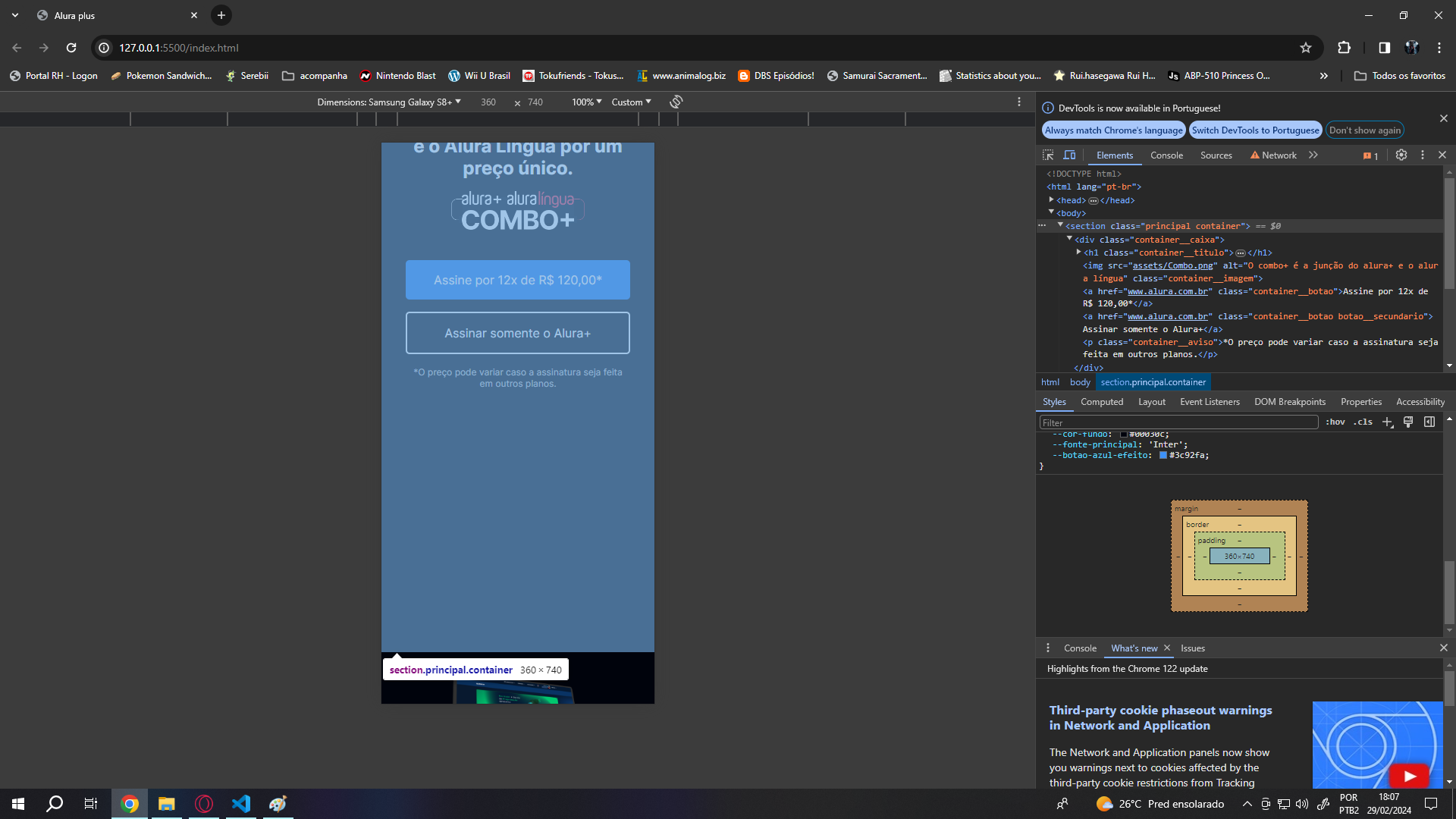
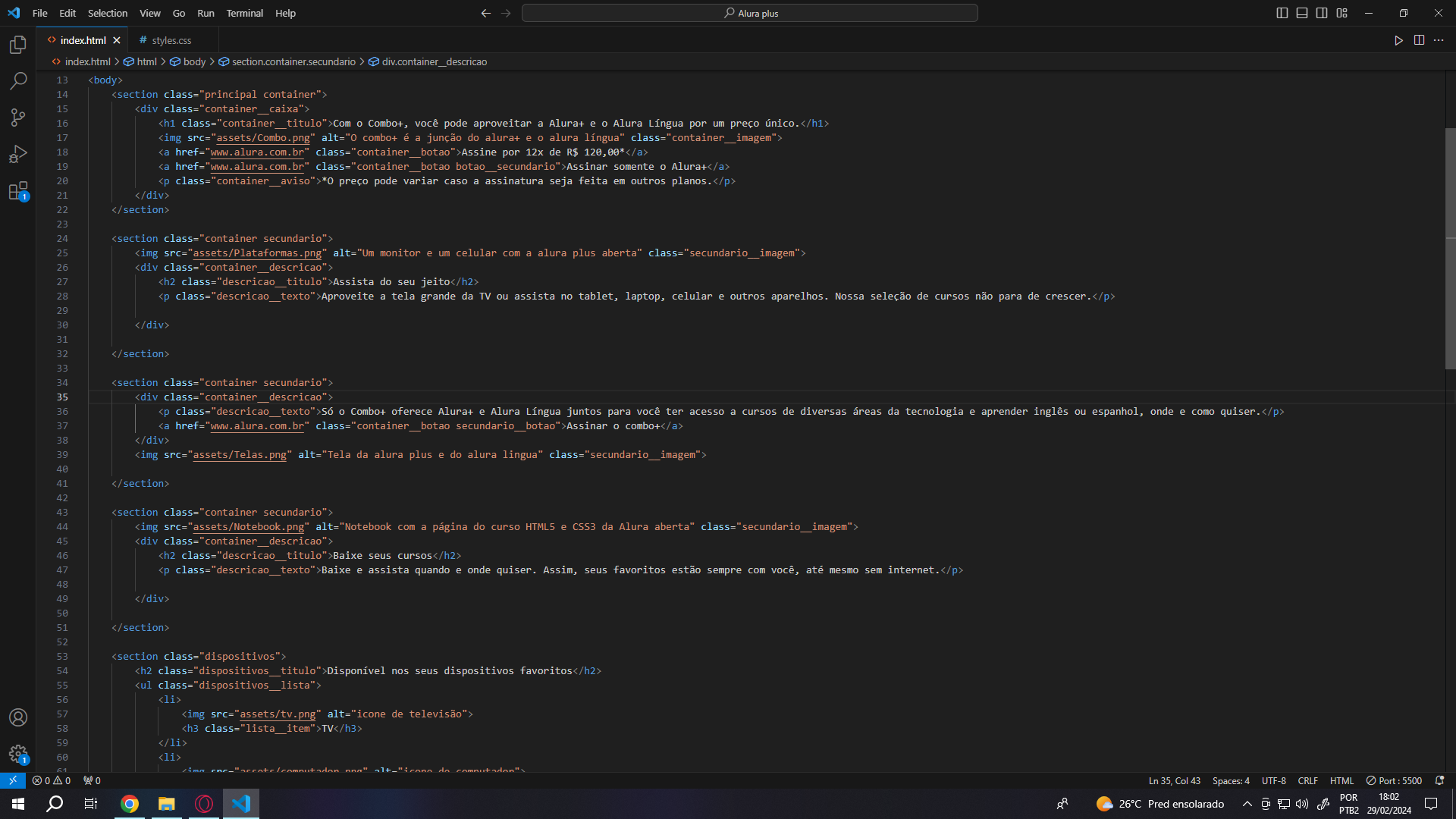
Boa tarde após concluir o curso do mobile first vi vídeo da instrutora Monni onde ela faz a resposividade do Alura plus, decidi então concluir o a responsividade porém me encontro com um problema/duvida, entre uma section e outra tem um espaço muito grande e queria diminuir porem eu fiz alumas seleções como container, a class principal só que não conseguir diminuir esses espaços pois não há margem ou padding para diminuir, como posso diminuir esse espaço?


:root{
--cor-principal: #ffffff;
--cor-secundaria: #c0c0c0;
--cor-botao: #167bf7;
--cor-fundo: #00030c;
--fonte-principal: 'Inter';
--botao-azul-efeito: #3c92fa;
}
*{
margin: 0;
padding: 0;
}
body{
background-color: var(--cor-fundo);
color: var(--cor-principal);
font-family: var(--fonte-principal);
font-size: 1rem;
font-weight: 400;
}
.principal{
background-image: url(assets/Background.png);
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.container{
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.container__botao{
background-color: var(--cor-botao);
border-radius: 5px;
padding: 1em;
color: var(--cor-principal);
display: block;
text-decoration: none;
margin-bottom: 1em;
}
.container__botao:hover{
padding: 1.2em;
background-color: var(--botao-azul-efeito);
color: var(--cor-fundo);
}
.botao__secundario{
background-color: transparent;
border: 2px solid var(--cor-principal);
}
.container__aviso{
font-size: 0.75rem;
color: var(--cor-secundaria);
