Olá.. boa noite!
Para mim aparece o código com a família inteira da fonte, no @import entre as tags
Olá.. boa noite!
Para mim aparece o código com a família inteira da fonte, no @import entre as tags
Oii Lorraine, tudo bem?
Você diz na hora de acessar o site google fontes? Isso acontece porque teve uma atualização no site e agora vem toda família da fonte, mas isso não tem problemas.
Além disso, você pode pegar o código utilizado na aula no repositório do github se quiser deixar tudo idêntico ao curso:
Um abraço e bons estudos.
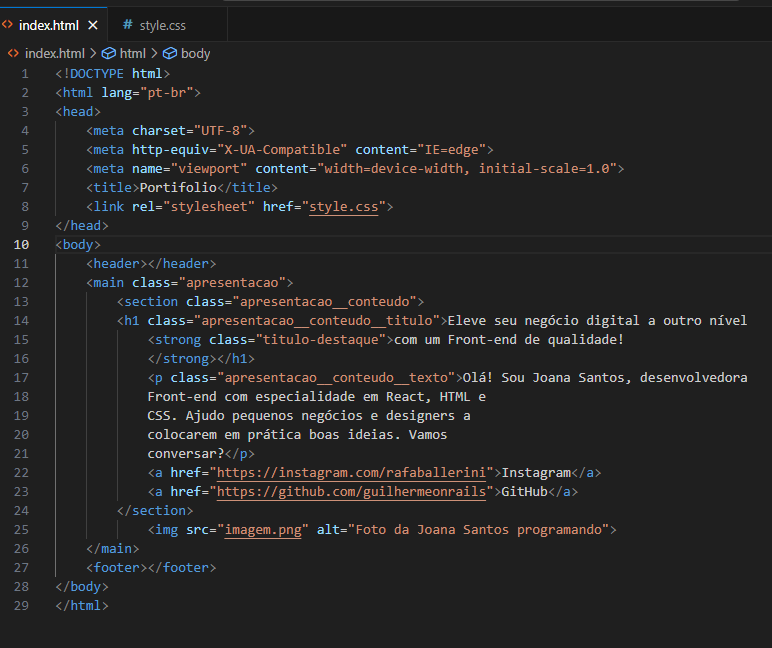
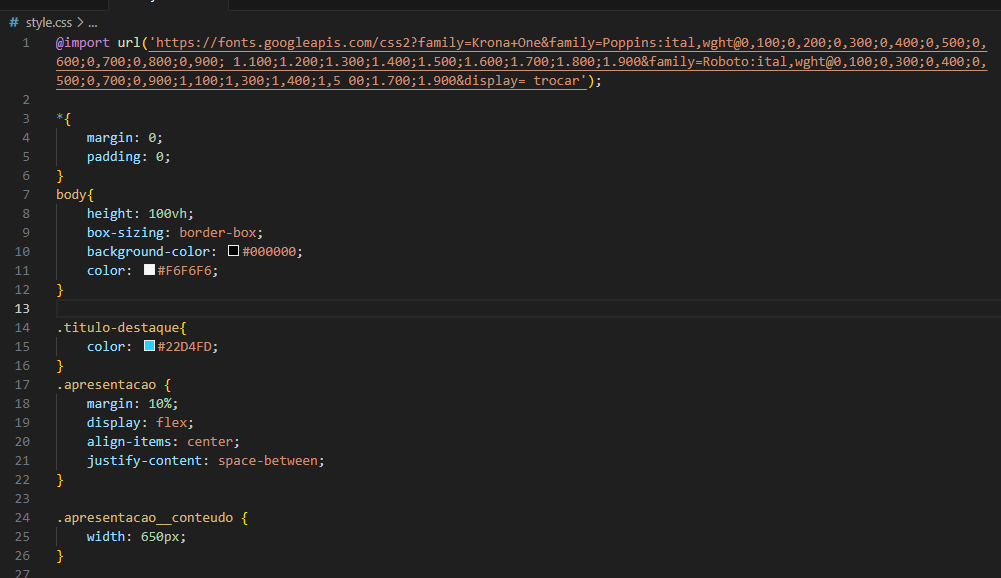
Oi Lorena, boa noite! Obrigada por responder... colando o código que aparece contendo a família da fonte, não funcionou! :(( eu queria deixar idêntico sim.. mas queria muito ir editando passo a passo até que ficasse igual, se puder dar uma olhadinha no meu código, me ajudaria muito!!


Oii!
No seu @import além de ter um espaço lá no final depois do display ainda tem uma palavra em português, talvez você tenha traduzido a página e ficou assim. O correto é swap e não "trocar".
Corrija para:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap');
Perceba que eu coloquei as mesmas fontes que estavam no seu import.
Depois de importar é só usar no seu projeto, por exemplo:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap');
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.titulo-destaque{
color: #22D4FD;
}
.apresentacao{
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
Espero que te ajude!