Fala galera beleza?
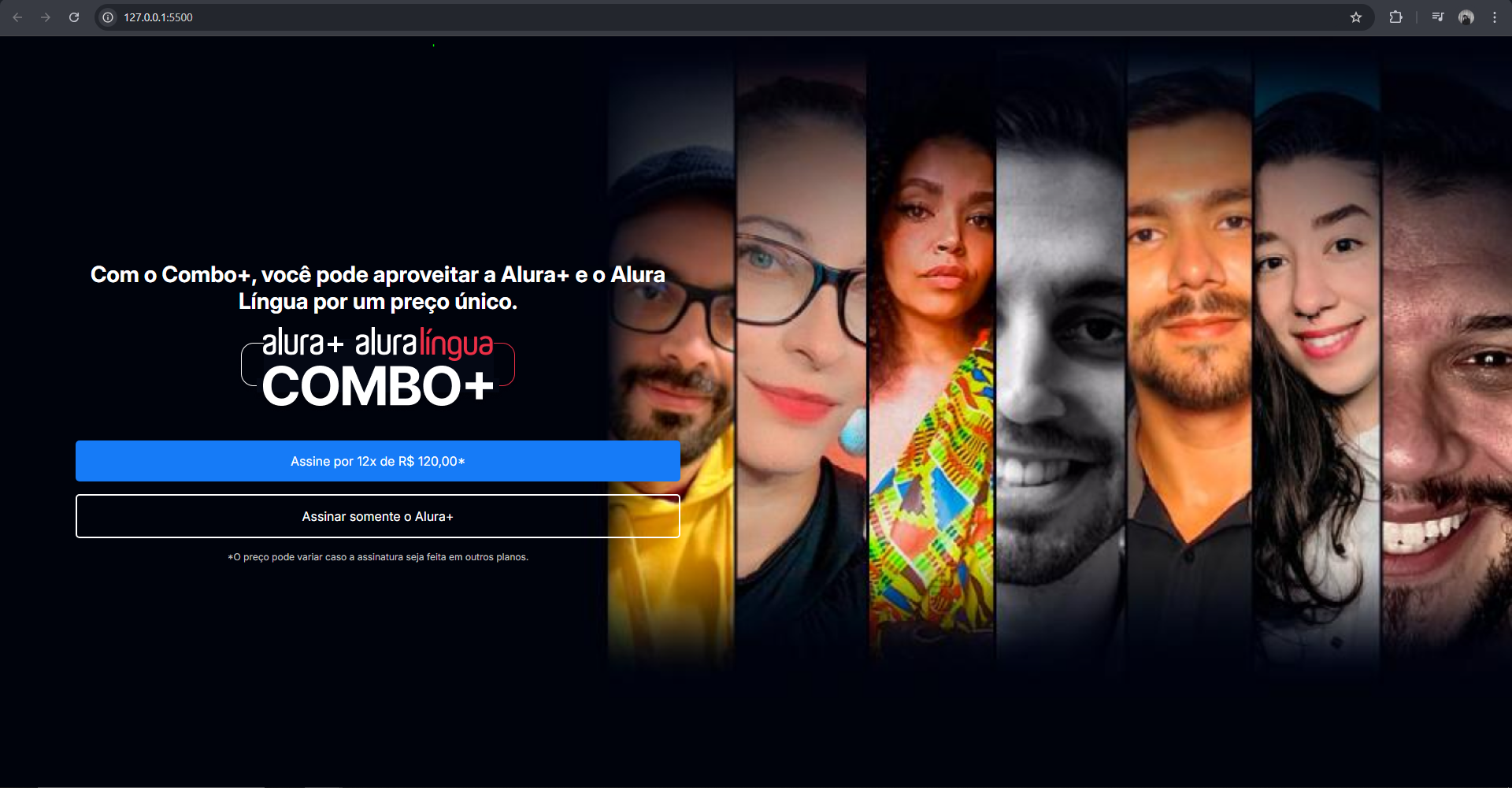
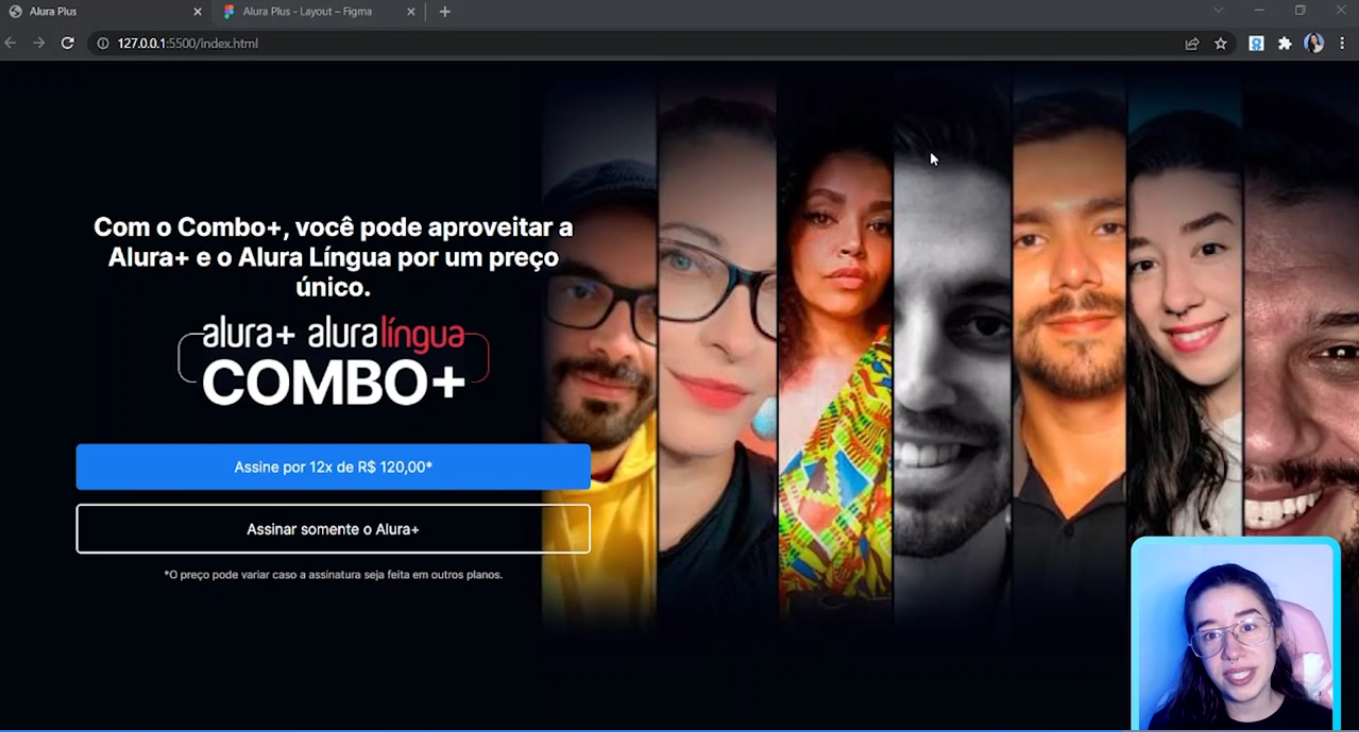
Então eu estou com um certo problema em como a minha página fica, ela está com o espaçamento um pouco maior quando uso o align-itens e fica diferente comparado com o da professora ou o do Figma, alguém pode dar uma luz no que seria?

 Eu não sei se é por conta das dimensões do meu monitor, mas teria como deixar mais semelhante?
Eu não sei se é por conta das dimensões do meu monitor, mas teria como deixar mais semelhante?
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
--fonte-principal: 'Inter';
}
* {
margin: 0;
padding: 0;
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
.principal {
background-image: url("images/Background.png");
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.container {
height: 100vh;
width: 100%;
display: grid;
grid-template-columns: 50% 50%;
}
.container__caixa {
margin: 0 6em;
}
.container__titulo {
font-size: 28px;
font-weight: 700;
}
.container__imagem {
margin: 1em 0 2em 0;
}
.container__botao {
background-color: var(--botao-azul);
border-radius: 5px;
padding: 1em;
color: var(--branco-principal);
display: block;
text-decoration: none;
margin-bottom: 1em;
}
.botao_secundario {
background-color: transparent;
border: 2px solid var(--branco-principal);
}
.container__aviso {
font-size: 12px;
color: var(--cinza-secundario);
}



