Olá,
O espaçamento entre o parágrafo, o conteúdo e os botões não estão funcionando, revisei meu código mas não sei o que está de errado.
Vou compartilhar, se alguém puder me ajudar, agradeço :)
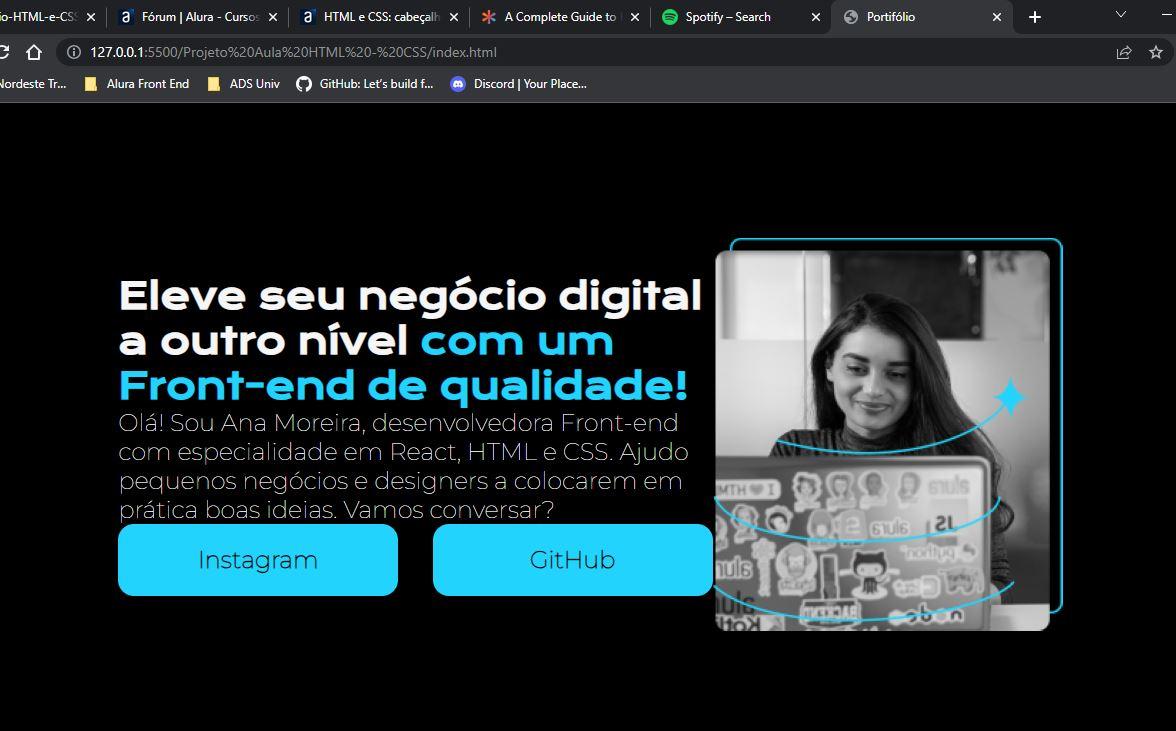
O projeto está assim na web:

index.html
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifólio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Ana Moreira, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<a class="apresentacao__botoes" href="https://www.instragram.com/ana.curio">Instagram</a>
<a class="apresentacao__botoes" href="https://www.github.com/anamoreiraa">GitHub</a>
</div>
</section>
<img src="Imagem.png" alt="Foto da Ana programando">
</main>
<footer></footer>
</body>
</html>
- CSS:
.titulo-destaque {
color: #22D4FD;
}
.apresentacao{
margin: 10% 15%;
align-items: center;
display: flex;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links {
display: flex;
justify-content: space-between;
}
.apresentacao__botoes {
background-color: #22D4FD;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-family: 'Montserrat', sans-serif;
font-weight: 600;
padding: 21.5px 0px;
color: #000000;
text-decoration: none;
}