}
.container__tiutlo{
font-size: 1.75rem;
font-weight: 700;
}
.container__imagem{
margin: 1em 0 2em 0;
}
.container__caixa{
margin: 0 6em;
}
.secundario{
align-items: center;
margin: 0 10em;
}
.secundario__imagem{
width: 80%;
}
.descricao__titulo{
font-weight: 700;
font-size: 3rem;
color: var(--cor-principal);
margin-bottom: 0.1em;
}
.descricao__texto{
color: var(--cor-secundaria);
}
.secundario__botao{
display: inline-block;
margin-top: 1em;
}
.container__descricao {
padding: 2em;
}
.dispositivos{
text-align: center;
}
.dispositivos__titulo{
font-size: 3rem;
color: var(--cor-principal);
}
.dispositivos__lista{
display: flex;
justify-content: center;
list-style-type: none;
margin: 5em 0;
}
.lista__item{
font-size: 2rem;
color: var(--cor-principal);
}
.rodape{
text-align: center;
margin: 5em 3em;
}
.rodape__lista{
display: flex;
justify-content: center;
list-style-type: none;
margin-top: 1em;
}
.lista__link a{
text-decoration: none;
color: var(--branco-principal);
margin-left: 1em;
}
.lista__link a:hover{
color: var(--cor-botao);
}
.rodape__texto{
margin: 1em 0;
color: var(--cor-secundaria);
font-size: 0.87rem;
}
@media screen and (max-width: 768px) {
.container{
display: block;
background-image: none;
}
.container__imagem{
width: 50vw;
}
.container__caixa{
margin: 2em;
}
.secundario{
margin: 0;
text-align: center;
}
.secundario__imagem{
width: 50vw;
}
.dispositivos__lista{
display: block;
}
.rodape__lista{
display: block;
}
.lista__link{
padding: 0.5em;
}
}