file:///C:/Users/USER/Desktop/portifolioyagho/index.html
file:///C:/Users/USER/Desktop/portifolioyagho/index.html
Olá!
Agradeço por compartilhar o link do seu código, mas infelizmente, não consigo acessá-lo dessa forma. O link que você enviou é referente a um arquivo local em seu computador (file:///C:/Users/USER/Desktop/portifolioyagho/index.html), o que impossibilita que eu o visualize diretamente.
Para que eu possa te ajudar melhor, seria ótimo se você pudesse compartilhar o código de outra maneira, como copiando e colando diretamente aqui ou enviando o link de algum repositorio online. Dessa forma, serei capaz de examinar o código e te ajudar na identificação de possíveis problemas ou sugestões de melhoria.
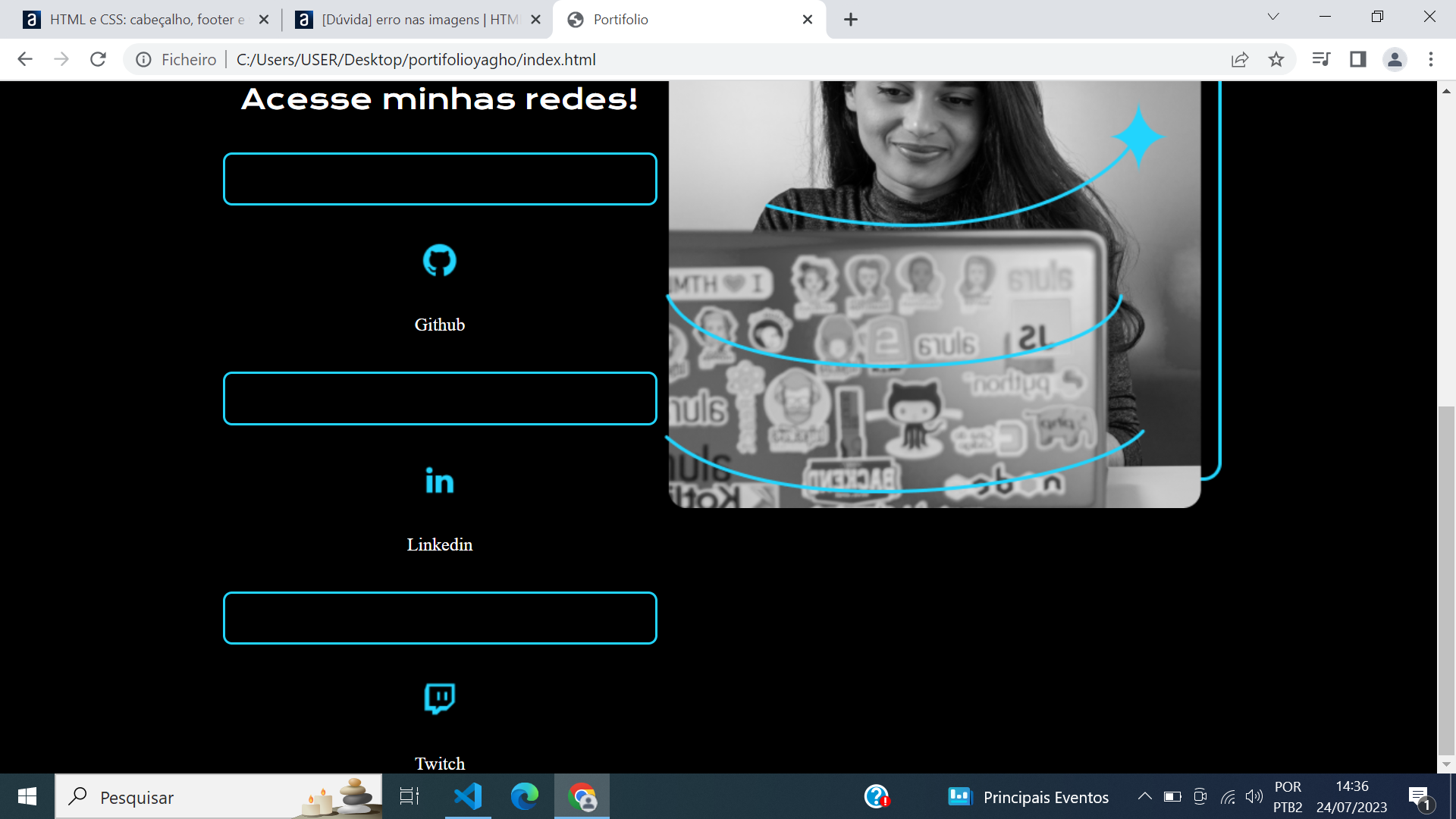
Oi Maria Eduarda desculpe, segue código abaixo... INDEX:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel ="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class=" apresentacao">
<section class="apresentacao__conteudo">
<h1 class=" apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível
<strong class="titulo-destaque"> com um Front-end de qualidade!
</strong></h1>
<p class=" apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em<strong> React, HTML e CSS</strong>. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar? </p>
<div class=" apresentacao__links">
<h2 class = "apresentacao__links__subtitulo"> Acesse minhas redes!</h2>
<a class= 'apresentacao__links__link' href="https://github.com/guilhermeonrails"> </a>
<img src="./assets/github.png">
Github
<a class= 'apresentacao__links__link' href="https://linkedin.com/in/yaghodelima"> </a>
<img src="./assets/linkedin.png">
Linkedin
<a class= 'apresentacao__links__link' href="https://twitch.tv/yagholima_"> </a>
<img src="./assets/twitch.png">
Twitch
</div>
</section>
<img src="./assets/imagem.png" alt=" Foto da Joana Santos programando">
</main>
<footer></footer>
</body>
</html>!
STYLE:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: black;
color: white;
}
.titulo-destaque {
color:#22D4FD;
}
.apresentacao {
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between ;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap:40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-size: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family:'Montserrat', sans-serif ;
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo {
font-family: 'Krona One', sans-serif;
font-weight: 400;
font-size: 24px;
}
.apresentacao__links__link {
/* background-color: #22D4FD; */
border: 2px solid #22D4FD;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #f6f6f6;
font-family: 'Montserrat', sans-serif;
}

Oi Yagho, tudo bem?
Agradeço por compartilhar o código.
O erro nas imagens é causado por uma pequena detalhe no código HTML. Os elementos </a> estão posicionados no local errado. O correto é:
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes!</h2>
<a class="apresentacao__links__link" href="https://github.com/guilhermeonrails">
<img src="./assets/github.png"> <!-- Imagem do Github -->
Github
</a> <!-- Aqui está o </a> colocado no local correto -->
<a class="apresentacao__links__link" href="https://linkedin.com/in/yaghodelima">
<img src="./assets/linkedin.png"> <!-- Imagem do Linkedin -->
Linkedin
</a> <!-- Aqui está o </a> colocado no local correto -->
<a class="apresentacao__links__link" href="https://twitch.tv/yagholima_">
<img src="./assets/twitch.png"> <!-- Imagem do Twitch -->
Twitch
</a> <!-- Aqui está o </a> colocado no local correto -->
</div>
Com essa correção, seu projeto ficará exatamente como o esperado.
Espero ter conseguido ajudar e que esta correção tenha sido útil para você. Se tiver mais alguma dúvida, estou aqui para ajudar!