Fiz todos os passos mas não estou achando o motivo do erro de não aparecer a imagem background.png. No CSS incluí o seguinte:
.principal {
background-image: url("/img/background.png");
}
No HTML está assim:
<section class="principal">
<h1>Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único</h1>
<img src="./img/combo.svg" alt="O Combo+">
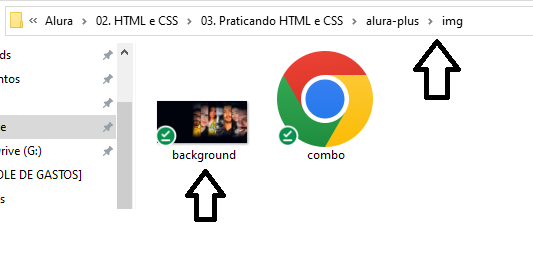
</section>Caminho onde está salvo a imagem

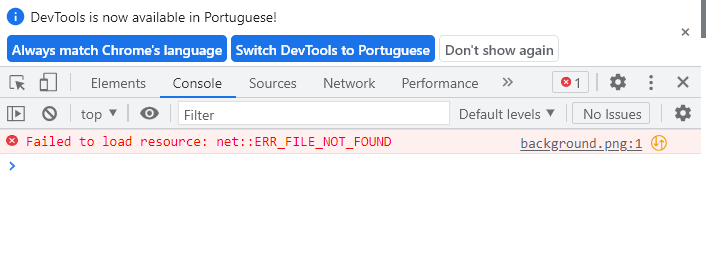
O index.html está na pasta anterior alura-plus e aparece a seguinte mensagem no inspecionar: