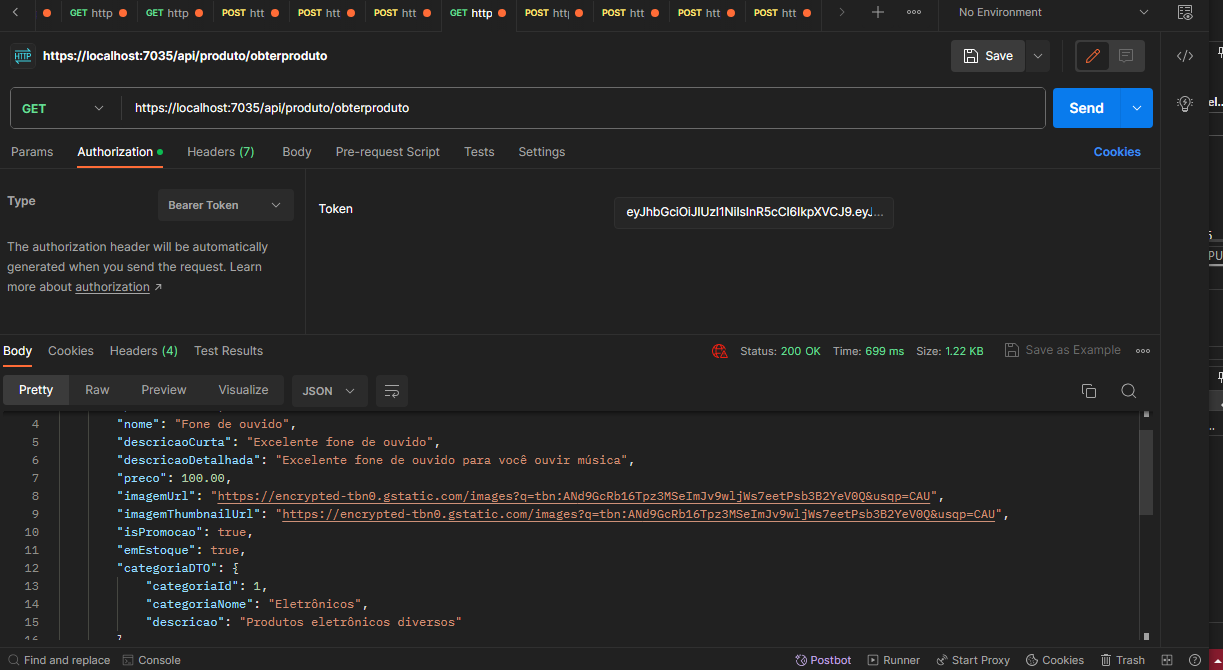
Bom dia pessoal. Estou com um problema referente a aplicação MVC que consome uma API que possui autenticação JWT bearer. A API funciona normalmente. No entanto, ao consumi-la, eu recebo o erro 401 no navegador, como podem ver abaixo:

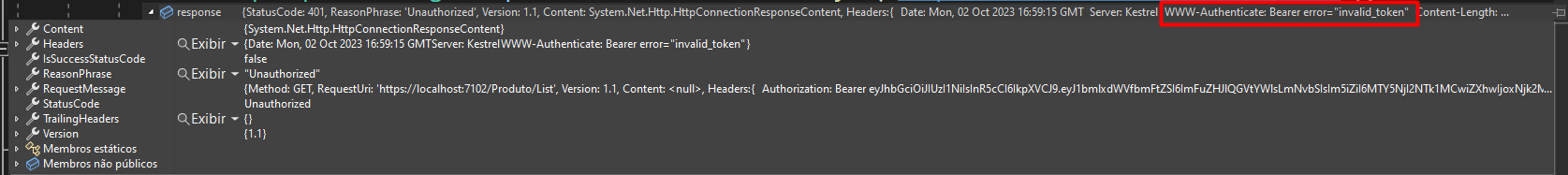
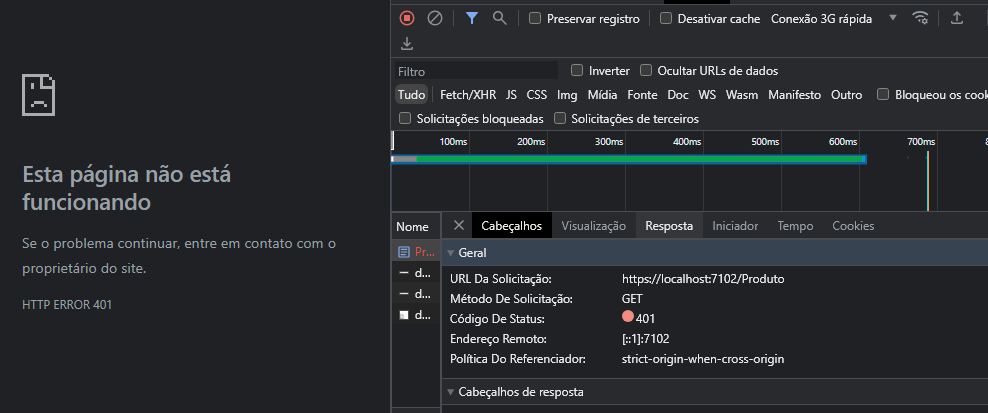
Inspecionei a página e me deparei com esse erro:

Acredito que seja algo relacionada a configuração de cors, mas não sei exatamente o que é, segue o código da classe program.cs do .NET core 6:
//...
var secretKey = builder.Configuration.GetSection("AppSettings:SecretKey").Value;
var audience = "CreativeService";
builder.Services.AddSingleton(new TokenService(secretKey, audience));
// Converte a chave secreta lida em bytes
var keyBytes = Encoding.UTF8.GetBytes(secretKey);
var chaveCriptografada = new SymmetricSecurityKey(keyBytes);
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddJwtBearer(options =>
{
options.TokenValidationParameters = new TokenValidationParameters
{
ValidateIssuer = false,
ValidateAudience = true,
ValidAudience = "CreativeService",
ValidateLifetime = true,
IssuerSigningKey = chaveCriptografada,
};
});
//builder.Services.AddCors(options =>
//{
// options.AddPolicy("corspolicy", builder =>
// {
// builder.WithOrigins("")
// .AllowAnyMethod()
// .AllowAnyHeader();
// });
//});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseAuthentication();
app.UseCors(builder => builder
.SetIsOriginAllowed(_ => true)
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials());
app.UseAuthorization();
