Como eu disse no titulo, alguém poderia me ajudar? Segue o código.
index.js

App.js

Produtores.js

Como eu disse no titulo, alguém poderia me ajudar? Segue o código.
index.js

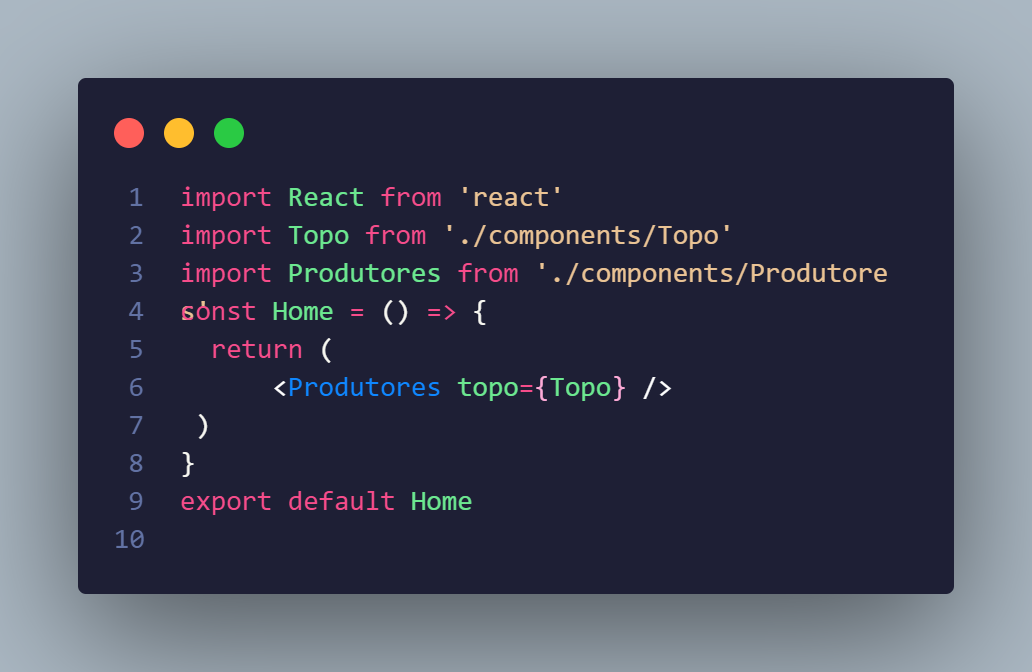
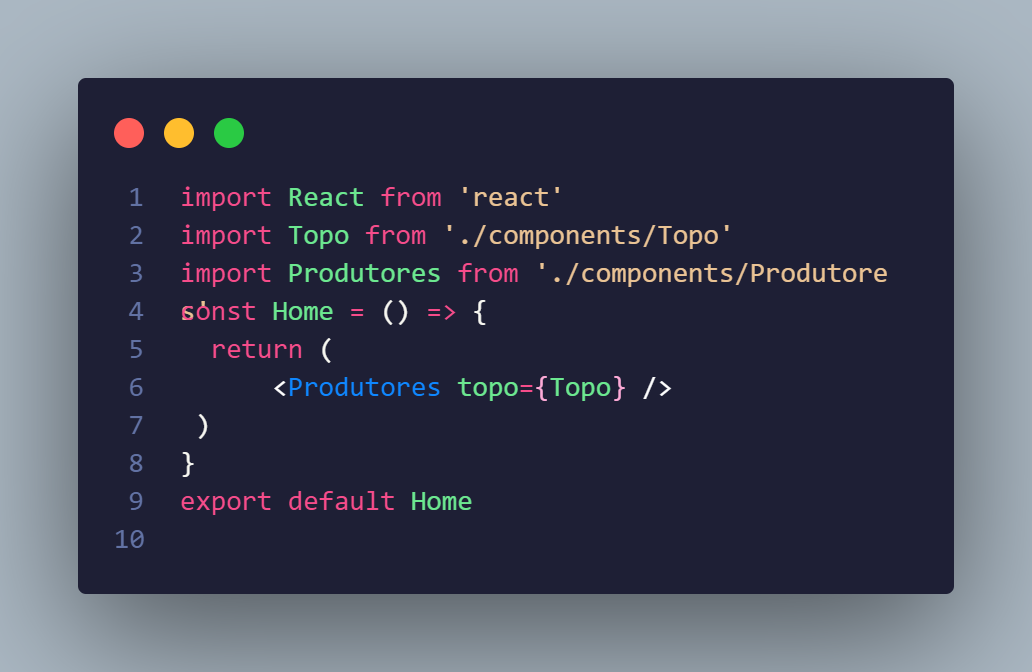
App.js

