


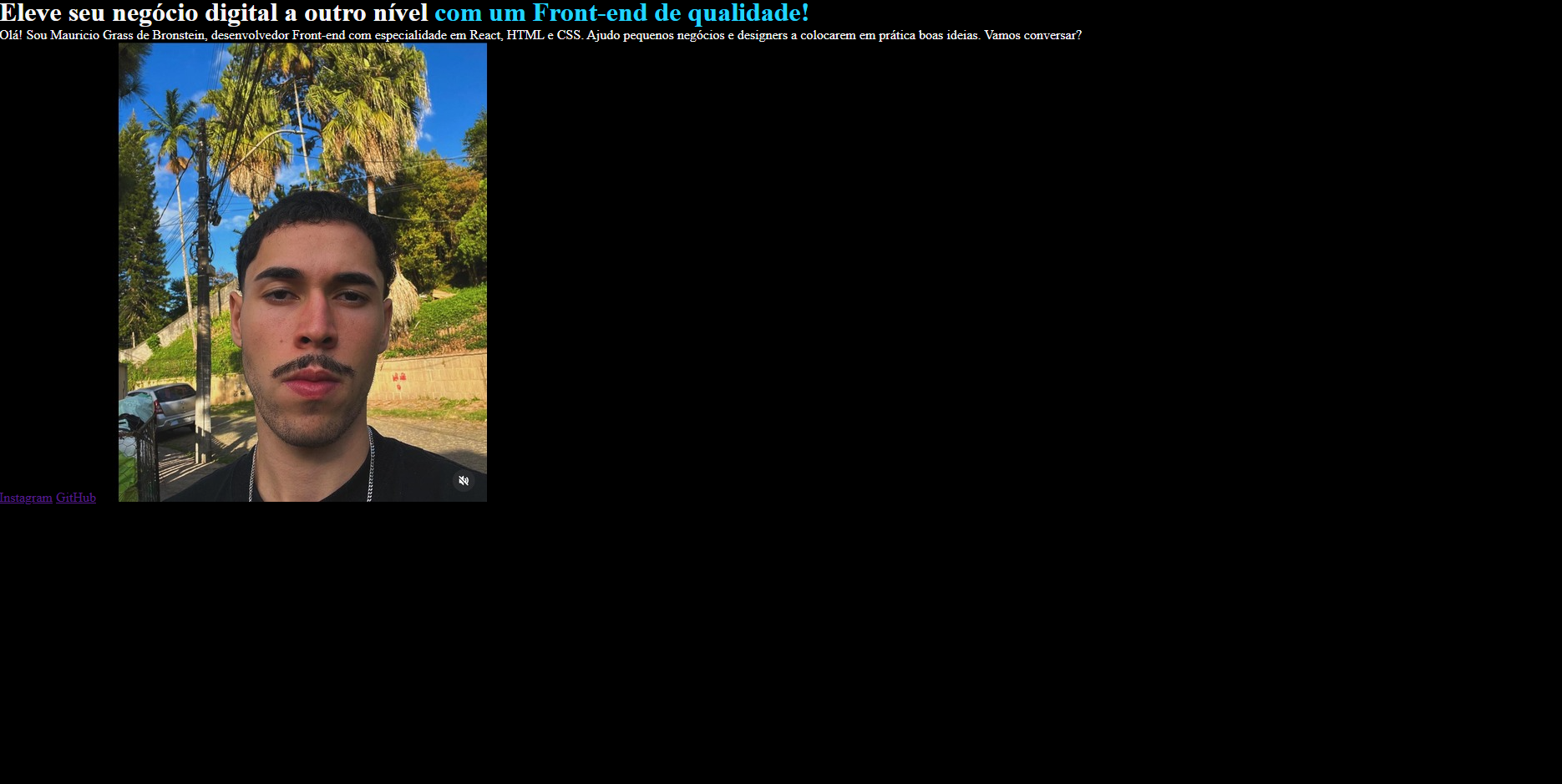
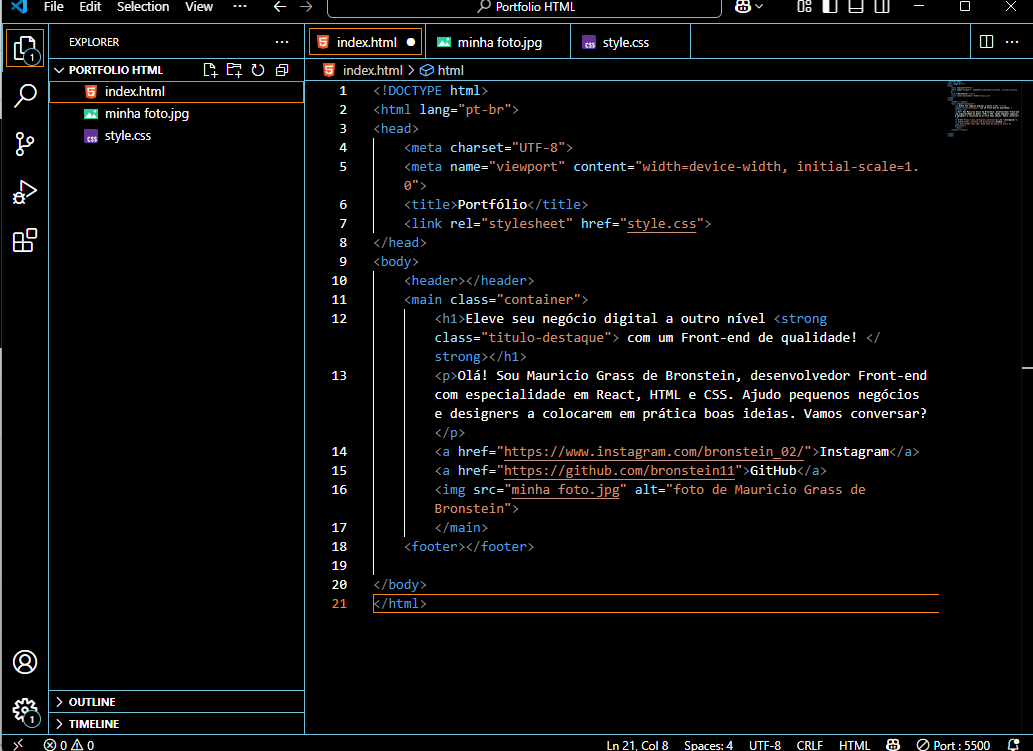
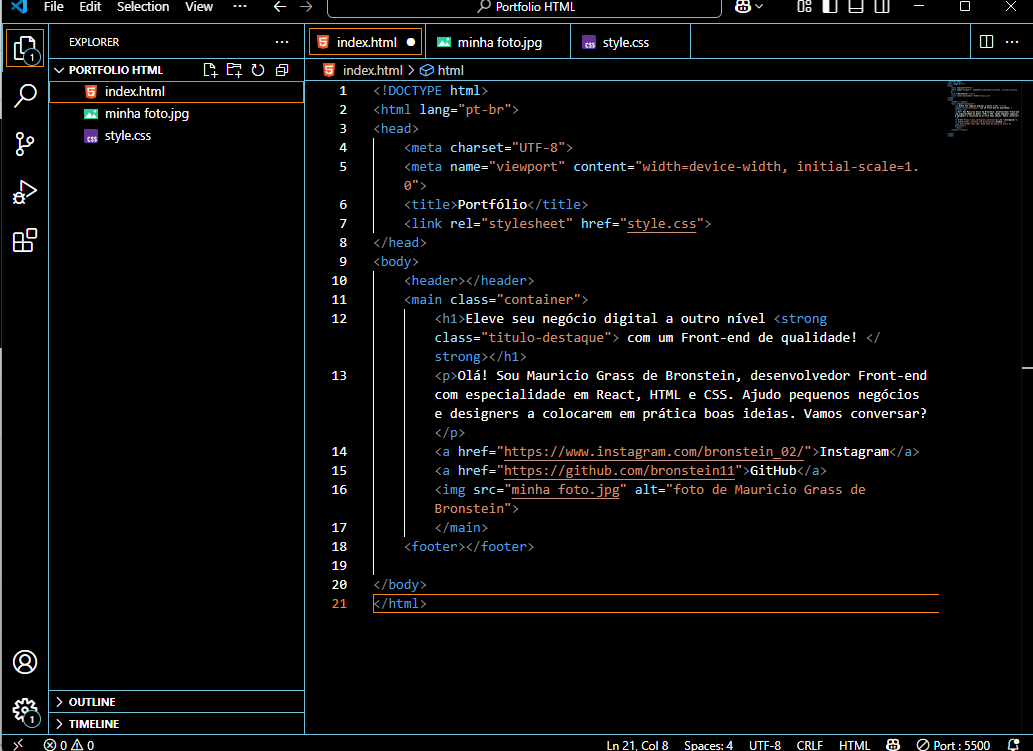
Não sei o que estou fazendo de errado, mas meus itens não se alinham ao centro, nem ficam na mesma linha, não muda nada



Não sei o que estou fazendo de errado, mas meus itens não se alinham ao centro, nem ficam na mesma linha, não muda nada
Tudo bem?
