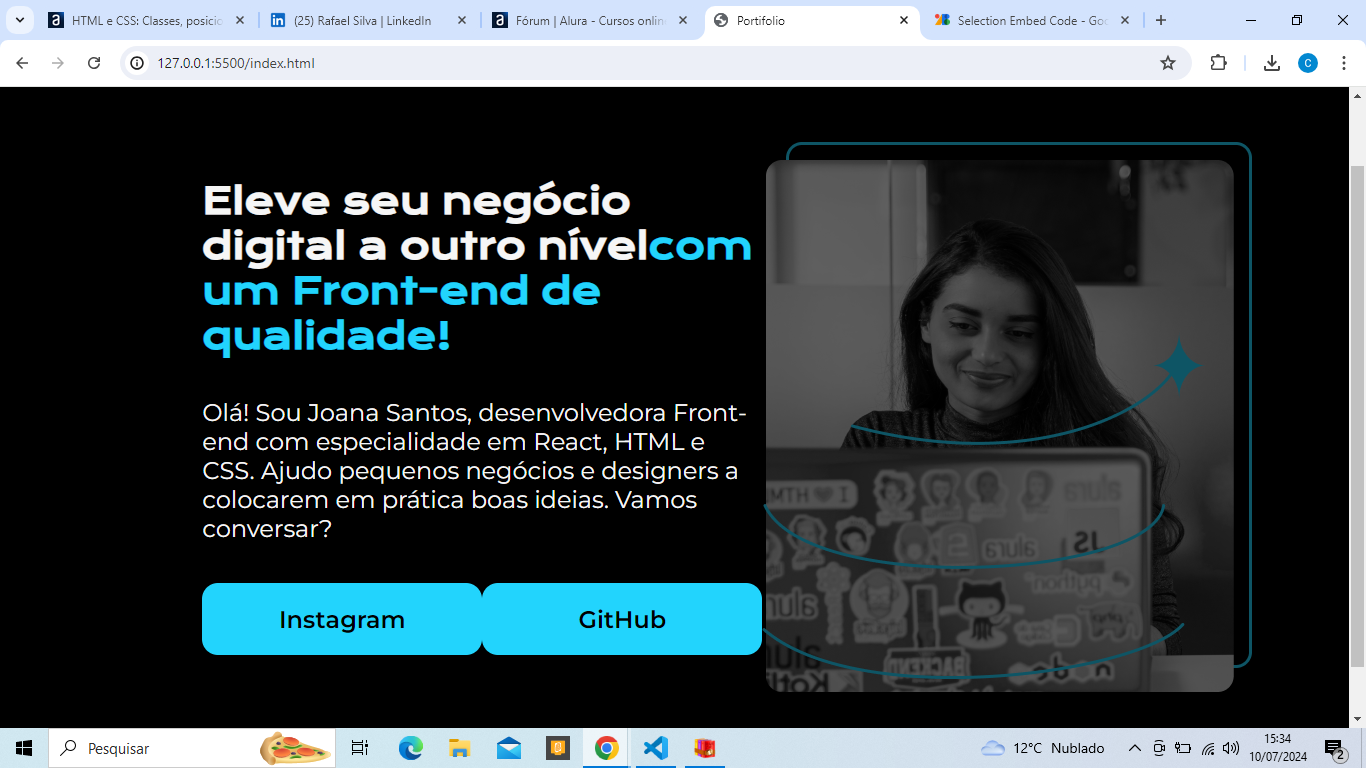
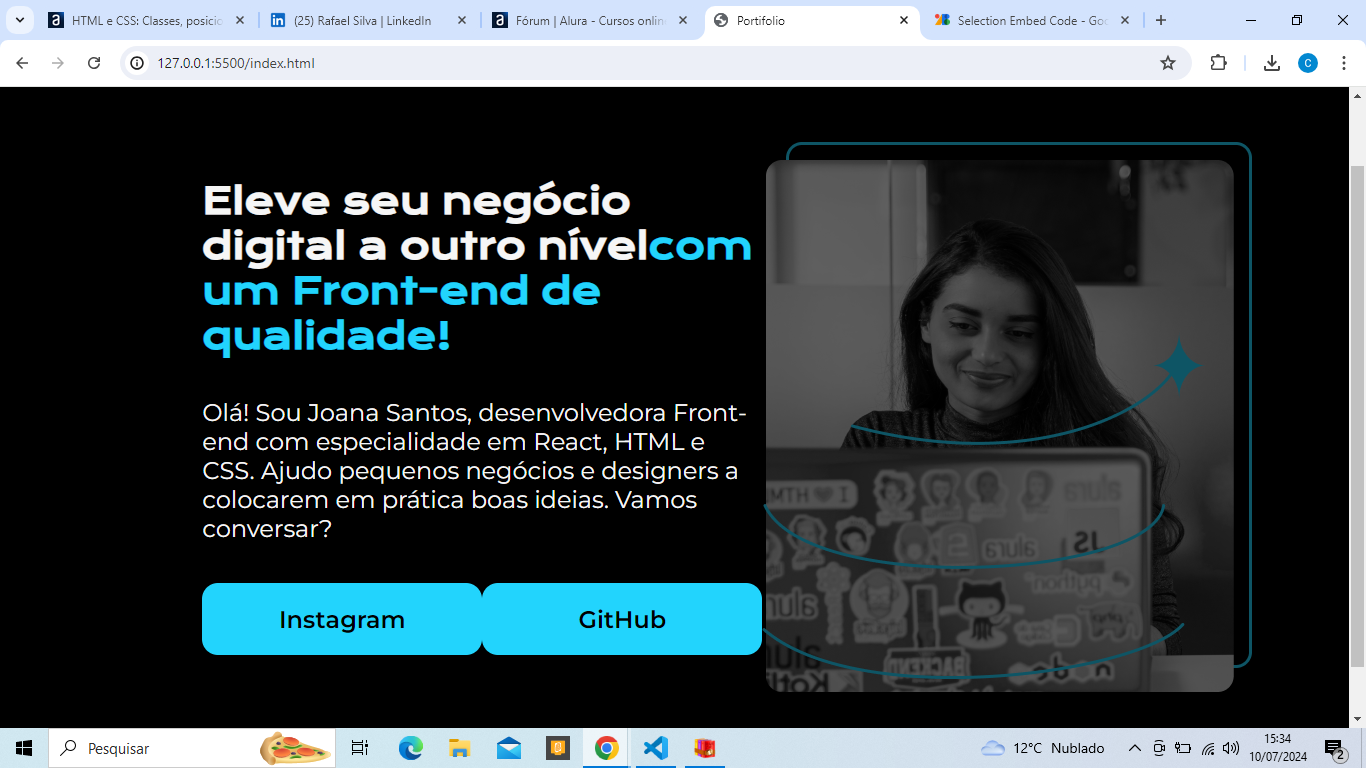
No meu projeto os botões ficaram colados achei que eu tinha errado alguma coisa revisei tudo e não achei nada diferente nos códigos, dai resolvi copiar o de vocês e ficou igual o meu nao sei se é algo do navegador mas testei em 2 e nao adiantou 
No meu projeto os botões ficaram colados achei que eu tinha errado alguma coisa revisei tudo e não achei nada diferente nos códigos, dai resolvi copiar o de vocês e ficou igual o meu nao sei se é algo do navegador mas testei em 2 e nao adiantou 
Olá Rafael!
Lembra se aplicou o conceito do 'Reset CSS'..
***
*{
margin: 0%;
padding: 0%;
}
Deverá olhar também como está o bloco principal <main class="apresentacao-principal"></main>
main{
.apresentacao-principal {
margin: 10% 15px;
display: flex;
align-items: center;
justify-content: space-evenly; (Usei esse ao invés do 'space-between', achei q ficou melhor no meu projeto, mas pode manter no seu)
}
esse vai definir o todo da apresentação.
Depois, verificar o conteúdo, dentro da <section class="apresentacao__conteudo"></section>
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 25px;
}
Esses três, estão definindo espaçamento no projeto.
Se quiser, compatilhar teu código..