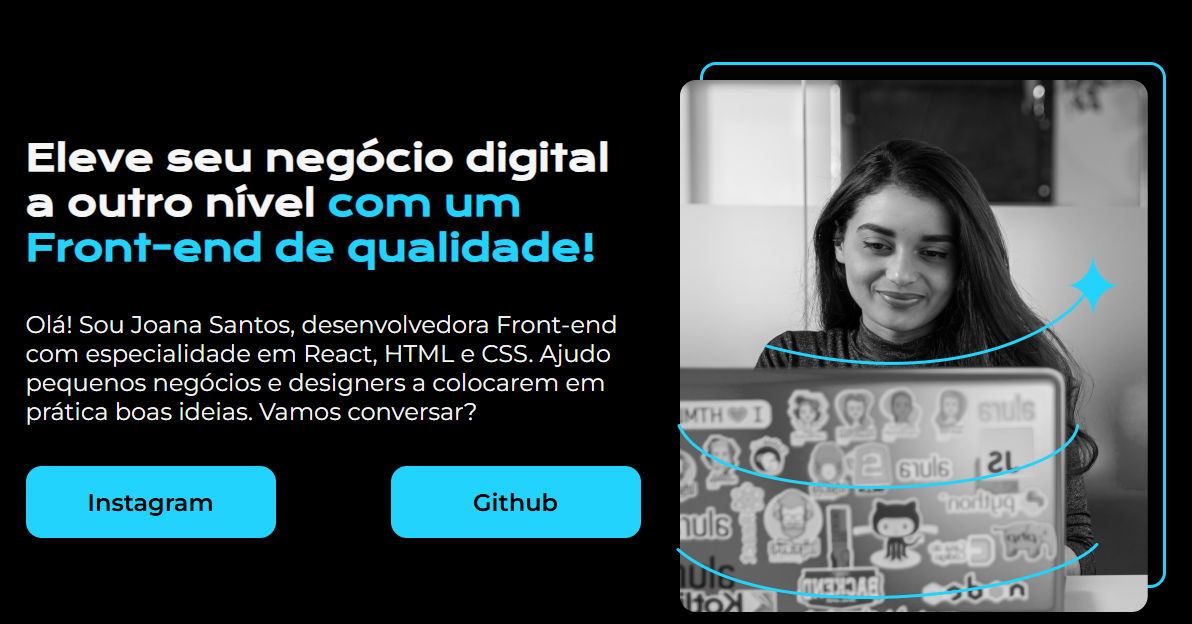
Na aula é acrescentado mais 15% de margin na class .apresentacao, classe da tag main, ao acrescentar mais 15% no valor horizontal da margen a uma aproximação dos elementos que não acontece na aula, sendo que 10% já foi o suficiente para se obter um bom resultado, vou deixar as informações quem puder tirar essa duvida do pq ao acrescentar mais 15% obtenho um resultado diferente ao da aula.
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@100..900&display=swap');
- { margin: 0; padding: 0;}
body { height: 100vh; box-sizing: border-box; background-color: #000000; color: #f6f6f6;}
.titulo-destaque { color: #22D4FD; }
.apresentacao { margin: 10% 15%; display: flex; align-items: center; justify-content: space-between;}
.apresentacao__conteudo{ width: 615px; display: flex; flex-direction: column; gap: 40px; }
.apresentacao__conteudo__titulo { font-size: 36px; font-family: "Krona One", sans-serif; }
.apresentacao__conteudo__texto { font-size: 24px; font-family: "Montserrat", sans-serif; }
.apresentacao__links { display: flex; justify-content: space-between; }
.apresentacao__links__link{ background-color: #22D4FD; width: 250px; text-align: center; border-radius: 16px; font-size: 24px; font-weight: 600; padding: 21.5px 0; text-decoration: none; color: #000000; font-family: "Montserrat", sans-serif; }

@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@100..900&display=swap');
- { margin: 0; padding: 0;}
body { height: 100vh; box-sizing: border-box; background-color: #000000; color: #f6f6f6;}
.titulo-destaque { color: #22D4FD; }
.apresentacao { margin: 10%; display: flex; align-items: center; justify-content: space-between;}
.apresentacao__conteudo{ width: 615px; display: flex; flex-direction: column; gap: 40px; }
.apresentacao__conteudo__titulo { font-size: 36px; font-family: "Krona One", sans-serif; }
.apresentacao__conteudo__texto { font-size: 24px; font-family: "Montserrat", sans-serif; }
.apresentacao__links { display: flex; justify-content: space-between; }
.apresentacao__links__link{ background-color: #22D4FD; width: 250px; text-align: center; border-radius: 16px; font-size: 24px; font-weight: 600; padding: 21.5px 0; text-decoration: none; color: #000000; font-family: "Montserrat", sans-serif; }