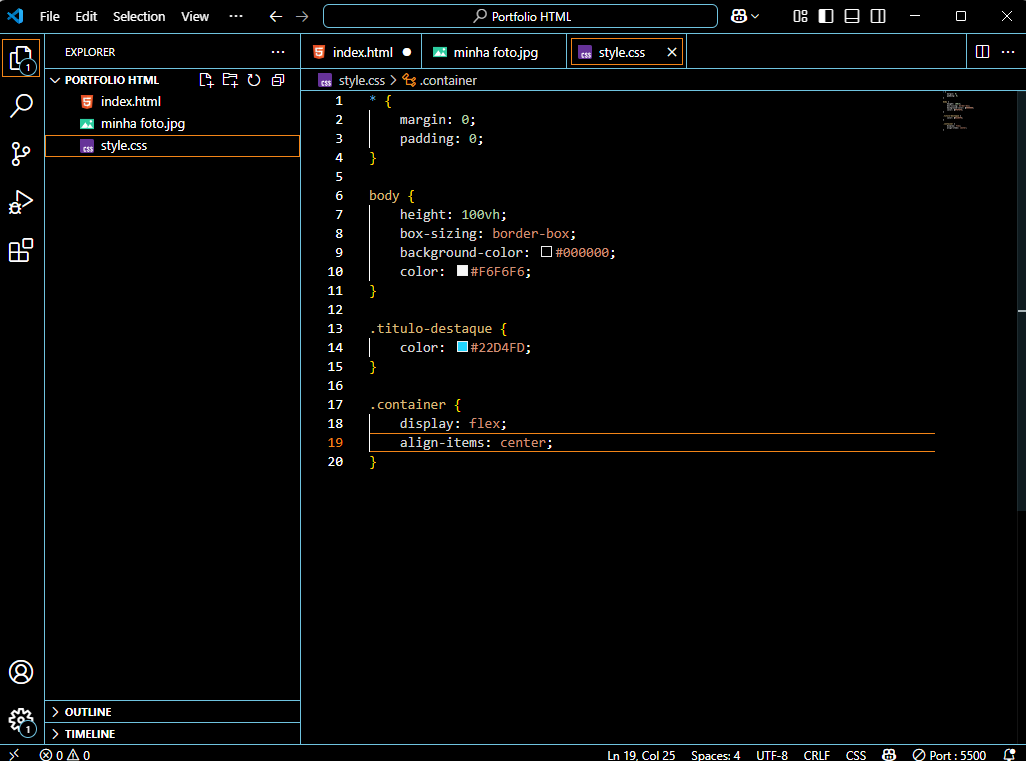
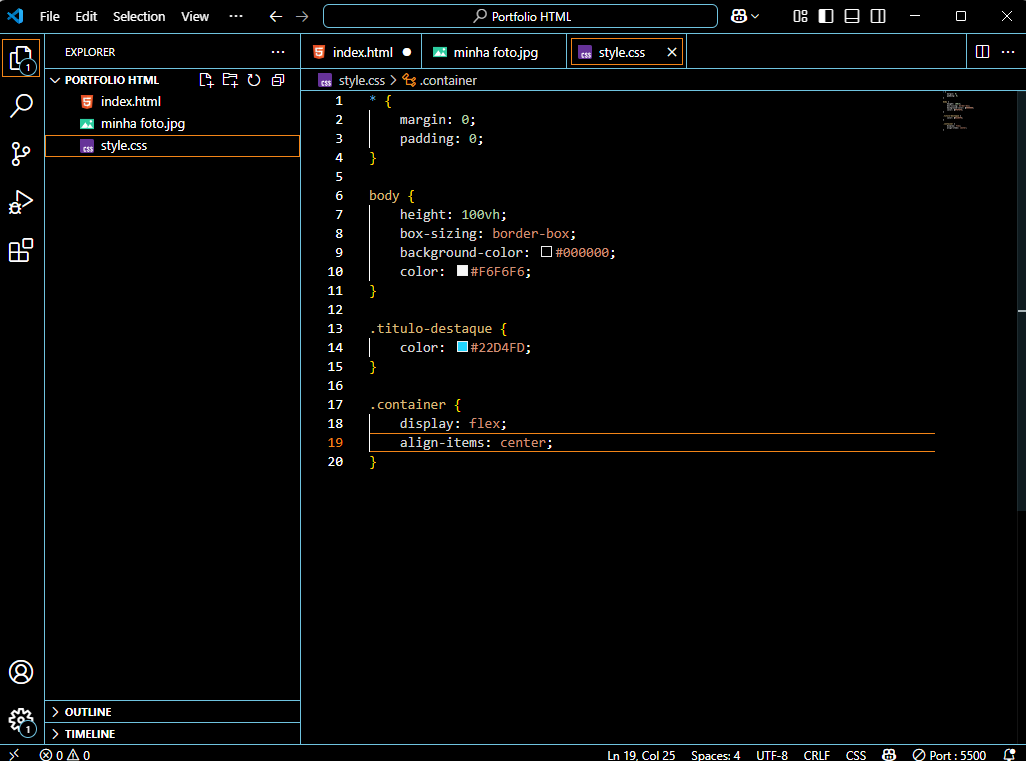
O align-items: center centraliza os itens verticalmente. É provável que seu div só tenha o height da foto. Tenta colocar uma propriedade a mais no div para vizualizar o tamanho dele, tipo:
.container {
display: flex;
align-items: center;
border: 1px solid red;
}
Se o problema for o height, então pode incluir também a propriedade height: 100vh; ou algo assim.
