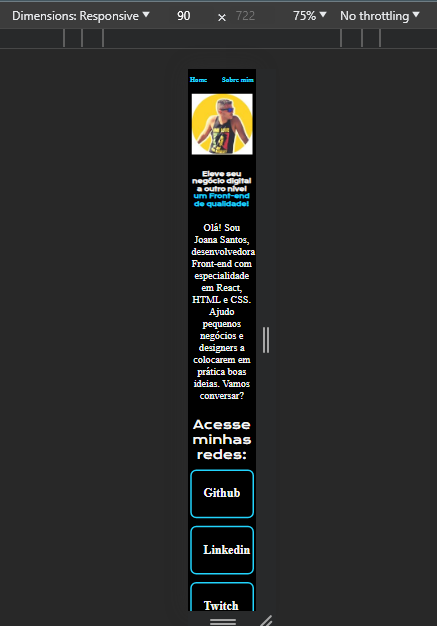
criei um @media scren para a tela se adaptar quando for menor que 320px até uns 90px de largura fica boa, mas menor que isso começa a quebrar novamente.
adicionei alguns comentarios ao codigo pra melhor entendimento.
Como eu não tinha as imagens das redes Sociais que você utilizou, talvez precise editar seus respectivos CSS, mas qualquer dúvida é só falar.
imagem de como ficou.

aqui está o codigo CSS que modifiquei:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root {
--cor-primaria: #000000;
--cor-secundaria: #F6F6F6;
--cor-terciaria: #22D4FD;
--cor-hover: #272727;
--fonte-primaria:'Krona One', sans-serif;
--fonte-secundaria:'Montserrat' sans-serif;
}
* {
margin: 0;
padding: 0;
text-decoration: none;
}
body {
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho {
padding: 2% 0 0 15%;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.cabecalho__menu__link {
font-family: var(--fonte-secundaria);
font-size: 24px;
font-weight: 600;
color: var(--cor-terciaria);
}
.titulo-destaque {
color: var(--cor-terciaria);
}
.titulo-destaque:hover {
color: #2622fd;
}
.apresentacao {
padding: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
gap: 82px;
}
.apresentacao__conteudo {
width: 50%;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 2.25rem;
font-family: var(--fonte-primaria);
}
.apresentacao__conteudo__texto {
font-size: 1.5rem;
font-family: var(--fonte-secundaria);
}
.apresentacao__links {
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo {
font-family: var(--fonte-primaria);
font-weight: 400;
font-size: 1.5rem;
}
.apresentacao__links__botao {
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
text-align: center;
width: 50%;
padding: 21.5px 0;
border-radius: 8px;
font-size: 1.5rem;
font-weight: 600;
color: var(--cor-secundaria);
font-family: var(--fonte-secundaria);
}
.apresentacao__links__botao:hover {
background-color: #272727;
}
.apresentacao__imagem {
width: 50%;
}
.rodape {
color: var(--cor-primaria);
background-color: var(--cor-terciaria);
padding: 24px;
text-align: center;
font-family: var(--fonte-secundaria);
font-size: 1.5rem;
font-weight: 400;
}
/* media query para telas menores que 320px */
@media (max-width: 319px) {
.cabecalho {
padding: 10% 2% !important;
}
.cabecalho__menu {
justify-content: center;
gap: 20px; /* Reduzir o espaçamento entre os links do menu */
}
.cabecalho__menu__link {
font-size: 10vw;
}
.apresentacao {
flex-direction: column-reverse;
padding: 5% 5%;
}
.apresentacao__conteudo {
width: 100% !important; /* Ocupar a largura total */
text-align: center; /* Centralizar o conteúdo */
gap: 20px; /* Reduzir o espaçamento entre os elementos */
}
.apresentacao__conteudo__titulo {
font-size: 9.1vw; /* Reduzir o tamanho do título */
}
.apresentacao__conteudo__texto {
font-size: 15vw; /* Reduzir o tamanho do texto */
}
.apresentacao__links {
flex-direction: column !important;
gap: 10px; /* Reduzir o espaçamento entre os links */
}
.apresentacao__links__subtitulo {
font-size: 1rem; /* Reduzir o tamanho do subtítulo */
}
.apresentacao__links__botao {
width: 100%; /* Ocupar a largura total */
font-size: 1rem; /* Reduzir o tamanho do botão */
justify-content: flex-start !important;
}
.apresentacao__imagem {
width: 100%; /* Ocupar a largura total */
}
.rodape {
padding: 5px !important;
font-size: 1rem; /* Reduzir o tamanho do texto no rodapé */
}
}
@media(max-width: 1200px) {
.cabecalho {
padding: 10%;
}
.cabecalho__menu {
justify-content: center;
}
.apresentacao {
flex-direction: column-reverse;
padding: 5%;
}
.apresentacao__conteudo {
width: auto;
}
}
Espero ter ajudado ou pelomenos dado uma luz de como proceder agora, qualquer dúvida é só chamar.
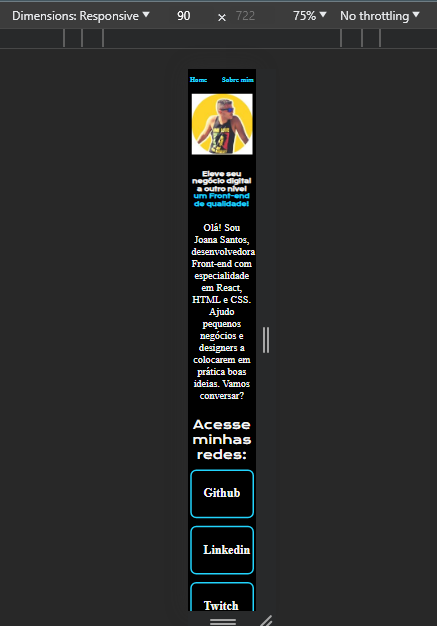
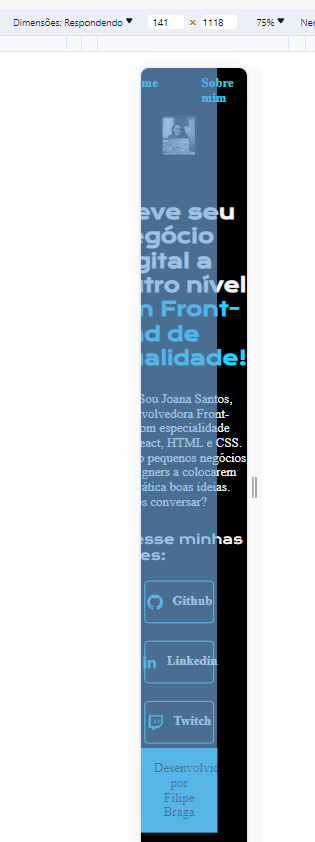
 Como podem ver, se eu encurto muito, o cabeçalho começa a vazar a tela (comendo a palavra Home) e outros elementos, ficam a esquerda.
Como podem ver, se eu encurto muito, o cabeçalho começa a vazar a tela (comendo a palavra Home) e outros elementos, ficam a esquerda.