Olá @ Gianluca tudo bom? recomendo sempre que for usar código inseri-lo dentro de 3 cráses de abertura e fechamento por aqui para ser possível copiar e colar mais facilmente para depuração, vamos lá.
como você está trabalhando com manipulação do DOM é interessante anexar também o código HTML para que seja possível encontrar os problemas de forma mais clara.
existe eventos listener para ouvir algum botão para a chamada da função verificarChute()?
Tente rodar com essas alterações pra ver se o problema persiste.
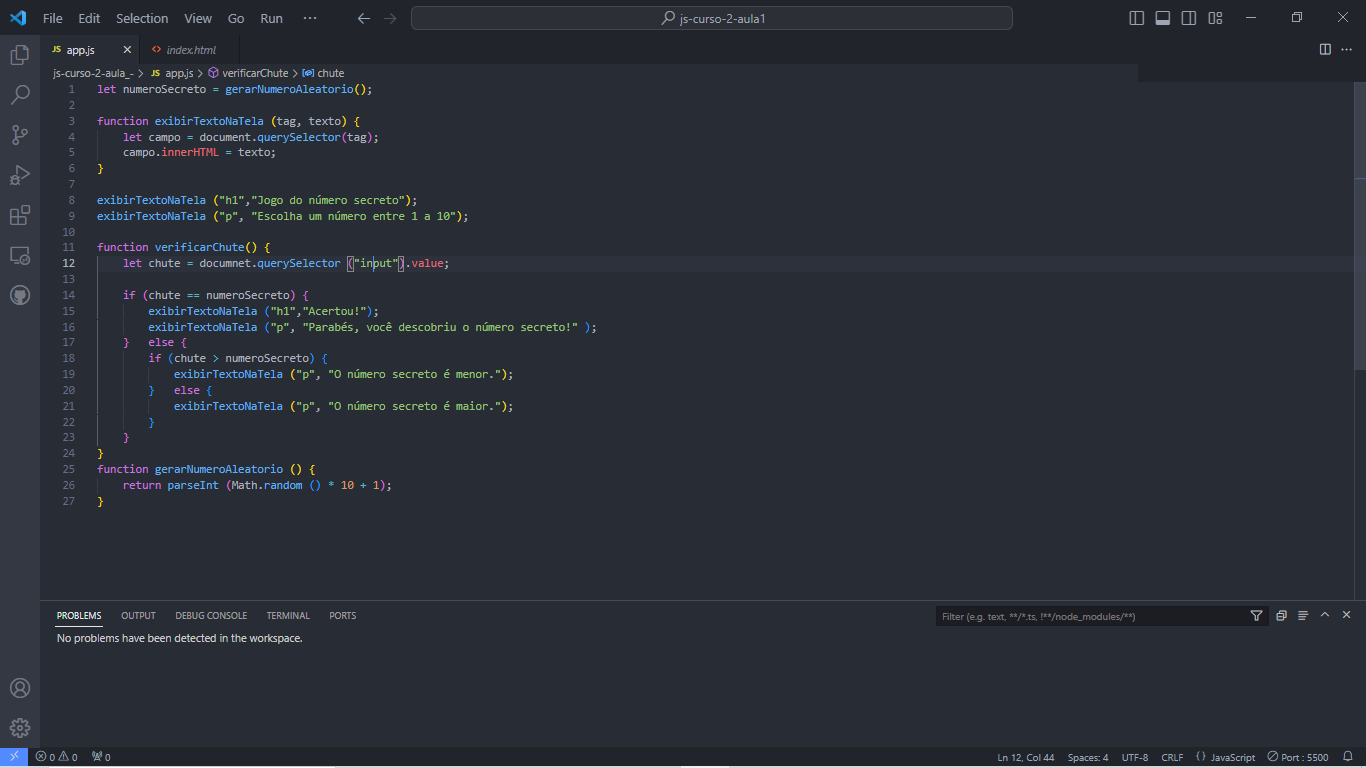
let numeroSecreto = gerarNumeroAleatorio();
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
}
exibirTextoNaTela("h1", "Jogo do número secreto");
exibirTextoNaTela("p", "Escolha um número entre 1 a 10");
function verificarChute() {
let chute = parseInt(document.querySelector("input").value);
if (chute == numeroSecreto) {
exibirTextoNaTela("h1", "Acertou!");
exibirTextoNaTela("p", "Parabéns, você descobriu o número secreto!");
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela("p", "O número secreto é menor.");
} else {
exibirTextoNaTela("p", "O número secreto é maior.");
}
}
}
function gerarNumeroAleatorio() {
return (parseInt(Math.random() * 10) + 1);
}