Finalmente, se quiser alinha na horzontal, pode usar justify-content: center.
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Happy coding!
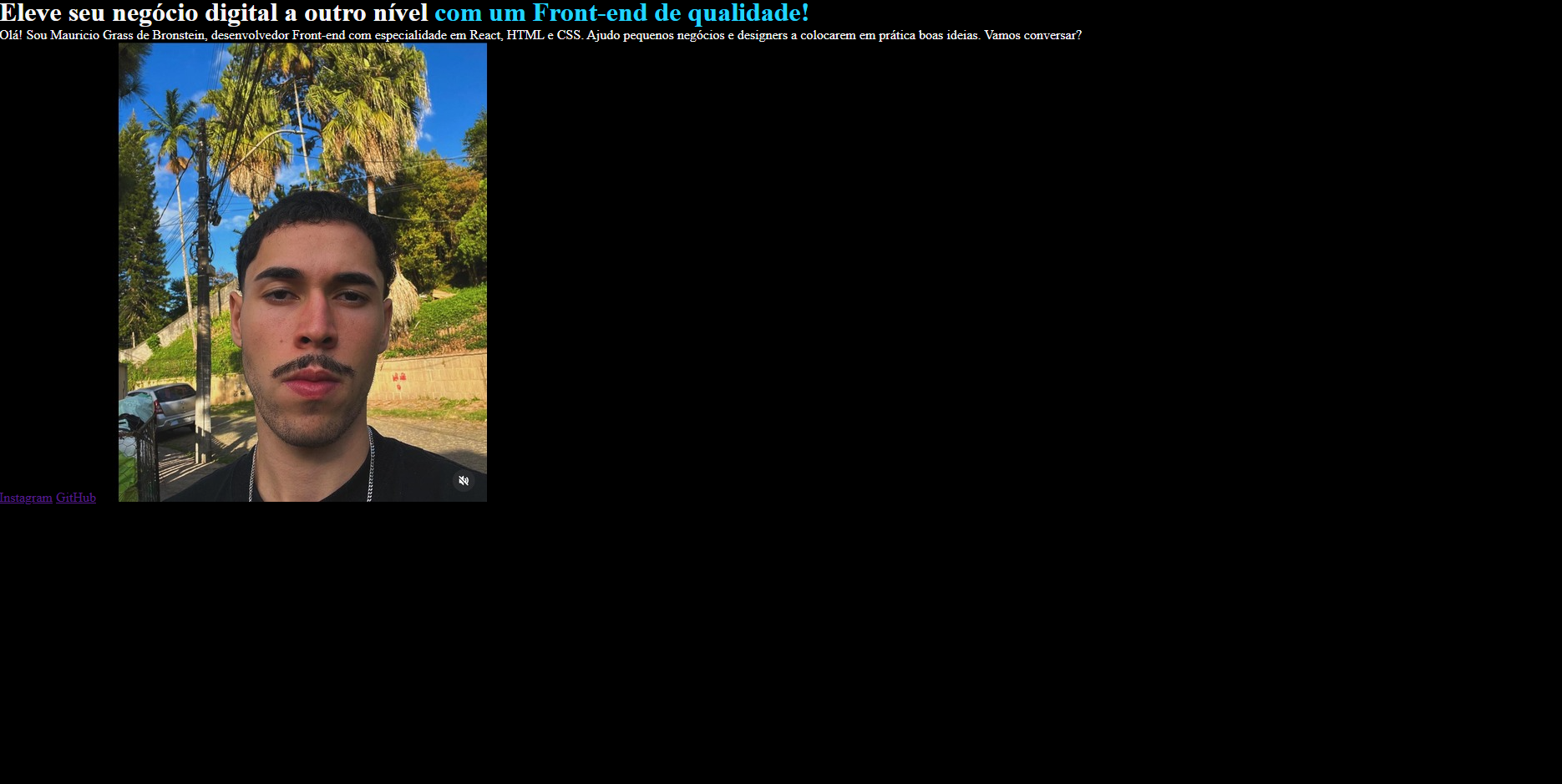
O código mágicamente está funcionando agora que reiniciei o computador kkkkkkkk, mas obrigado pela ajuda!