Oi, William, tudo bem?
Para o problema do preenchimento automático que não inclui os metadados do viewport para compatibilidade com o Edge, você pode personalizar o snippet de HTML que é gerado pelo atalho ! + Enter. Para fazer isso, você precisa acessar o arquivo de configuração de snippets do VS Code. Aqui estão os passos:
- Abra o Command Palette do VS Code (Ctrl+Shift+P).
- Digite 'Configure User Snippets' e selecione essa opção.
- Escolha 'html.json' para editar os snippets de HTML.
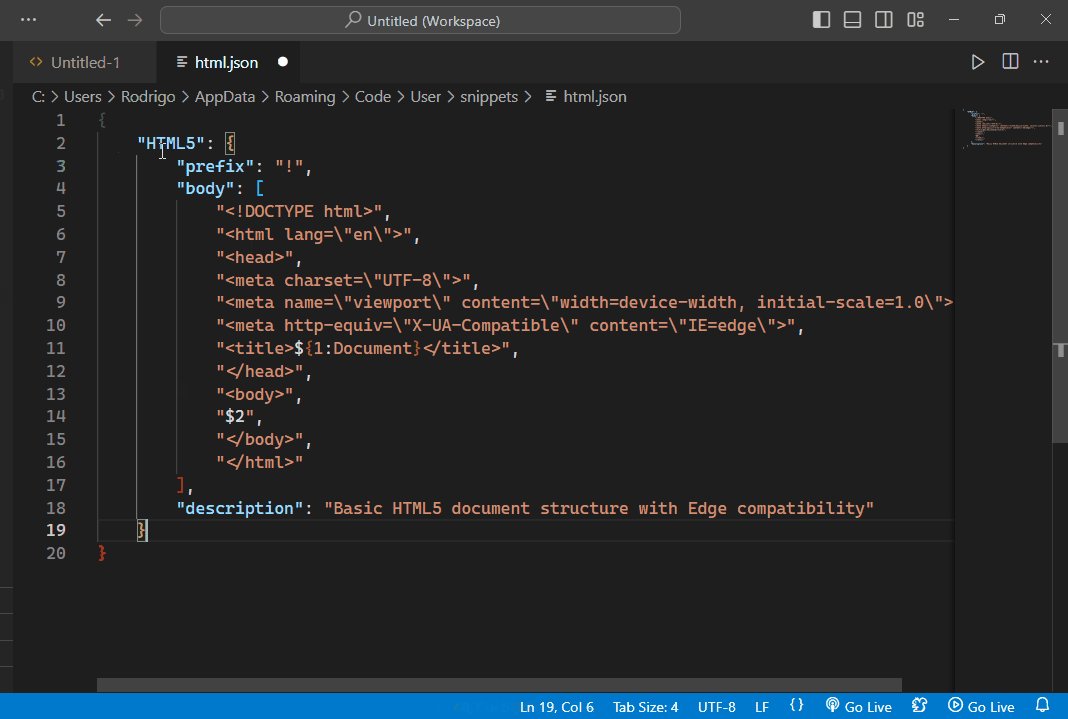
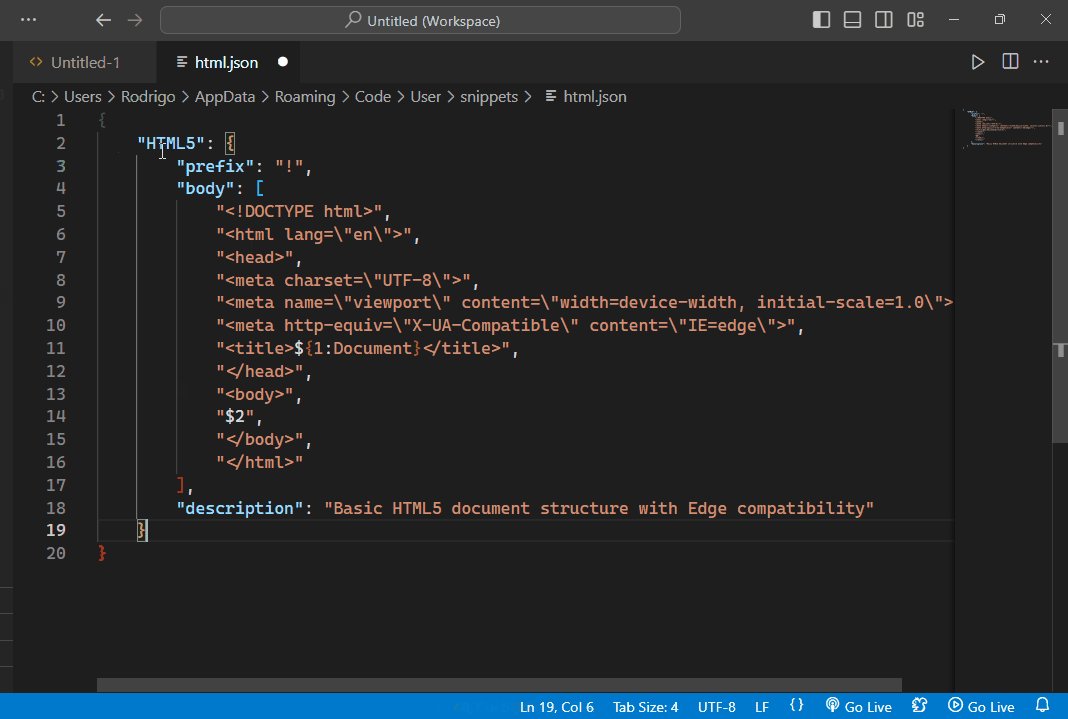
- Adicione o seguinte snippet ao arquivo:
"HTML5": {
"prefix": "!",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"<meta charset=\"UTF-8\">",
"<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
"<title>${1:Document}</title>",
