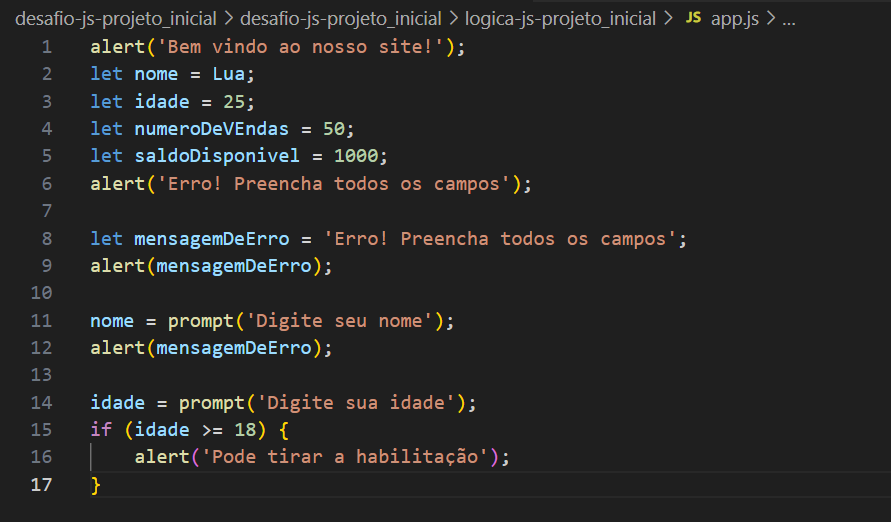
Ao realizar o código seguindo o exemplo do professor, não foi possível gerar nenhuma mensagem no navegador, após ler algumas dúvidas similares, realizei uma correção na linha 11 e 14 retirando a palavra "let" que estava antes do nome e da idade.
Dessa forma o navegador passou a exibir a mensagem, porém somente a primeira linha do alert "Bem vindo ao nosso site!" não teve mais nenhum campo para preencher nome, idade e por ai vai.
Outra coisa que mudei lendo outros comentários, foi que no final, no lugar do último alert, tinha colocado console.log, assim como está nos exemplos do professor, e assim como vários alunos aqui seguiram o mesmo exemplo e não deu certo.
O que eu deveria ter mudado para aparecer os campos de preenchimento de outras variáveis do código ?
E fica aqui uma sugestão de melhoria, pois seguir exatamente o exemplo do professor não está dando certo, e como podem ver vários alunos estão reclamando exatamente do mesmo ponto. Ou então está faltando explicações em alguns pontos entre o raciocínio do professor com os alunos.