Após concluir o construção do nosso Decorator custom, eu continue com erro, mesmo após a configuração passada pelo professor no arquivo main.ts Não estou consiguindo identificar da onde o erro esta vindo. Antes da configuração no main.ts, o erro que tinha era o mesmo do professor.
Já tentei parar o projeto e iniciar dnv, pensando que poderia ser algum start do Nest.

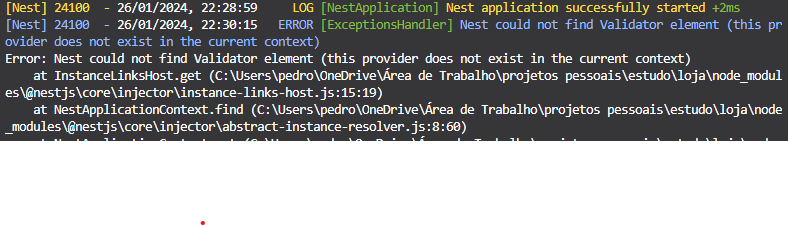
Imagem do erro acima:
Arquivo main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { ValidationPipe } from '@nestjs/common';
import { useContainer } from 'class-validator';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.useGlobalPipes(
new ValidationPipe({
transform: true,
whitelist: true,
forbidNonWhitelisted: true,
}),
);
useContainer(app.select(AppModule), { fallback: true });
await app.listen(3000);
}
bootstrap();
Arquivo email-is-unique.validator.ts
import {
ValidationArguments,
ValidationOptions,
ValidatorConstraint,
ValidatorConstraintInterface,
registerDecorator,
} from 'class-validator';
import { UserRepository } from '../user.repository';
import { Injectable } from '@nestjs/common';
@Injectable()
@ValidatorConstraint({ async: true })
export class EmailIsUniqueValidator implements ValidatorConstraintInterface {
constructor(private useRepository: UserRepository) {}
async validate(
value: any,
validationArguments?: ValidationArguments,
): Promise<boolean> {
const userExisting = await this.useRepository.emailIsUnique(value);
return !userExisting;
}
}
export const EmailIsUnique = (optionsValidator: ValidationOptions) => {
return (object: Object, propety: string) => {
registerDecorator({
target: object.constructor,
propertyName: propety,
options: optionsValidator,
constraints: [],
validator: EmailIsUniqueValidator,
});
};
};
arquivo users.module
import { Module } from '@nestjs/common';
import { UserController } from './user.controller';
import { UserRepository } from './user.repository';
import { EmailIsUniqueValidator } from './validator/email-is-unique.validator';
@Module({
controllers: [UserController],
providers: [UserRepository, EmailIsUniqueValidator],
})
export class UserModule {}
arquivo user.repository.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class UserRepository {
private users = [];
async salvar(user) {
this.users.push(user);
return true;
}
async listAllUsers() {
return this.users;
}
async emailIsUnique(email: string) {
const possibleUser = this.users.find((user) => user.email === email);
return possibleUser !== undefined;
}
}


