Todas as listas criadas têm 3 elementos separados por vírgulas dentro dos colchetes [a, b, c]:
- imagemCarros = [imagemCarro, imagemCarro2, imagemCarro3]
- xCarros = [600, 600, 600]
- yCarros = [40, 96, 150]
- velocidadeCarros = [2, 2.5, 3.2]
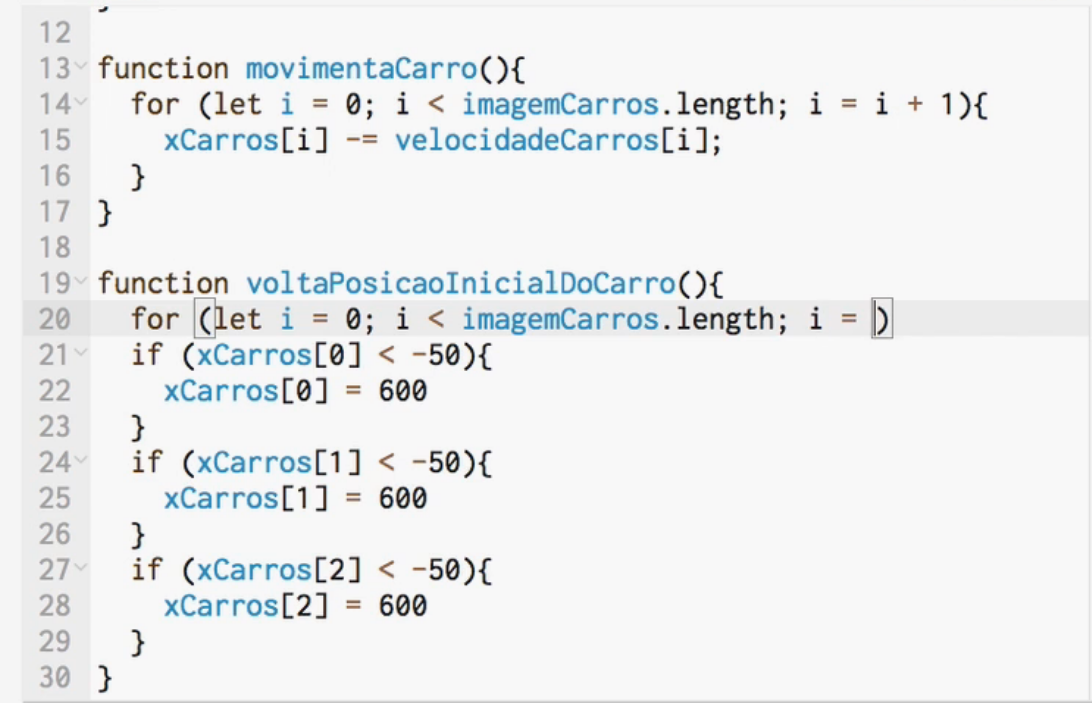
A função .length retorna a quantidade de elementos das listas.
Como todas têm 3, qualquer uma pode ser usada:
imagemCarros.length = xCarros.length = yCarros.length = velocidadeCarros.length = 3
Estas duas funções são iguais:
1. for (let i = 0; i < xCarros.length; i++){
xCarros[i] -= velocidadeCarros[i]
}
2. for (let i = 0; i < 3; i++){
xCarros[i] -= velocidadeCarros[i]
}
Mas a que usa .length é melhor pois, caso você altere a quantidade de carros, para 6, por exemplo, o código não precisará ser alterado.
Ao acrescentar elementos às listas (as variáveis dos novos carros) o .length mudará automaticamente para xCarros.length = imagemCarros.length = yCarros.length = velocidadeCarros.length = 6.
Como em ambos os casos você terá que:
i inicial = 0 e i < 3 (menor que 3),
então:
- O primeiro i = 0;
- O segundo i = 1;
- O terceiro i = 2;
- O quarto seria i = 3; mas como i < 3, paramos no i = 2.
Para i = 0,
xCarros[0] -= velocidadeCarros[0]
Para i = 1,
xCarros[1] -= velocidadeCarros[1]
Para i = 2,
xCarros[2] -= velocidadeCarros[2]