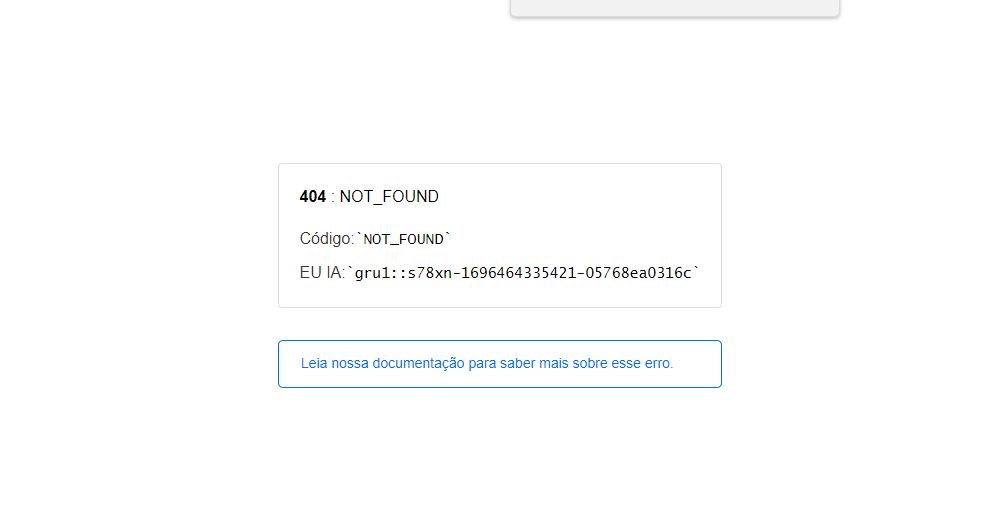
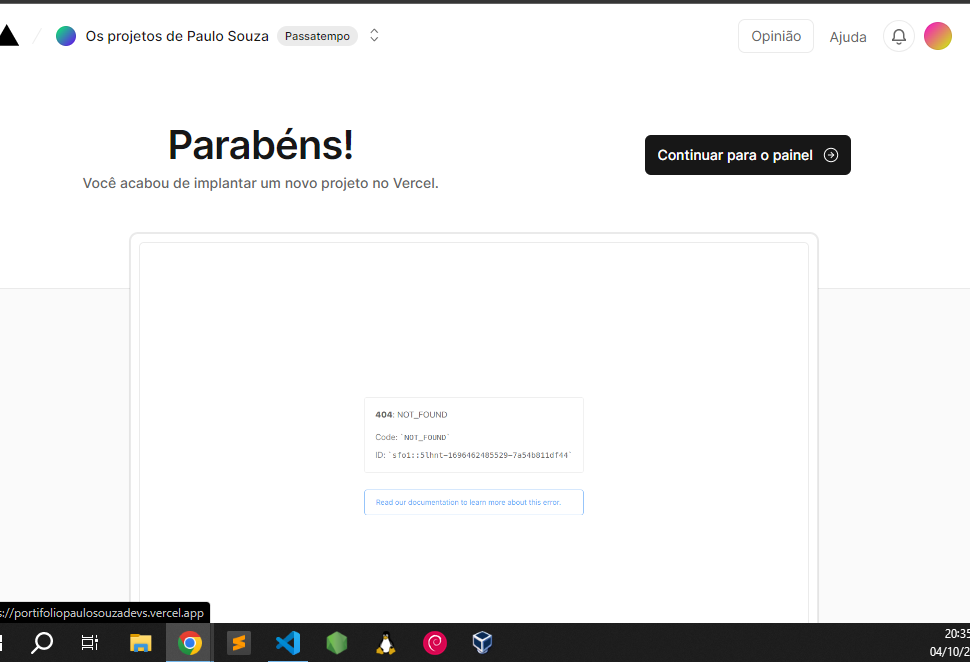
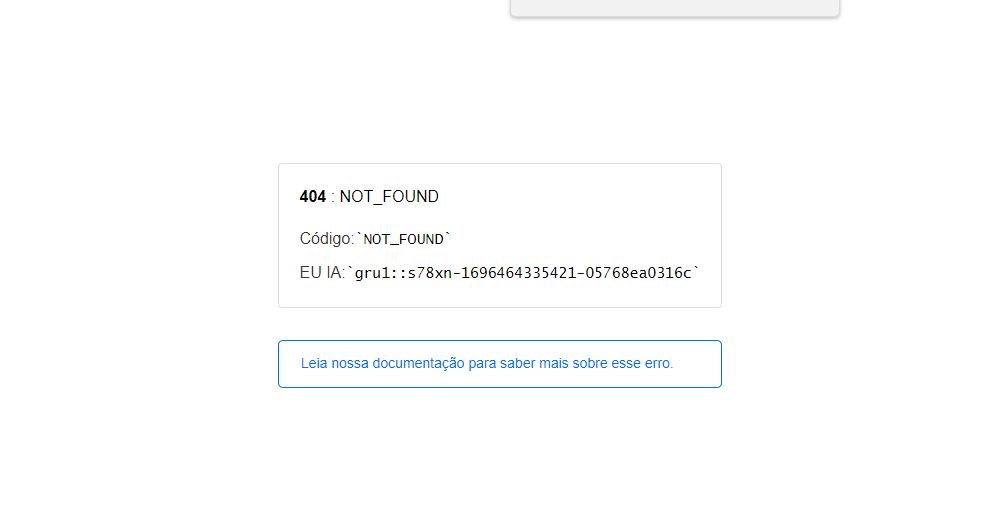
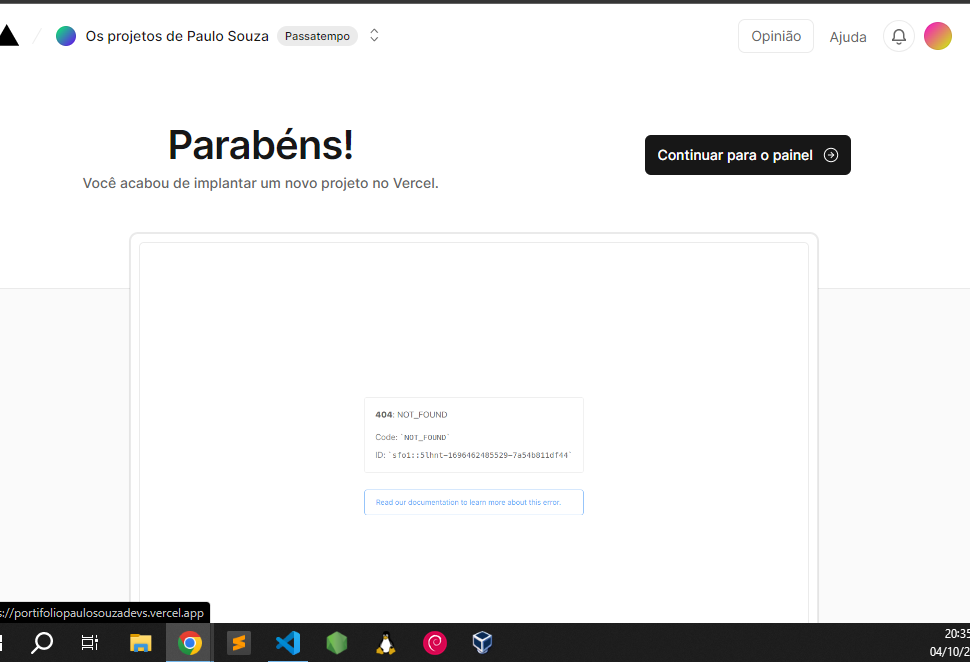
Ola boa noite subi meus arquivos conform o Gui e a Rafa pediu mas deu esse erro o que seria?


Ola boa noite subi meus arquivos conform o Gui e a Rafa pediu mas deu esse erro o que seria?


Oi, Paulo!
Consegue compartilhar o link pro repositório do projeto no Github pra gente te ajudar a entender o que tá acontecendo?
Ola boa tarde amigo!
ok segue o link do projeto
https://github.com/paulosouzadevs/portifoliopaulosouzadevs
Então eu fiz todo o processo conforme solicitado pois disse que eu não posso subir pastas que depois pode dar conflito então subi os arquivos todos soltos no github. Só que quando subo para o vercel da esse erro ai que me confundiu!
eu ate apague tudo e refiz de novo para ver mas esta da mesma forma.
Salve, Paulo!
Tem dois tipos de problemas pra corrigir. O primeiro, renomear o Index.html para index.html. As letras precisam ser todas minúsculas. Pra Vercel isso faz toda a diferença. O erro 404 é porque a Vercel está procurando um arquivo chamado index.html (tudo minusculo, percebe?). Como não encontra, ele retorna o erro de página não encontrada - por isso o 404.
Alé disso, como você não subiu as pastas, precisa arrumar todos os caminhos para os arquivos. Deixei aqui abaixo as alterações:
Na linha 8:
<link rel="stylesheet" href="./styles/style.css">
Precisa alterar para:
<link rel="stylesheet" href="./style.css">
Na linha 39:
<img src="./Assets/github.png">
Precisa alterar para:
<img src="./github.png">
Na linha 46:
<img src="./assets/linkedin.png">
Precisa alterar para:
<img src="./linkedin.png">
Na linha 54:
<img class="apresentacao-imagem" src="./Assets/forto Paulo3.jpg" alt="Foto Paulo">
Precisa alterar para:
<img class="apresentacao-imagem" src="./forto Paulo3.jpg" alt="Foto Paulo">
Isso tudo porque você tem todos os arquivos na raiz do projeto, e não mais dentro das pastas.
Se precisar consultar, aqui no meu github tem a versão corrigida - com direito a versão na Vercel e tudo: https://portifoliopaulosouzadevs-theta.vercel.app/.
AH, antes que eu me esqueça, na linha 61 tem uma aspa sobrando, antes de fechar a tag body:
'</body>
É isso, espero que te ajude! Bons estudos.