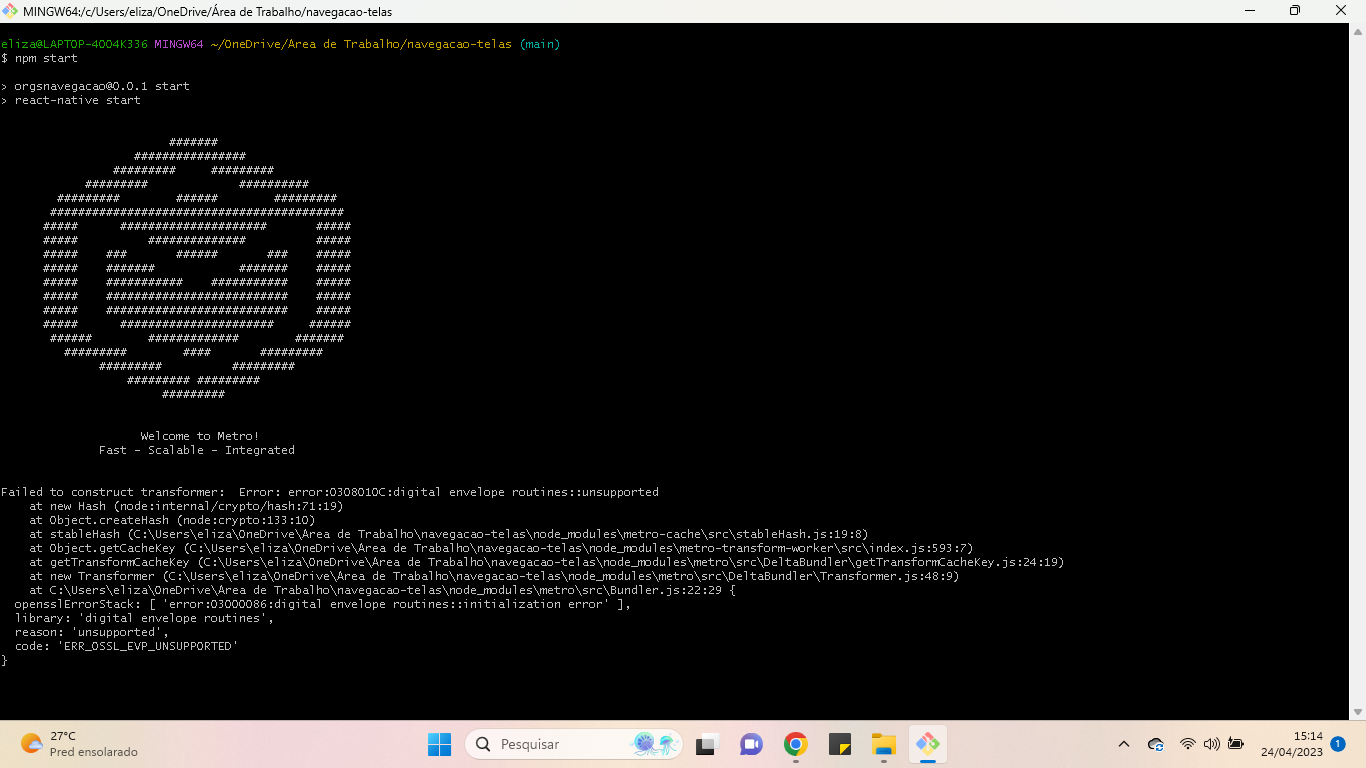
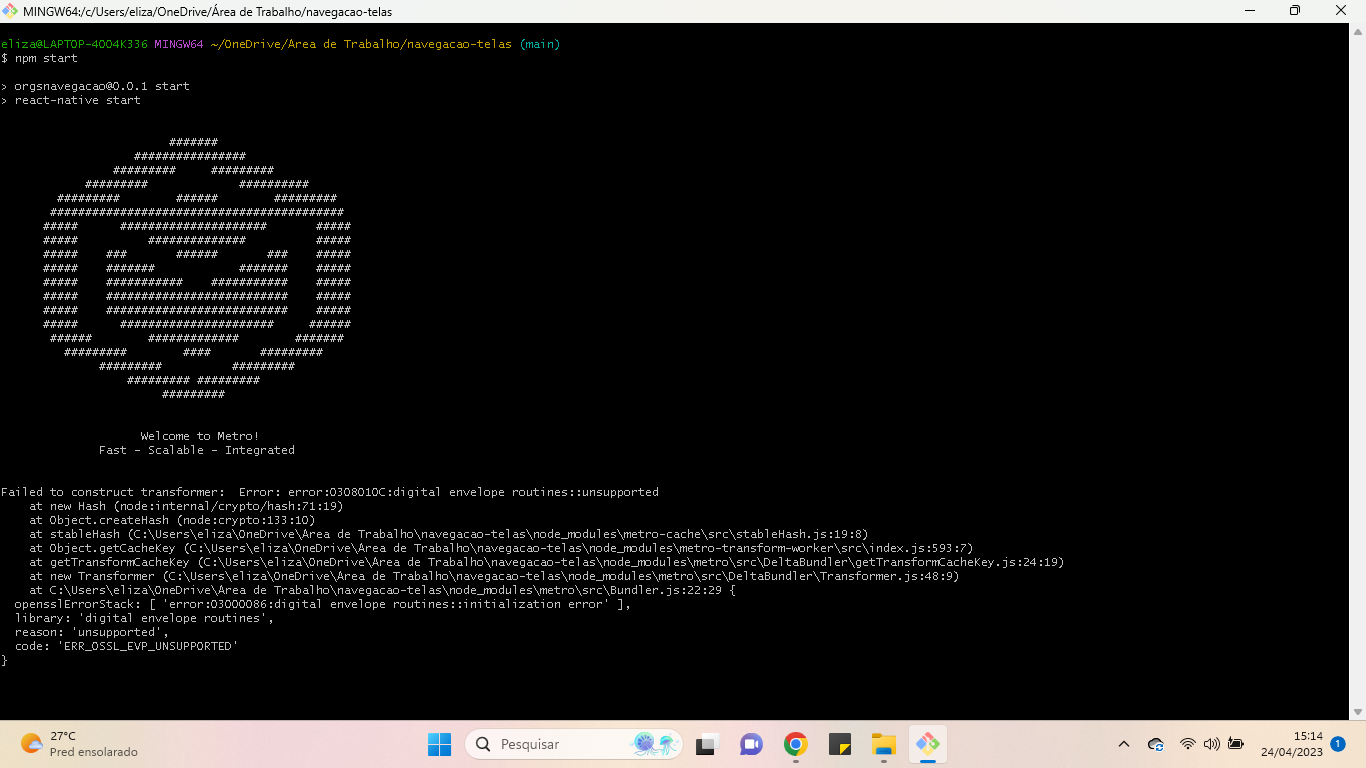
Estou horas tentando solucionar e não consigo

Estou horas tentando solucionar e não consigo

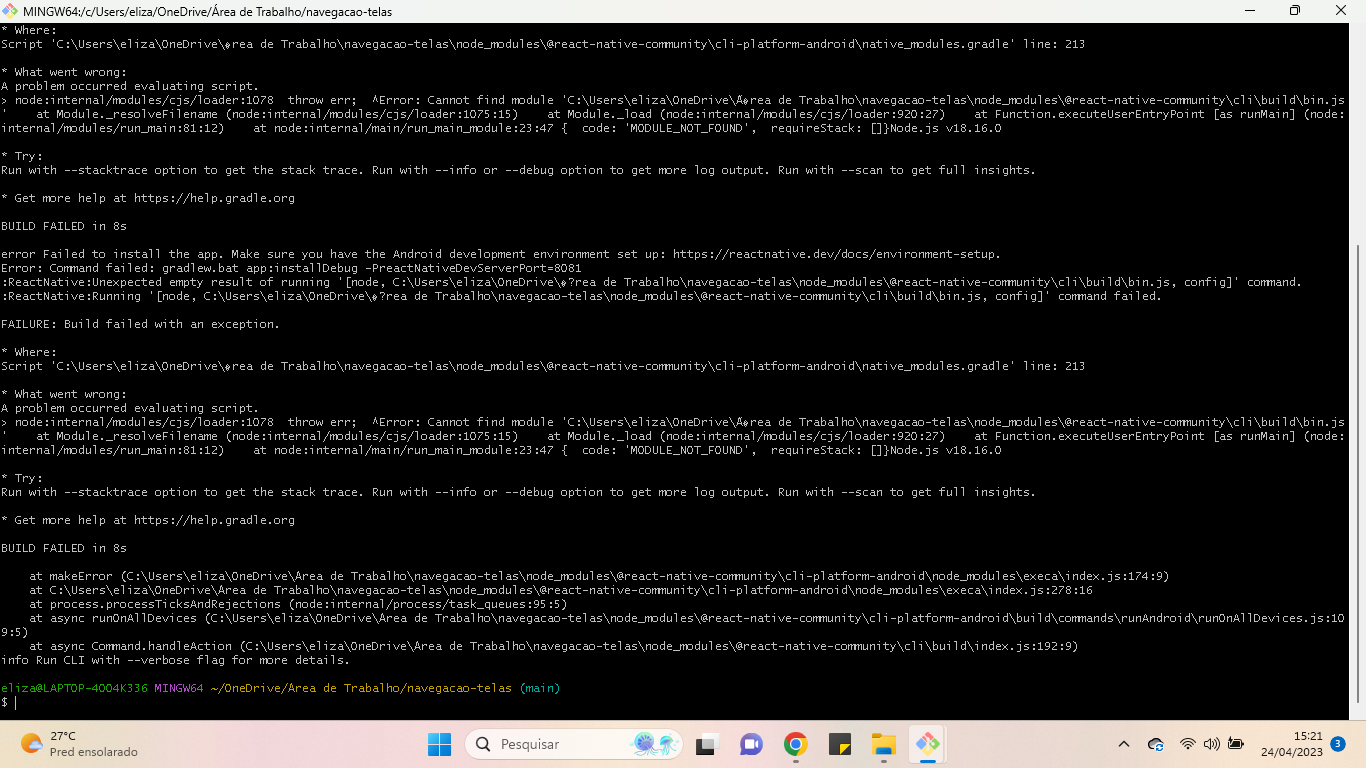
depois eu abro outro git e tento dar npm run android aparece isso.
já procurei aqui no fórum, tem algumas pessoas com o mesmo problema que o meu e nada foi solucionado

Elizabeth, cria um projeto do zero em algum lugar do seu computador através do comando npx react-native init "nome do projeto" depois disso, você abre o projeto que foi disponibilizado pela Alura e copia a pasta SRC e cola dentro desse projeto novo. Depois você vai no Arquivo App.js do projeto antigo e copia todo o conteúdo dele, vai no projeto novo, no arquivo App.tsx apaga todo o conteúdo dele e cola o conteúdo do App.js . pronto. Agora é só rodar o comando npx react-native start dentro da pasta do projeto novo e depois abrir o emulador, Android ou Ios.
Poxa! Parece que o curso é na base da gambiarra mesmo :(
