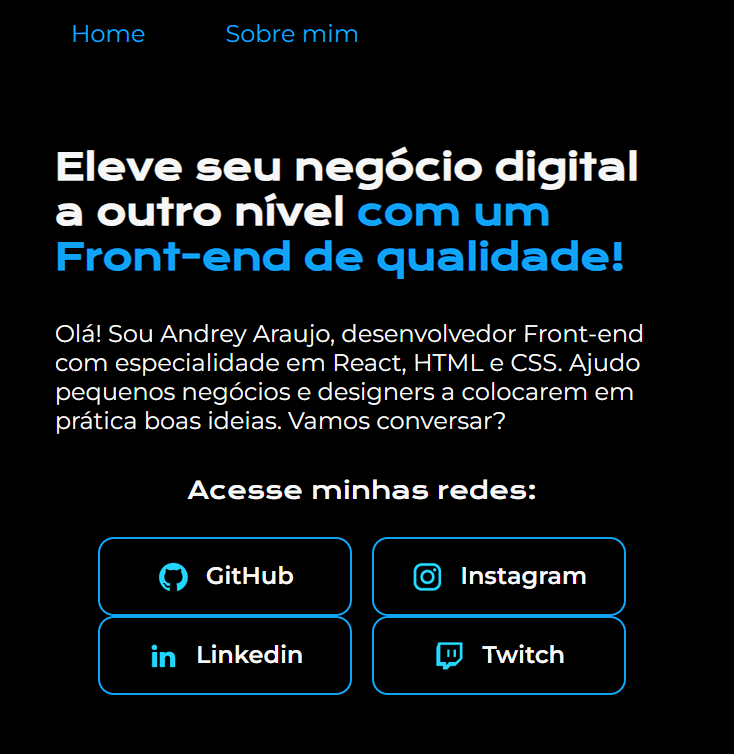
Eu adicionei 4 botões na tela (git, linkedin, insta e twitch) e achei que os 4 elementos em uma coluna não ficou legal.
Estou tentando deixar duas colunas com dois botões cada, porém eu não estou conseguindo realizar o espaçamento das colunas, assim deixando os botões grudados.
Poderiam me ajudar?
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles/style.css">
<title>Portifolio</title>
</head>
<body>
<header class="nav_header">
<nav class="nav_header_menu">
<a class="nav_header_link" href="index.html">Home</a>
<a class="nav_header_link" href="about.html">Sobre mim</a>
</nav>
</header>
<main class="presentation">
<section class="presentation__content">
<h1 class="presentation__content__title">
Eleve seu negócio digital a outro nível
<strong class="strongTitle">
com um Front-end de qualidade!
</strong>
</h1>
<p class="presentation__content__text">
Olá! Sou Andrey Araujo, desenvolvedor Front-end com especialidade em React, HTML e CSS.
Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?
</p>
<div class="presentation__links">
<h2 class="presentation__links__subtitle">Acesse minhas redes:</h2>
<div class="presentation_columns">
<div>
<a class="presentation__links__link_1" href="https://github.com/andrey-araujo">
<img src="assets/github.png" alt="github_icon">
GitHub
</a>
<a class="presentation__links__link_1" href="https://www.linkedin.com/in/andrey-araujo-0b137614a/">
<img src="assets/linkedin.png" alt="linkedin_icon">
Linkedin
</a>
</div>
<div>
<a class="presentation__links__link_2" href="https://www.instagram.com/andreypig/">
<img src="assets/instagram.png" alt="insta_icon">
Instagram
</a>
<a class="presentation__links__link_2" href="https://www.twitch.tv/andreypig">
<img src="assets/twitch.png" alt="twitch_icon">
Twitch
</a>
</div>
</div>
</div>
</section>
<img src="assets/Imagem.png" alt="foto perfil">
</main>
<footer class="footer_content">
<p>Desenvolvido por Andrey Araujo</p>
</footer>
</body>
</html>