Olá, John!
Pelo que entendi, você está tentando utilizar o 'require' em vez do 'import' no TypeScript, correto? Acredito que os erros que você está enfrentando são devido a algumas particularidades do TypeScript.
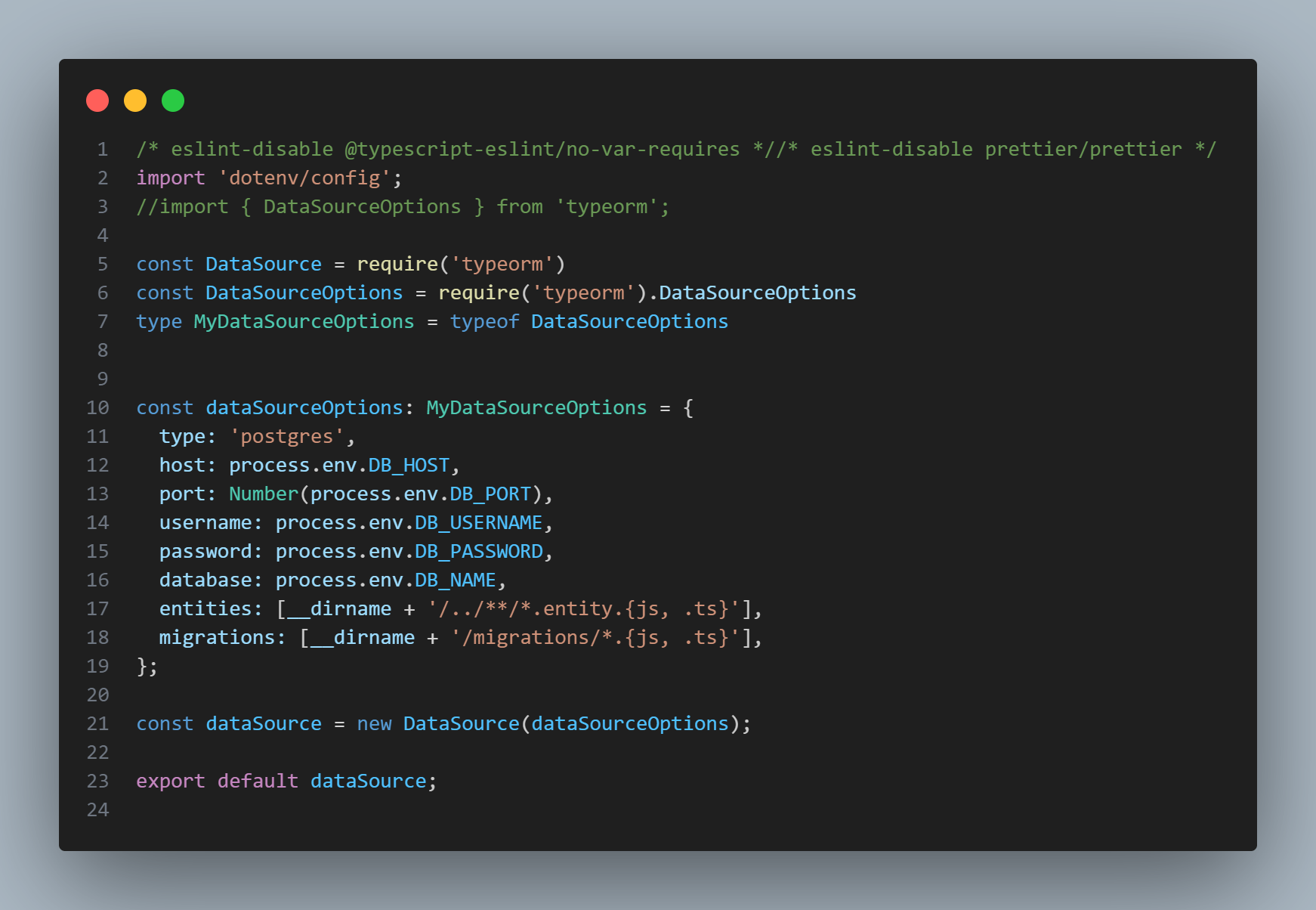
O primeiro erro está acontecendo porque você está tentando usar 'DataSourceOptions' como um tipo, mas ele é um valor. No TypeScript, quando queremos referenciar o tipo de um valor, usamos 'typeof'. Então, se você quiser usar 'DataSourceOptions' como um tipo, você deve fazer assim:
const DataSourceOptions = require('typeorm').DataSourceOptions;
type MyDataSourceOptions = typeof DataSourceOptions;
O segundo erro é porque o TypeScript, por padrão, espera que você use a sintaxe ES6 para importar módulos, o que seria 'import' em vez de 'require'. Você pode contornar isso configurando o compilador TypeScript para aceitar 'require'. Você pode fazer isso adicionando "allowJs": true, "esModuleInterop": true no seu arquivo tsconfig.json:
{
"compilerOptions": {
"allowJs": true,
"esModuleInterop": true,
...
}
}
Lembrando que essas são sugestões baseadas no que você descreveu e podem não resolver completamente o problema, mas espero que te ajude a entender melhor o que está acontecendo e como você pode resolver.
Espero ter ajudado e bons estudos!