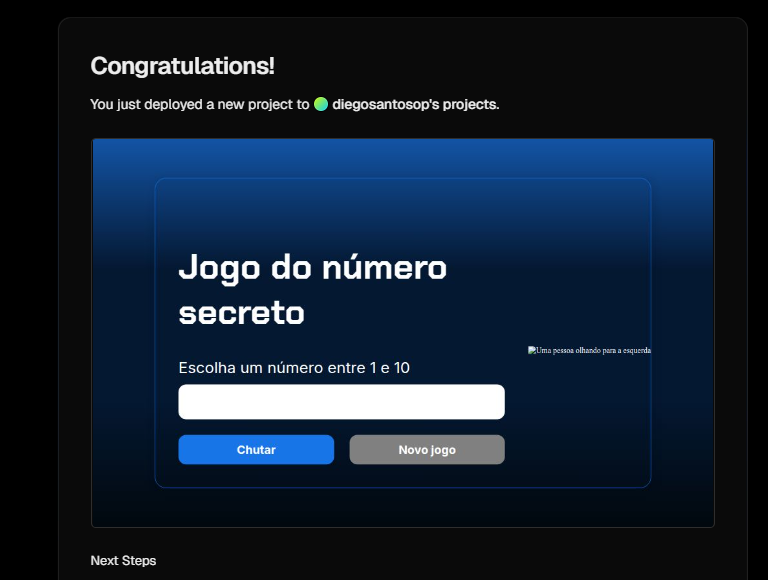
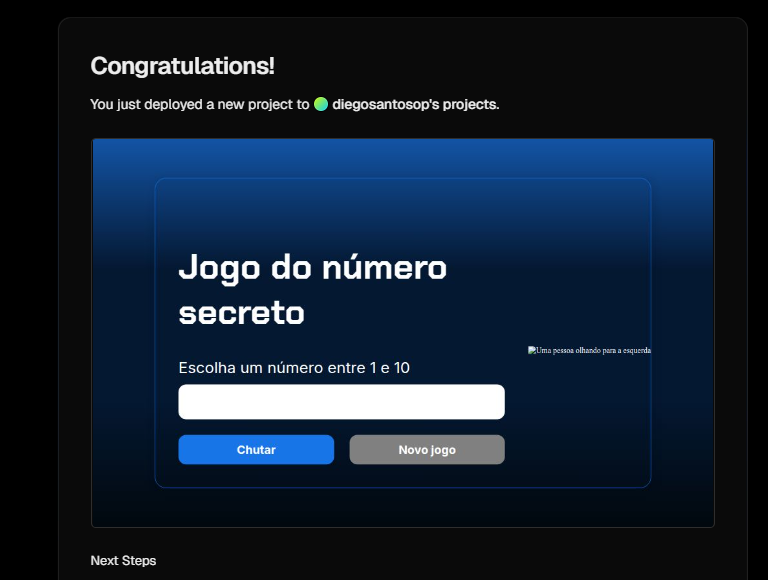
Depois que usei o vercel para dar deploy, a imagem da mulher olhando pra esquerda sumiu e ficou só a descrição, alguma dica?
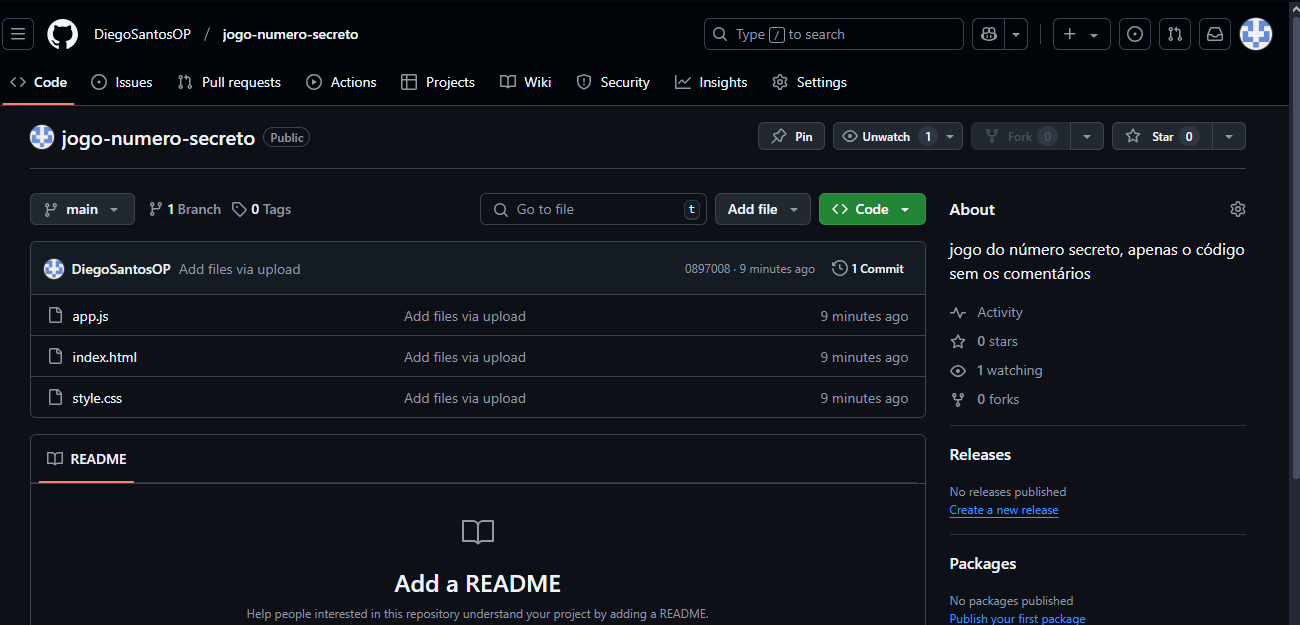
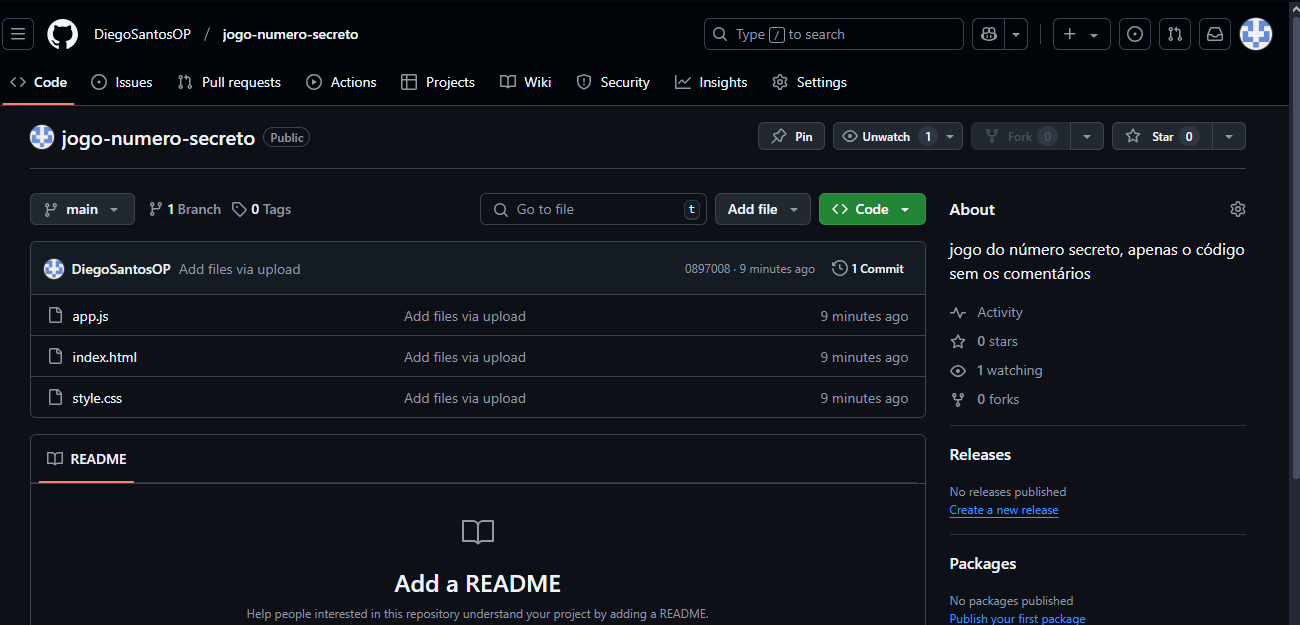
segue print do vercel e do github


Depois que usei o vercel para dar deploy, a imagem da mulher olhando pra esquerda sumiu e ficou só a descrição, alguma dica?
segue print do vercel e do github


Oi Diego, tudo bem? 😊
Isso geralmente acontece quando o caminho da imagem no seu código HTML não corresponde ao local onde ela está armazenada no seu repositório.