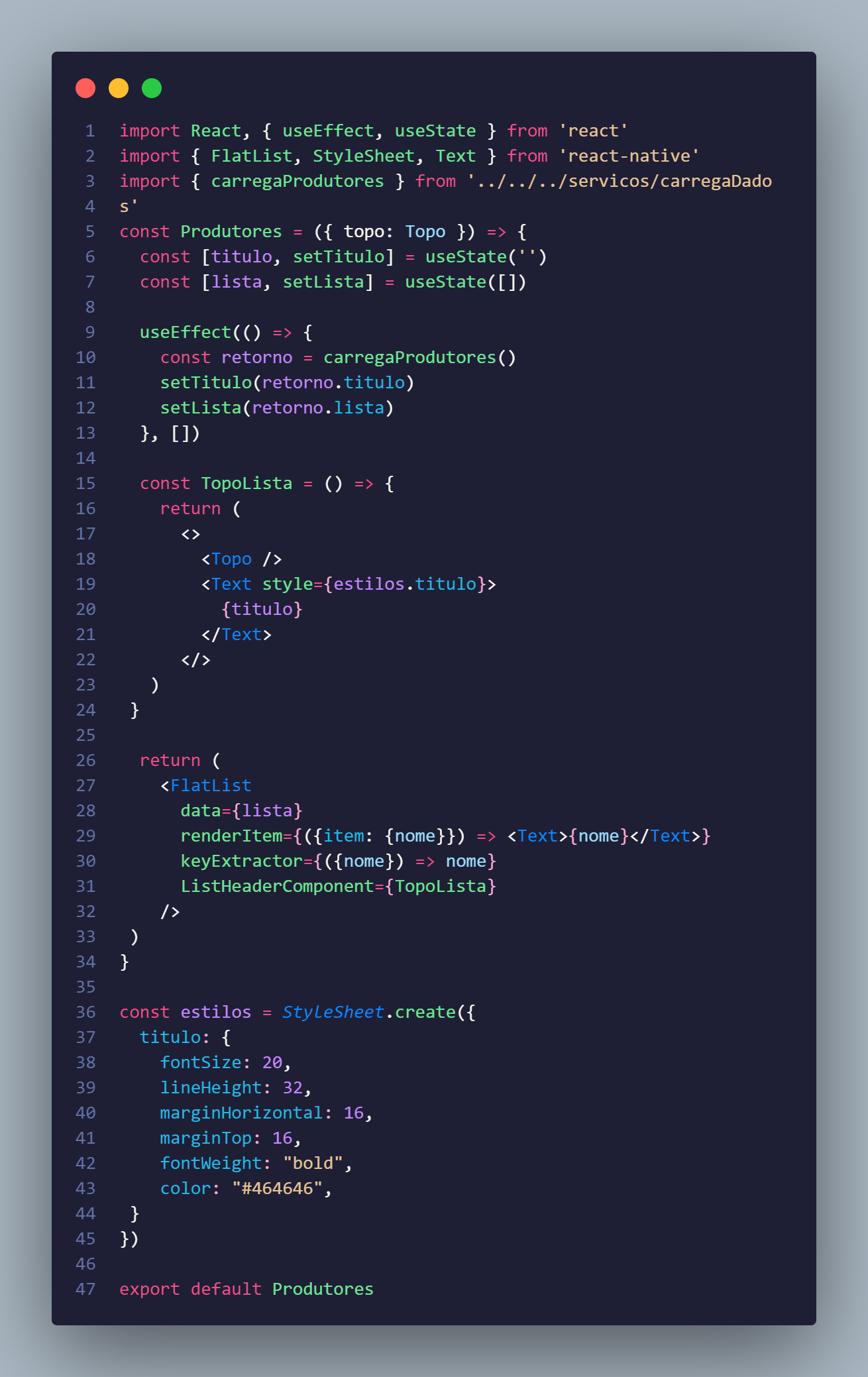
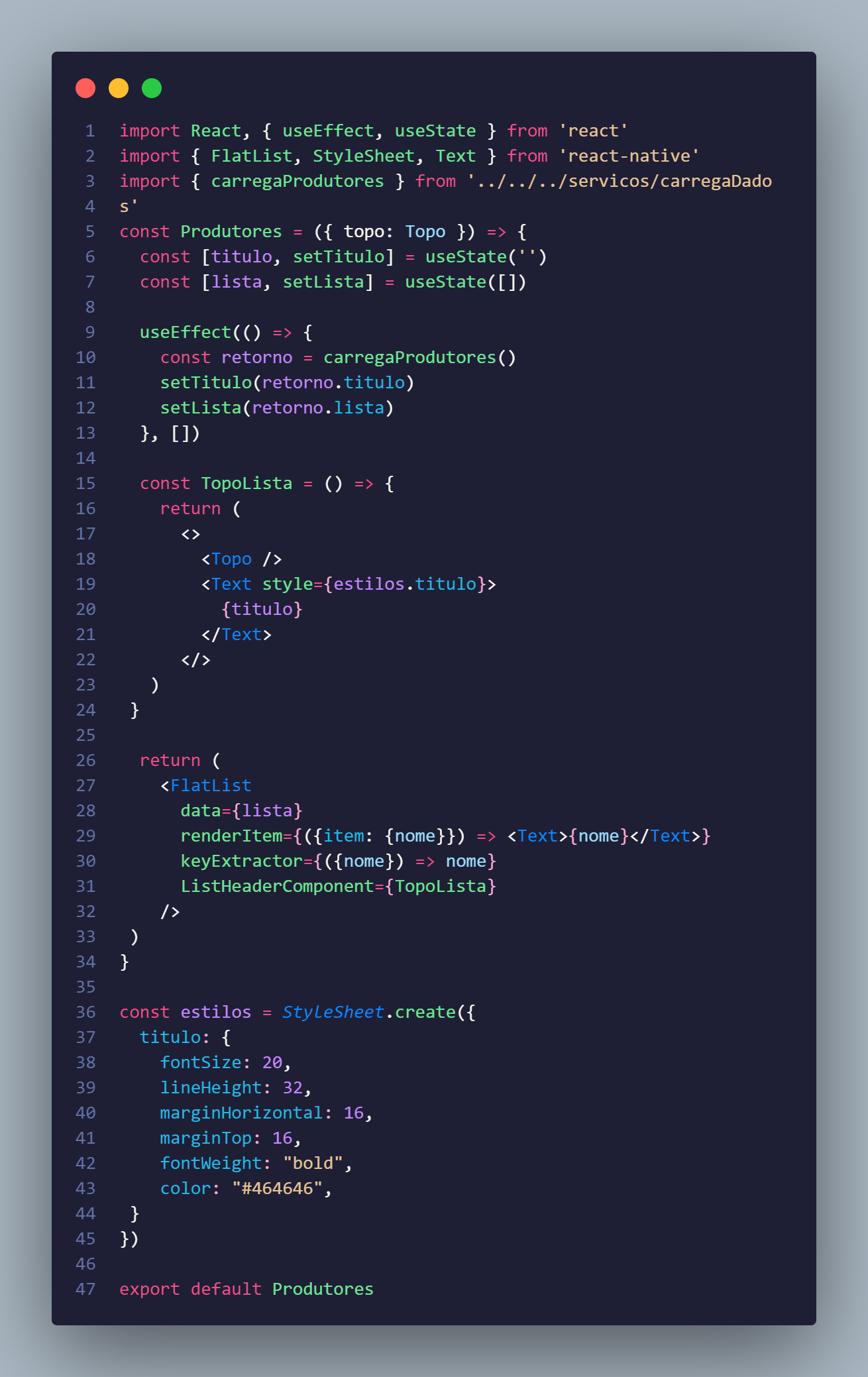
Produtores.js

