Olá!
Vi No video 4 da aula 2, que a instrutora utilizou 2 classes para criar o segundo botão 
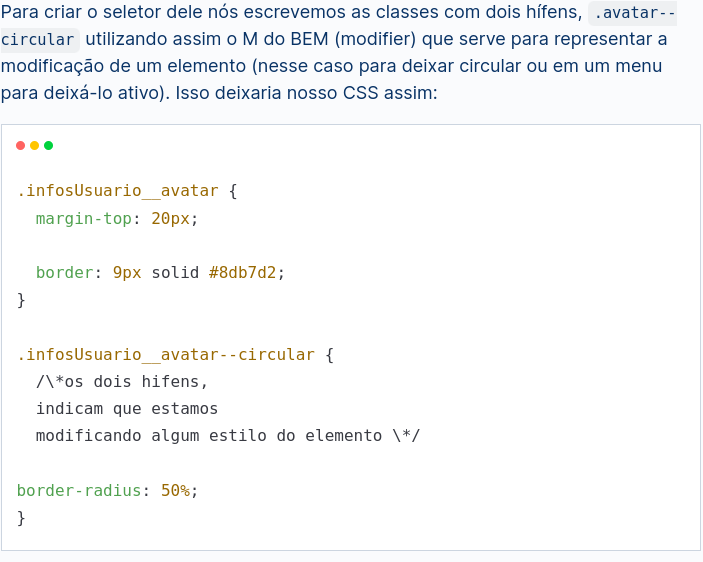
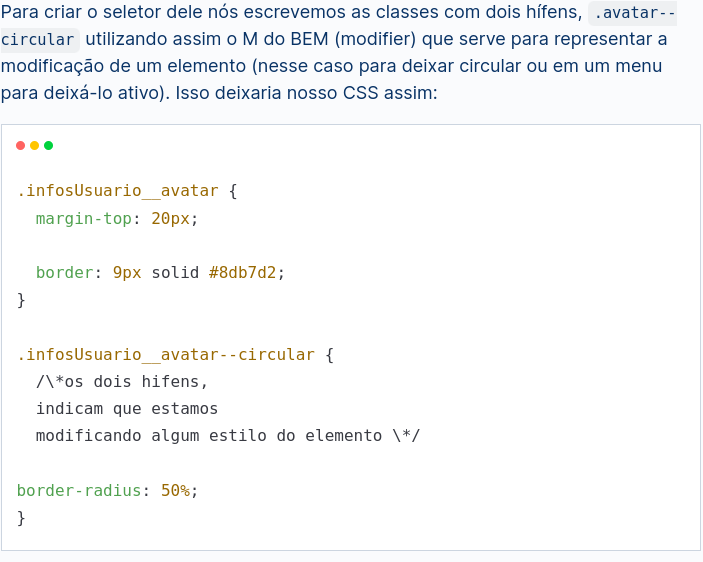
Porém vi nesse artigo que para modificar um elemento deve-se colocar 2 hífens ;

Então entendi errado ou pode ser das duas formas?
Olá!
Vi No video 4 da aula 2, que a instrutora utilizou 2 classes para criar o segundo botão 
Porém vi nesse artigo que para modificar um elemento deve-se colocar 2 hífens ;

Então entendi errado ou pode ser das duas formas?
Olá André, tudo bem?
Então, olhando pela ótica da metodologia BEM não tem problema usar duas classes na criação do botão, desde que a primeira classe represente uma coisa e a segunda outra.
Por exemplo, eu entendo que a classe .container__botao serve para estilizar de forma geral o botão, coisas como tamanho, espaçamento, talvez um hover, pois o bloco dela é o container e o elemento é o botão. Olhando para a classe .botao__secundario eu já imagino que sejam estilos de um botão específico, que pode ter uma cor de fundo X ou uma borda Y, etc. Pois nessa classe o bloco é o botao e o elemento é o secundario.
Seria possível sim usar o modificador da sigla BEM para aplicar estes estilos de secundário, primário ou terciário se tivesse escrevendo .container__botao--primario tranquilamente. É só uma questão de como estruturar melhor seu código CSS e suas classes.
A opção por usar duas classes pode ter sido escolha da pessoa instrutora, o que não está errado, é totalmente válido.
Abraços e bons estudos!