Pessoal, boa noite!! tudo bem?
Estou aproveitando o curso e montando meu portfólio pessoal.. ocorre que estou quebrando a cabeça aqui e preciso muito de uma ajuda se alguém puder..
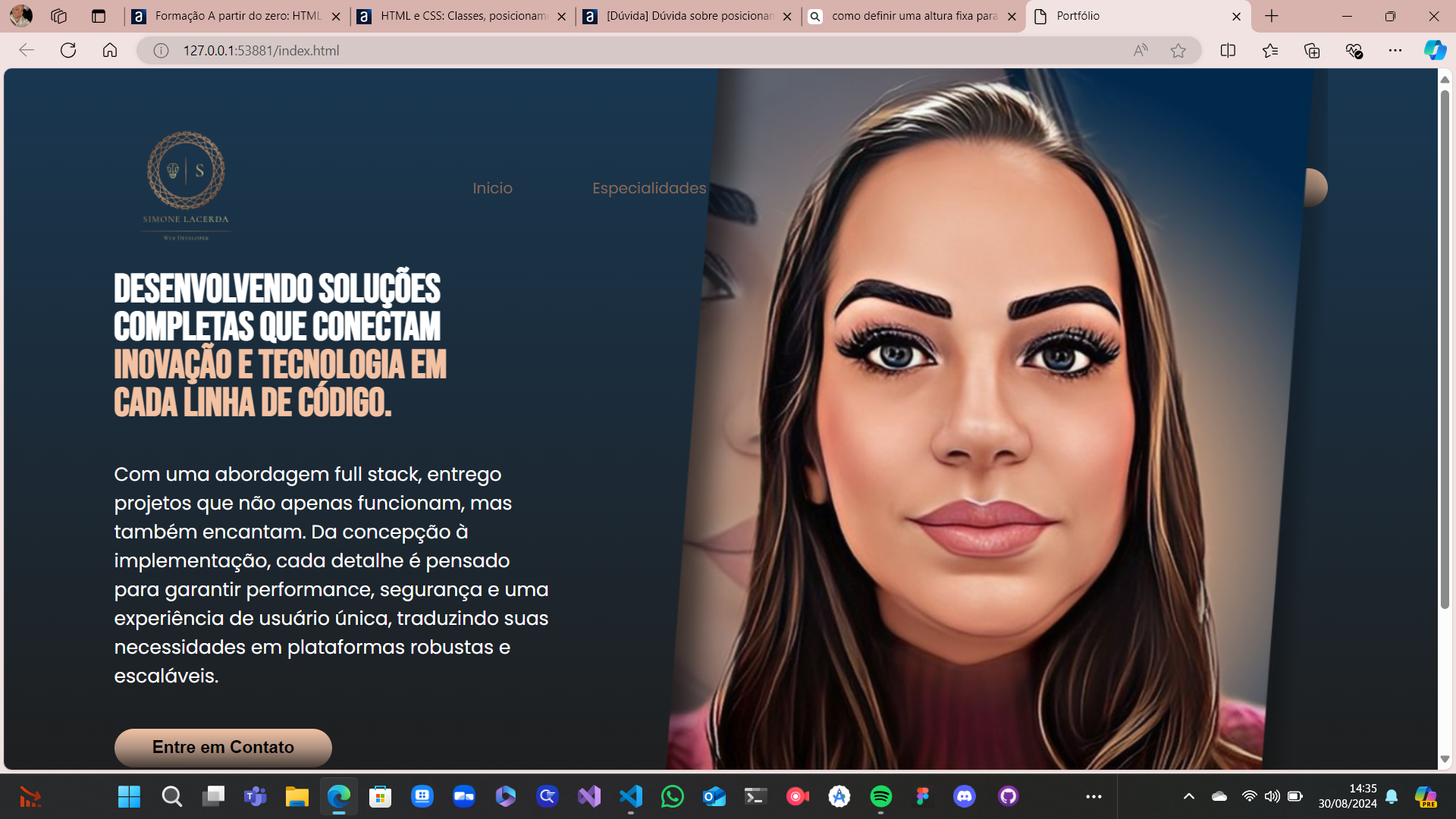
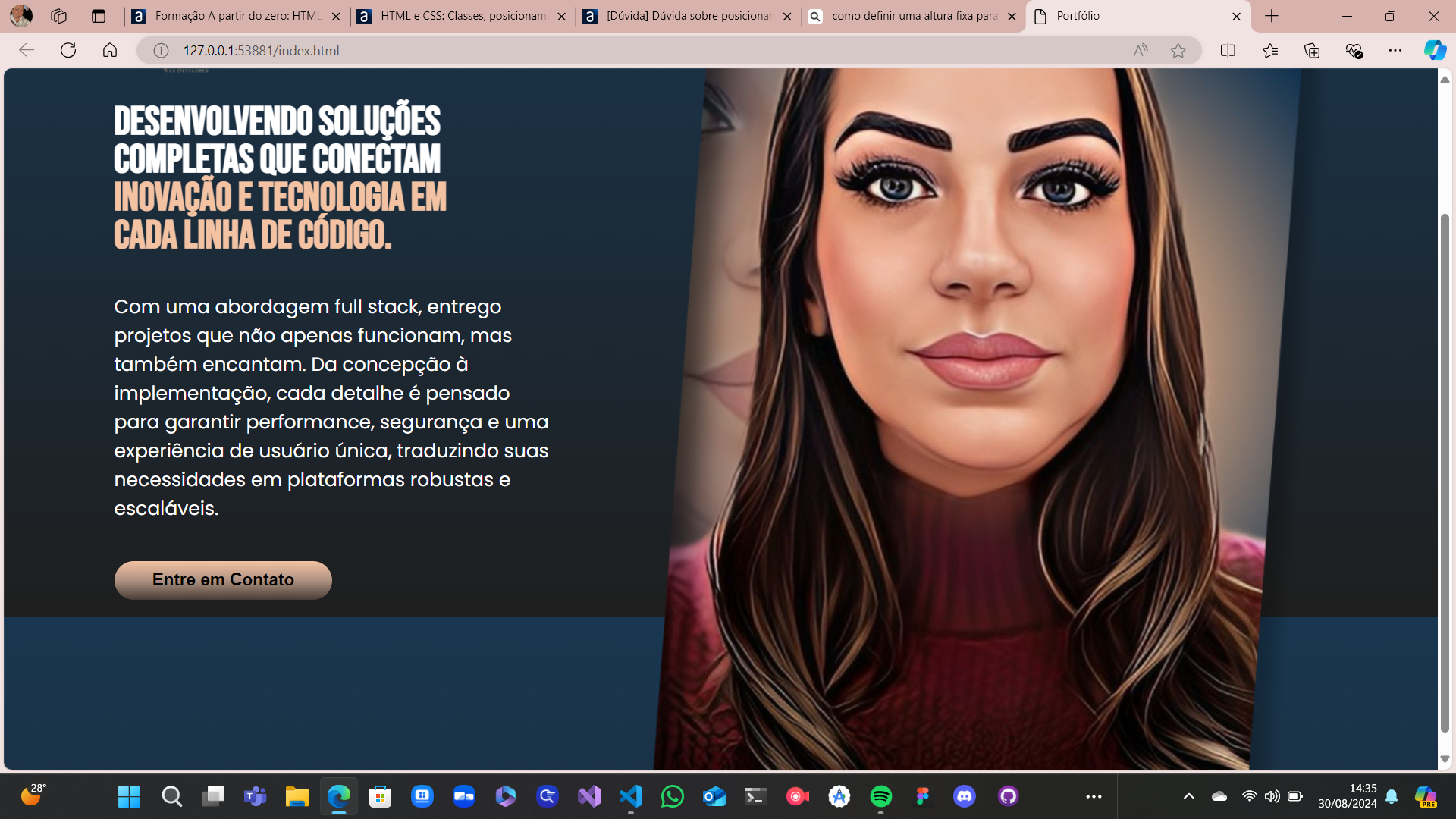
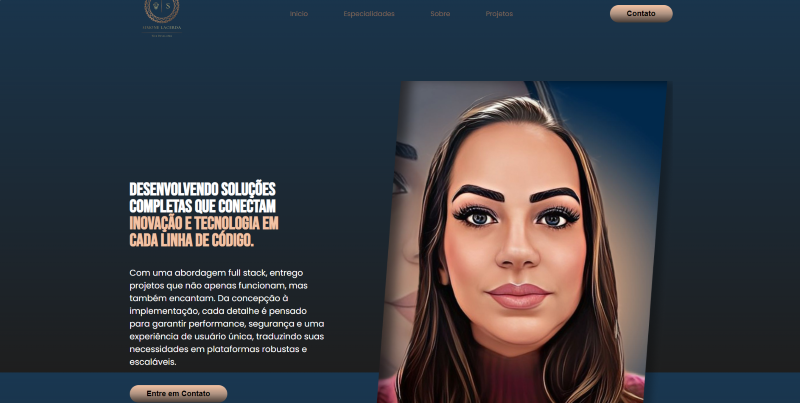
Tenho uma imagem que no meu projeto ocupa a altura inteira da minha página, logo não consigo enquadrar a abençoada da imagem porque tenho um header onde criei meu menu de navegação.. eu gostaria de enquadrar a imagem de uma forma que ela ocupe 100% da altura da página e que fique abaixo do header. Abaixo note que ela esta estourando o body porque não estou conseguindo enquadrar.