Olá, Luiz!
Uma possível solução para esse problema é verificar se você está definindo corretamente as propriedades necessárias para que a rolagem funcione corretamente. Certifique-se de que você está definindo a propriedade "data" com o array de dados que você deseja exibir na lista e a propriedade "renderItem" com a função responsável por renderizar cada item da lista.
Além disso, é importante verificar se você está definindo corretamente as propriedades "keyExtractor" e "ItemSeparatorComponent", caso sejam necessárias para o seu caso específico.
Aqui está um exemplo básico de como você pode definir a FlatList corretamente:
import React from 'react';
import { FlatList, Text } from 'react-native';
const data = [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' },
// outros itens...
];
const renderItem = ({ item }) => (
<Text>{item.name}</Text>
);
const App = () => (
<FlatList
data={data}
renderItem={renderItem}
keyExtractor={(item) => item.id.toString()}
ItemSeparatorComponent={() => <View style={{ height: 1, backgroundColor: 'gray' }} />}
/>
);
export default App;
Certifique-se de adaptar esse exemplo ao seu código, substituindo as propriedades e componentes de acordo com a sua necessidade.
Espero que essa sugestão possa te ajudar a resolver o problema com o scrolling da FlatList. Se ainda tiver alguma dúvida, é só me perguntar!
Espero ter ajudado e bons estudos!