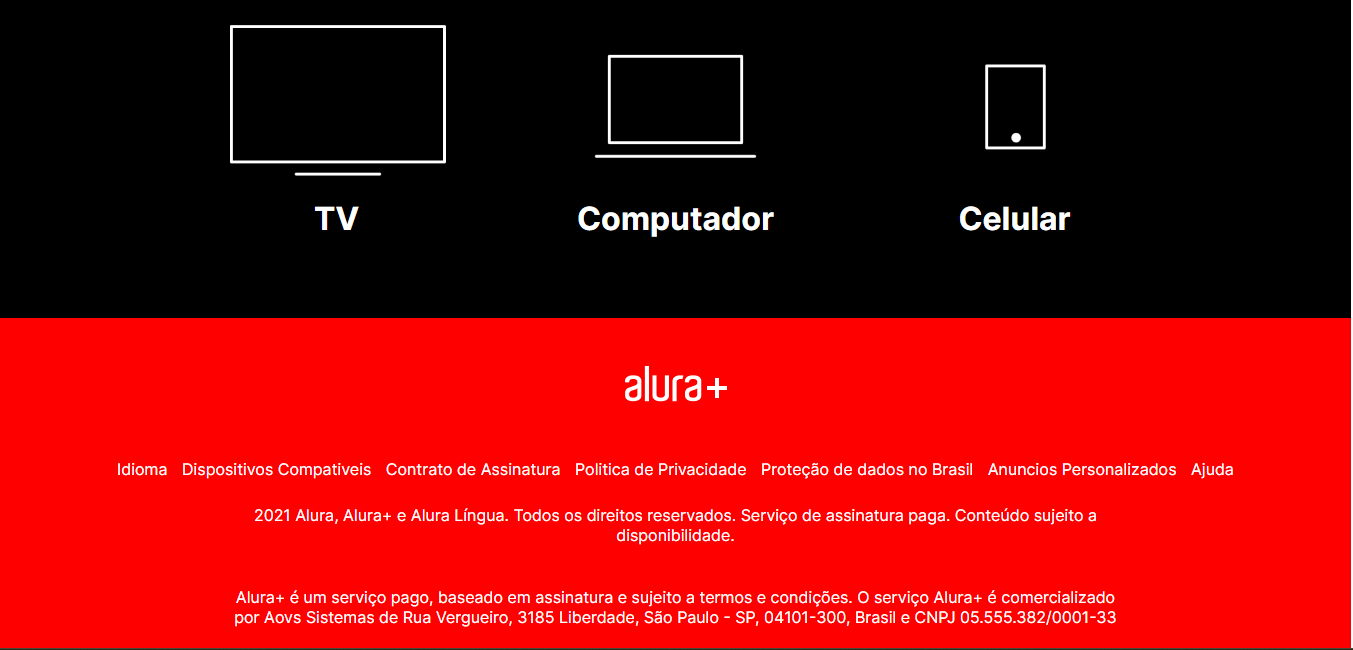
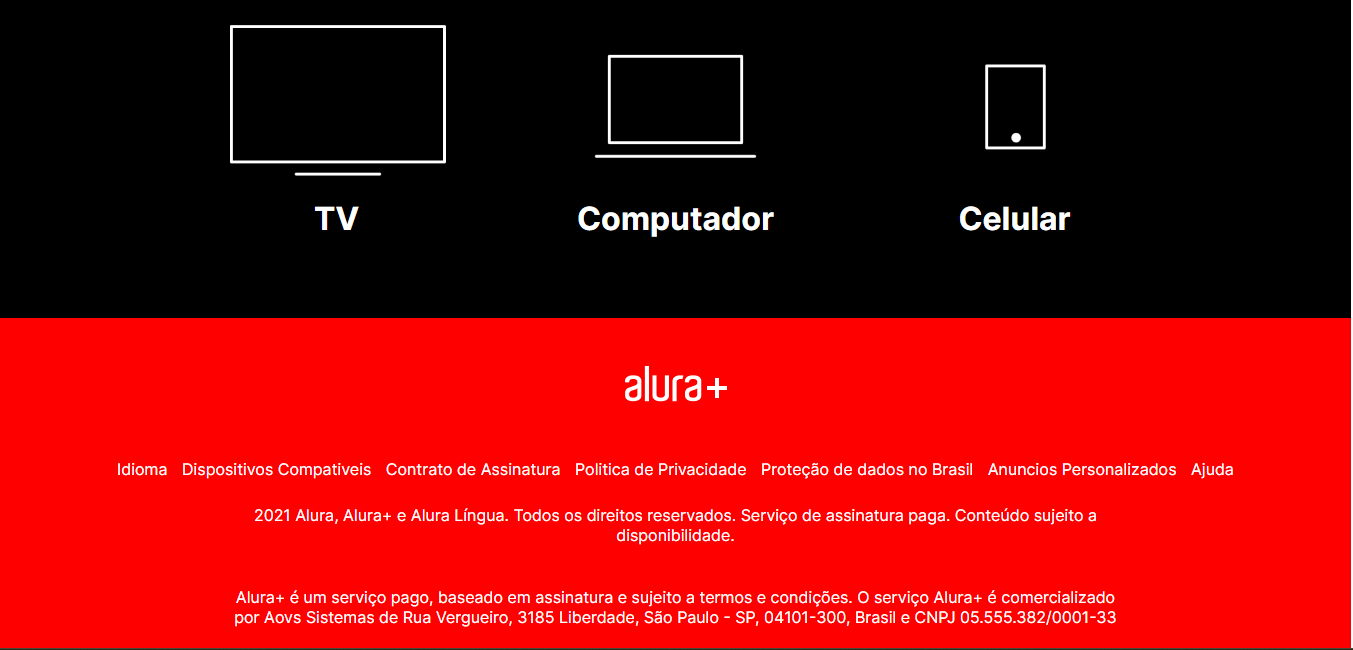
No sua class adicione um backgroun-color, deste modo conseguimos ver até que ponto o footer está ocupando a tela e se ela está empurrando para cima ou se está sendo empurrada pela class dos dispositivos, observe o meu teste:
 Observe que no meu caso o footer está ocupando metade da tela o que era de se esperar, peço que realize o teste verifique como está no seu, caso não consiga solucionar peço que me envie o código completo sja ele via github ou google drive.
Observe que no meu caso o footer está ocupando metade da tela o que era de se esperar, peço que realize o teste verifique como está no seu, caso não consiga solucionar peço que me envie o código completo sja ele via github ou google drive.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!

 ))
))


 Observe que no meu caso o footer está ocupando metade da tela o que era de se esperar, peço que realize o teste verifique como está no seu, caso não consiga solucionar peço que me envie o código completo sja ele via github ou google drive.
Observe que no meu caso o footer está ocupando metade da tela o que era de se esperar, peço que realize o teste verifique como está no seu, caso não consiga solucionar peço que me envie o código completo sja ele via github ou google drive.