 HTML
HTML
<body>
<header>
<div class="interface">
<div class="logo">
<a href="#">
<img src="Imagens/Logo 2.png" alt="Minha Logo">
</a>
</div><!--logo-->
<nav class="menu-desktop">
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Especialidades</a></li>
<li><a href="#">Sobre</a></li>
<li><a href="#">Projetos</a></li>
</ul>
</nav>
<div class="btn-contato">
<a href="#">
<button>Contato</button>
</a>
</div><!--btn-contato-->
</div><!--interface-->
</header>
<main>
<section class="topo-do-site">
<div class="interface">
<div class="flex">
<div class="txt-topo-site">
<h1>Desenvolvendo soluções completas que conectam <span>inovação e tecnologia em<br>cada linha de código.</span></h1>
<p>Com uma abordagem full stack, entrego projetos que não apenas funcionam, mas também encantam. Da concepção à implementação, cada detalhe é pensado para garantir performance, segurança e uma experiência de usuário única, traduzindo suas necessidades em plataformas robustas e escaláveis.</p>
<div class="btn-contato">
<a href="#">
<button>Entre em Contato</button>
</a>
</div>
</div><!--txt-topo-site-->
<div class="img-topo-site">
<img src="Imagens/Group 1 2.png" alt="Minha imagem pessoal">
</div><!--img-topo-site-->
</div><!--flex-->
</div><!--interface-->
</section><!--topo-do-site-->
</main>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Bebas+Neue&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
/*Estilo Geral*/
* {
margin: o;
padding: 0;
box-sizing: border-box;
}
body {
background-image: linear-gradient(to bottom,#193751,#1e1e1e);
background-size: cover;
height: 100vh;
}
.interface {
max-width: 1280px;
margin: 0 auto;
}
.flex {
display: flex;
}
.btn-contato button {
padding: 10px 40px;
font-size: 18px;
font-weight: 600;
background-image: linear-gradient(to bottom, #F3C2A3, #AE9281, #483c35);
border: 0;
border-radius: 30px;
cursor: pointer;
transition: .2s;
}
/*Estilo do Cabeçalho*/
header {
padding: 40px 4%;
}
header > .interface {
display: flex;
align-items: center;
justify-content: space-between;
font-family: "Poppins", sans-serif;
}
header a {
color: #846958;
text-decoration: none;
display: inline-block;
transition: .2s;
}
header a:hover {
color: #F3C2A3;
transform: scale(1.05);
}
header nav ul {
list-style-type: none;
}
header nav li {
display: inline-block;
padding: 0 40px;
}
.btn-contato button:hover {
box-shadow: 0px 0px 8px #AE9281;
transform: scale(1.05);
}
/*Estilo do Topo do Site*/
section.topo-do-site {
padding: 40px 4%;
}
section.topo-do-site .flex {
align-items: center;
justify-content: center;
gap: 90px;
}
.topo-do-site h1 {
color: #fff;
font-size: 42px;
font-family: "Bebas Neue", sans-serif;
line-height: 40px;
}
.topo-do-site .txt-topo-site h1 span {
color:#F3C2A3;
}
.topo-do-site .txt-topo-site p {
color: #fff;
margin: 40px 0;
font-family: "Poppins", sans-serif;
font-size: 20px;
}
Obrigada..