Oi André! Tudo bem?
Na linha 12 do seu código, você escreveu:
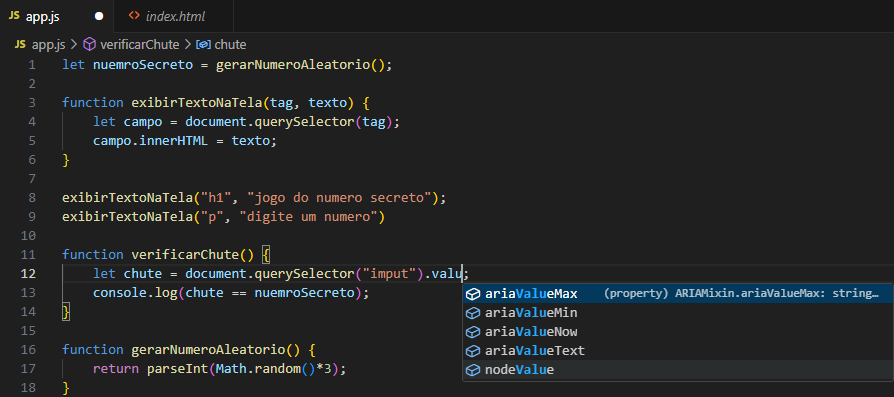
let chute = document.querySelector('imput').value;
Aqui, a palavra 'imput' está escrita de forma incorreta. O correto é 'input', que é a tag HTML usada para criar campos de entrada, como caixas de texto.
Por que isso causa um erro?
- O
document.querySelector('imput') tenta encontrar um elemento <imput> no seu HTML, mas essa tag não existe. - Como o elemento não é encontrado, o
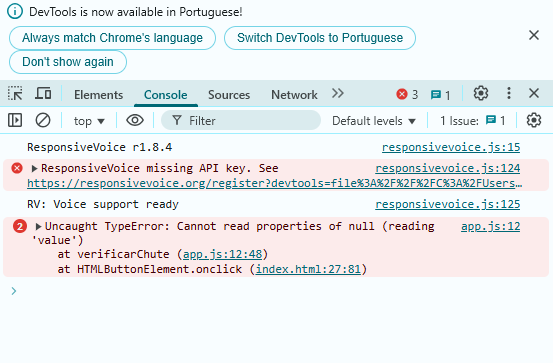
document.querySelector retorna null. - Quando você tenta acessar a propriedade
.value de null, ocorre o erro: Uncaught TypeError: Cannot read properties of null.
Como corrigir?
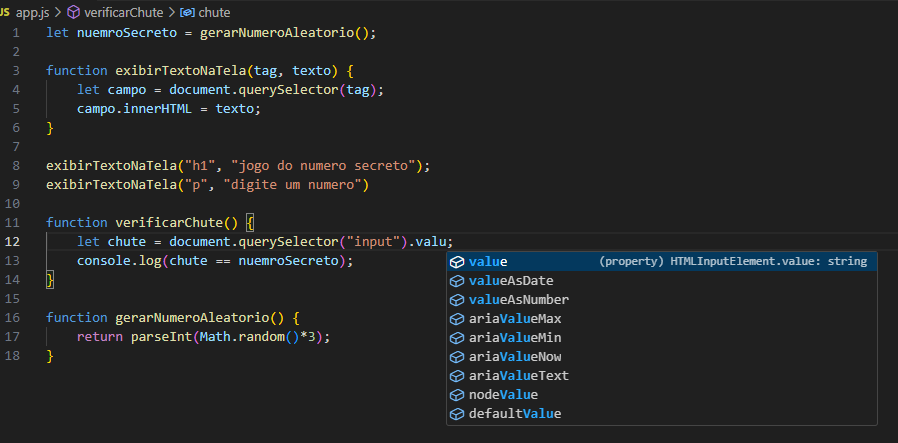
Substitua 'imput' por 'input':
let chute = document.querySelector('input').value;
Aqui está a linha corrigida no contexto do seu código:
function verificarChute() {
let chute = document.querySelector('input').value; // Corrigido: 'input'
console.log(chute == numeroSecreto);
}
Com isso seu código deve 'rodar' corretamente.
Espero ter ajudado.
 da um erro quando digito a palavra "value" ela não aparece na lista no vs code e da no navegado...
da um erro quando digito a palavra "value" ela não aparece na lista no vs code e da no navegado... . mas quando copio a senteça de uma reposta de um dos professores ela funciona. mas está igual ao que eu fiz. eu acho.
. mas quando copio a senteça de uma reposta de um dos professores ela funciona. mas está igual ao que eu fiz. eu acho.  tem alguma coisa diferente? ja aconteceu em outra aula também com a palavra ".innerHTML". podem me ajudar?
tem alguma coisa diferente? ja aconteceu em outra aula também com a palavra ".innerHTML". podem me ajudar? 