"</head>",
"<body>",
"$2",
"</body>",
"</html>"
],
"description": "Basic HTML5 document structure with Edge compatibility"
}
- Salve o arquivo utilizando o "CTRL +S".
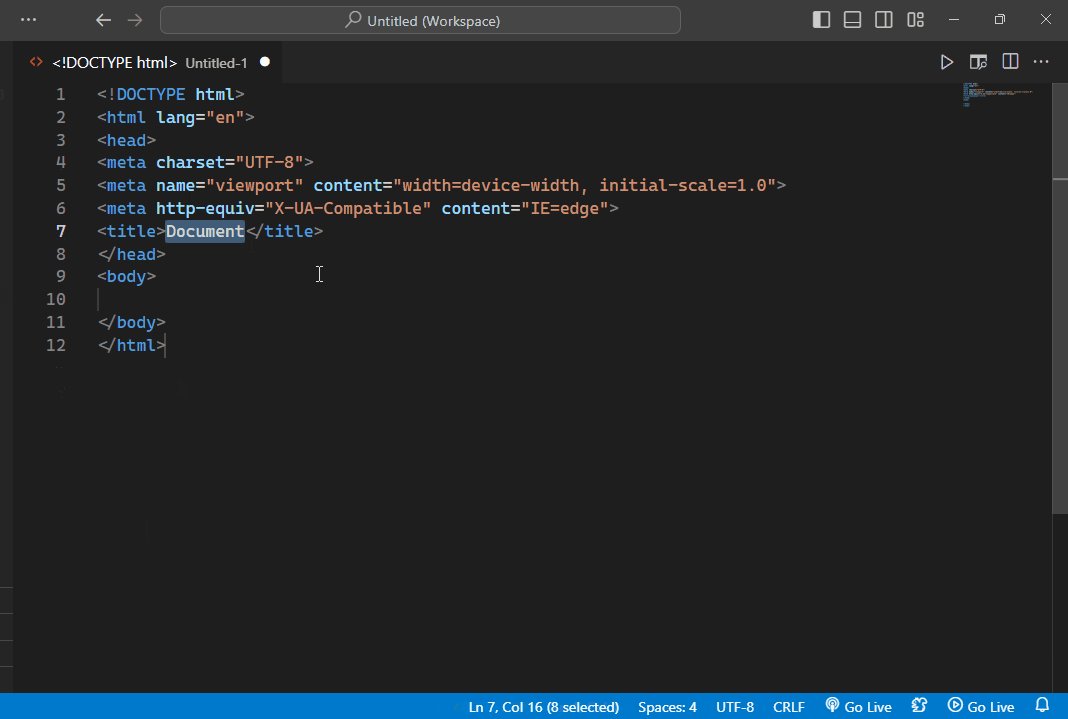
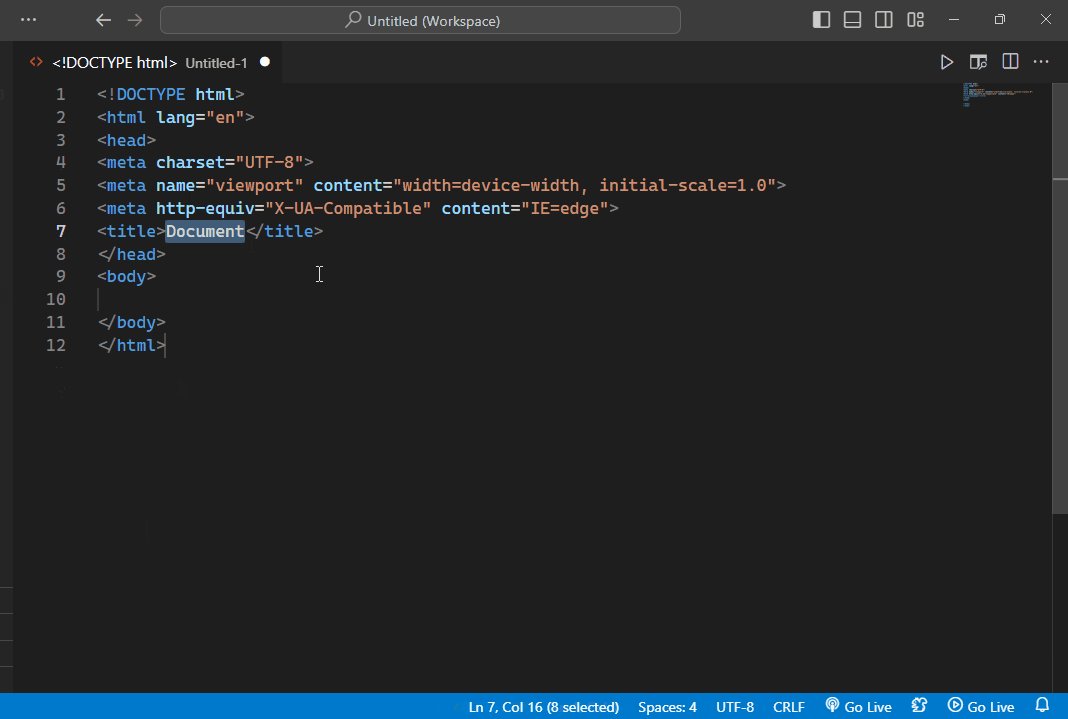
- Ao usar o ponto de exclamação use o que contem "HTML5" na lateral direita.

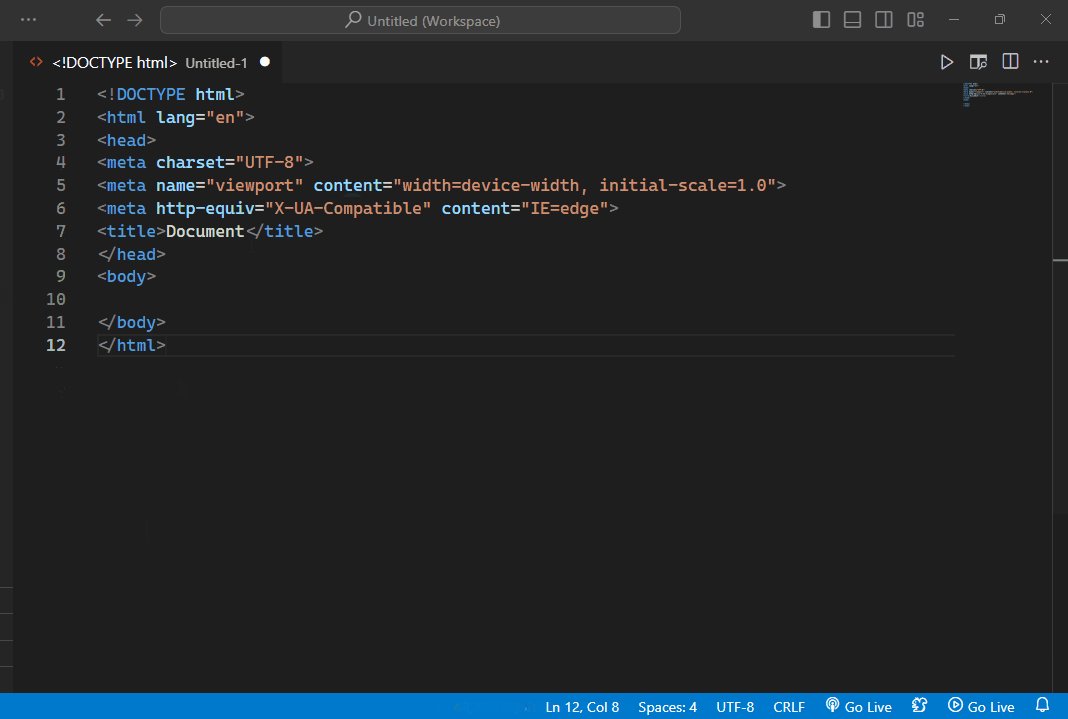
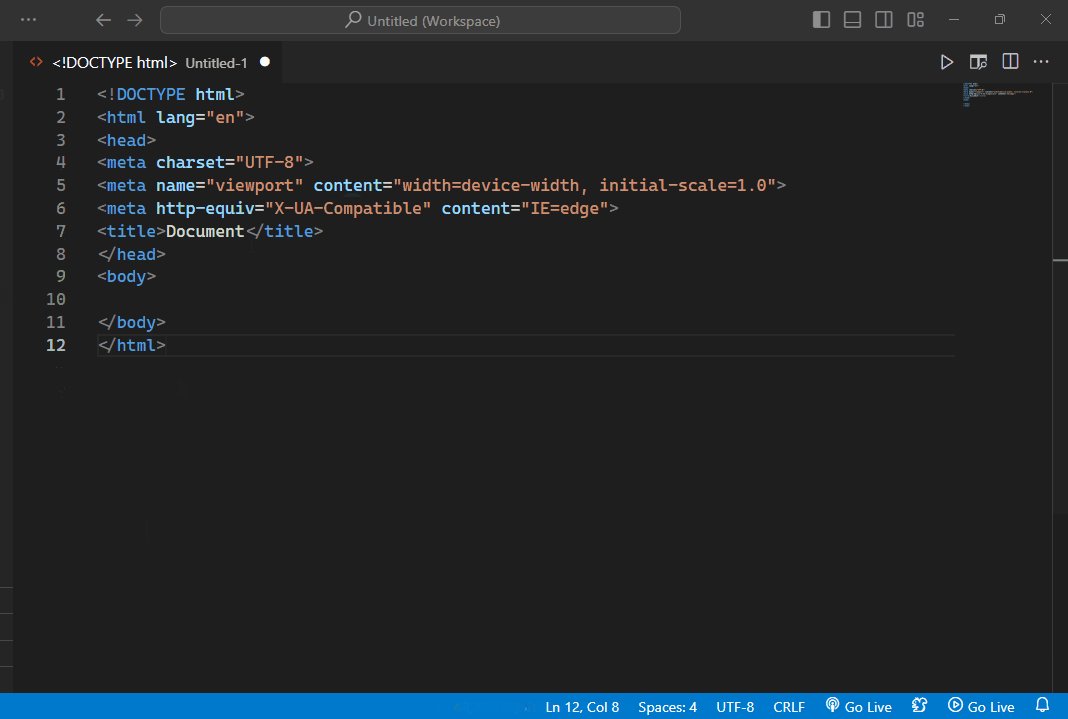
Quanto à questão da indentação, o VS Code tem uma funcionalidade muito útil chamada 'Format Document'. Você pode acessá-la com o atalho Shift+Alt+F ou através do Command Palette (CTRL + SHIFT + P) digitando 'Format Document'. Isso irá reindentar todo o seu documento conforme as configurações de formatação que você tem definido no VS Code.
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!