estou com mesmo problema que ela, e pior iniciei o curso agora. Não tem suporte pra isso
Olá, tudo bem?
Entendo que você está enfrentando dificuldades ao tentar executar o comando "npm start" mas vamos tentar alguns passos para solucionar o problema.
Primeiro:
Observando o primeiro print, parece que deu algum tipo de problema na hora de rodar o comando npm start. Seria interessante começar um novo projeto, fazer o git clone novamente e rodar o comando:
npm install
Depois disso, deveria aparecer a tela que o projeto está executando. Poderia fazer esse teste e me dizer se funciona normalmente?
Segundo passo:
Sobre o problema que aparece quando roda o npm run android
Entre na pasta do android com o seguinte comando:
cd android
Depois, rode o seguinte comando:
gradlew clean
e por último, volte a pasta anterior:
cd ../
Agora, abra o arquivo build.gradle e substitua o código inteiro por esse:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
ext {
buildToolsVersion = "30.0.2"
minSdkVersion = 21
compileSdkVersion = 30
targetSdkVersion = 30
ndkVersion = "21.4.7075529"
}
repositories {
google()
mavenCentral()
jcenter()
}
dependencies {
classpath("com.android.tools.build:gradle:4.2.2")
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
exclusiveContent {
// We get React Native's Android binaries exclusively through npm,
// from a local Maven repo inside node_modules/react-native/.
// (The use of exclusiveContent prevents looking elsewhere like Maven Central
// and potentially getting a wrong version.)
filter {
includeGroup "com.facebook.react"
}
forRepository {
maven {
url "$rootDir/../node_modules/react-native/android"
}
}
}
mavenCentral()
mavenLocal()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url("$rootDir/../node_modules/react-native/android")
}
maven {
// Android JSC is installed from npm
url("$rootDir/../node_modules/jsc-android/dist")
}
google()
jcenter()
maven { url 'https://www.jitpack.io' }
}
}
Depois de tudo isso, pode tentar rodar o comando npm run android novamente. Eu espero que tenha ajudado e qualquer coisa estou por aqui.
bons estudos!