No seu caso, a imagem "ia.png" precisa estar dentro de uma pasta chamada "img" no mesmo nível do seu arquivo "index.html".
Verifique se a estrutura de pastas no seu repositório está assim:
jogo-numero-secreto/
├── img/
│ └── ia.png
├── index.html
├── app.js
└── style.css
Se a imagem estiver em outro local, o navegador não conseguirá encontrá-la. 🧐
🎓 Para saber mais: Como usar imagens em HTML.
Espero que isso ajude a resolver o problema!
Continue praticando e explorando novas possibilidades. 💪
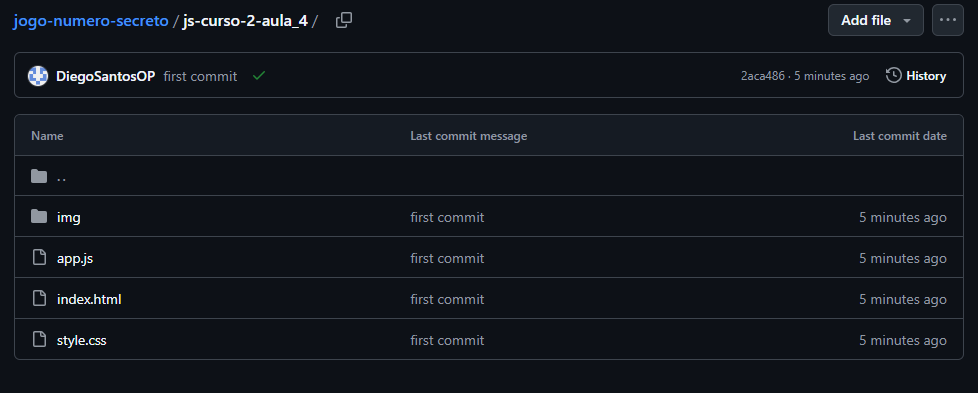
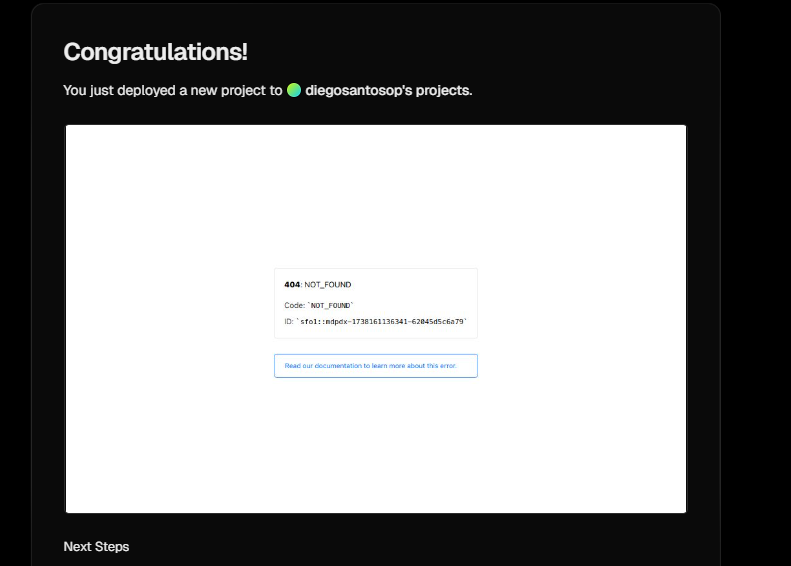
Fui tentar corrigir isso, apaguei o repositório que eu tinha feito e fiz outro upando ele direto do vs code, por que pelo github eu não estava conseguindo como você falou, segue print de como ficou no github, a imagem está dentro da pasta img no print, mas quando fui fazer o deploy no vercel novamente deu outro erro e não sei o por que dele, segue imagens:


Oi Diego,
Pelo que vi nas imagens, o problema agora é que o Vercel não está encontrando o index.html. 🤔
Isso acontece porque o seu index.html está dentro de uma pasta chamada js-curso-2-aula_4.
O Vercel procura o index.html na raiz do projeto, e não dentro de subpastas.
Para corrigir, você precisa mover o index.html para a raiz do seu repositório, junto com as pastas img, app.js e style.css.
A estrutura do seu repositório deve ficar assim:
jogo-numero-secreto/
├── img/
│ └── ia.png
├── index.html
├── app.js
└── style.css
Depois de fazer essa alteração, faça um novo deploy no Vercel. 🧐
🎓 Para saber mais: Heroku, Vercel e outras opções de cloud como plataforma
Deu certo, obrigado!