//app.UseCors("corspolicy");
app.UseHttpsRedirection();
app.UseSession();
app.MapControllers();
app.Run();
Percebam que há códigos de configuração de cors comentados, o que significa que eu tentei configurar o cors de várias maneiras e nenhuma funcionou. Agora seguem o código do MVC:
//Program.cs do mvc:
using CreativeMultiCoisasMVC.Repositories.Interfaces;
using CreativeMultiCoisasMVC.Repositories;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
builder.Services.AddTransient<IProdutoRepository, ProdutoRepository>();
builder.Services.AddHttpClient();
builder.Services.AddAuthentication(options =>
{
options.DefaultScheme = "Cookies";
options.DefaultChallengeScheme = "JwtBearer"; // Define o esquema de desafio para JwtBearer
})
.AddCookie("Cookies", options =>
{
options.LoginPath = "/Account/Login";
})
.AddJwtBearer("JwtBearer", options =>
{
options.Authority = "https://localhost:7035";
options.Audience = "CreativeService";
});
builder.Services.AddSession(options =>
{
options.IdleTimeout = TimeSpan.FromMinutes(5);
});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseSession();
app.UseEndpoints(endpoints =>
app.UseEndpoints(endpoints =>
{
//endpoints.MapControllerRoute(
// name: "areas",
// pattern: "{area:exists}/{controller=Admin}/{action=Index}/{id?}"
// );
endpoints.MapControllerRoute(
name: "categoriaFiltro",
pattern: "Produto/{action}/{categoria?}",
defaults: new { Controller = "Produto", action = "List" });
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
}));
app.Run();
É isso e espero que alguém consiga me ajudar. Desde já agradeço