Olá, alguém consegue me ajudar? Verifiquei todas as linhas do HTML e CSS e não consegui identificar o que pode estar causando o erro no tamanho do ícone nos botões.
HTML:
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://github.com/buenojulia">
<img src="./assets/github.png">
Github
</a>
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/julia-bueno/">
<img src="./assets/linkedin.png">
LinkedIn
</a>
</div>
CSS:
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulos{
font-family: 'krona One', sans-serif;
font-weight: 400;
font-size: 24px;
}
.apresentacao__links__link{
/* background-color: #22D4FD; */
border: 2px solid #22D4FD;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #F6F6F6;
font-family: 'Montserrat', sans-serif;
}
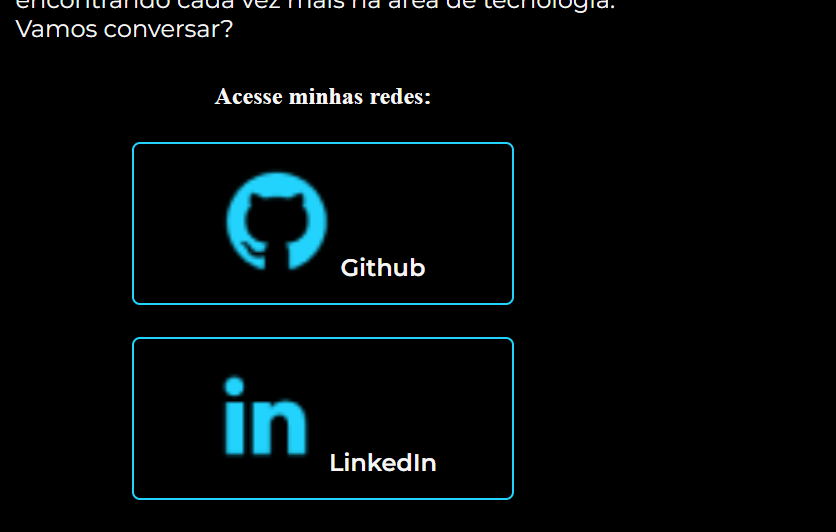
E está ficando assim: