Ola pessoa, boa noite!
Estou estudando as aulas de como montar meu portifólio com HTML e CSS da Rapha e do Gui.
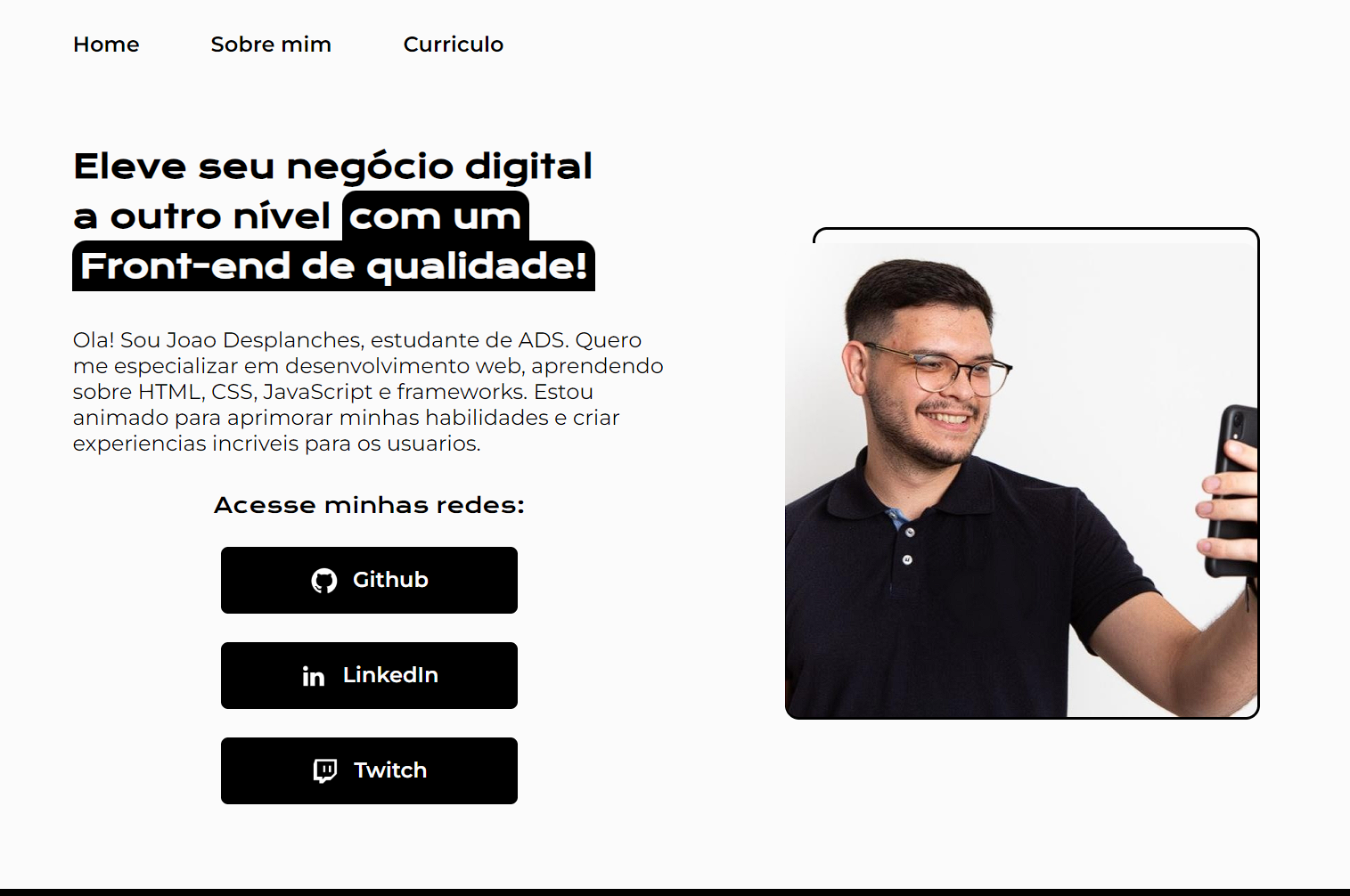
Como queria mudar um pouco e deixar a pagina do meu gosto, ousei e pesquisei um pouco por fora e decidi usar a tag para um contraste na frase destaque.

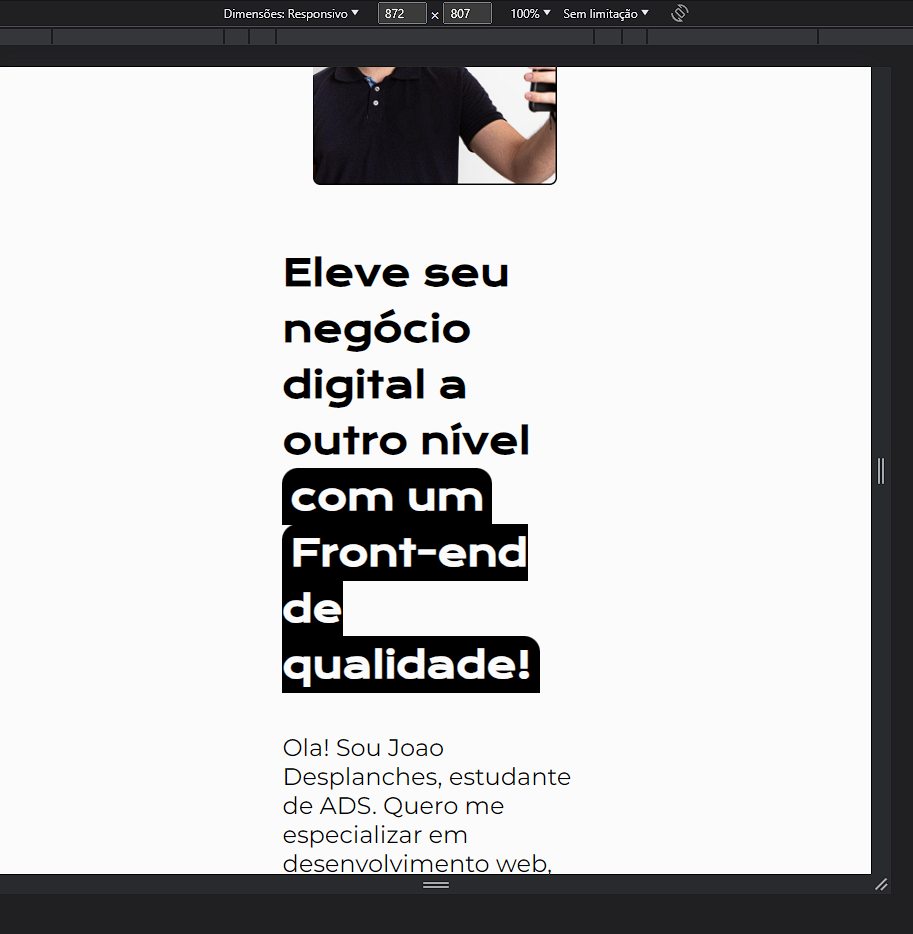
porem quando cheguei nas aulas de responsividade o negocio fica todo esquisito. Aqui esta o codigo que eu fiz:
intex.html:
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
<a class="cabecalho__menu__link" href="curriculo.html">Curriculo</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo__destaque"><span class="titulo__destaque__fundo">com um</span> <span class="titulo__destaque__fundo">Front-end de qualidade!</span></strong></h1>
<p class="apresentacao__conteudo__texto">Ola! Sou Joao Desplanches, estudante de ADS. Quero me especializar em desenvolvimento web, aprendendo sobre HTML, CSS, JavaScript e frameworks. Estou animado para aprimorar minhas habilidades e criar experiencias incriveis para os usuarios.</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo"> Acesse minhas redes:</h2>
<a class="apresentacao__links__navegacao" href="https://github.com/desplanchesj">
<img src="./assets/github.png">
Github
</a>
<a class="apresentacao__links__navegacao" href="https://www.linkedin.com/in/joao-desplanches/">
<img src="./assets/linkedin.png">
LinkedIn
</a>
<a class="apresentacao__links__navegacao" href="https://www.twitch.tv/jotaddesplanches">
<img src="./assets/twitch.png">
Twitch
</a>
</div>
</section>
<img class="apresentacao__imagem"src="./assets/imagem.png" alt="Foto do Joao Desplanches">
</main>
<footer class="rodape">
<p>Desenvolvido por João. 2023</p>
</footer>
</body>
</html>
style.css da tag em questao:
.titulo__destaque__fundo {
background-color: var(--cor-secundaria);
width: 609px;
border-radius: 16px 16px 0 0;
padding: 6px 8px;
Depois que fiz as converçoes dos width no css para % ficou todo qebrado dessa maneira:  Nao quero ter que trocar toda a identidade do portifolio, se alguem pder me ajudar vou ficar extremamente agradecido...
Nao quero ter que trocar toda a identidade do portifolio, se alguem pder me ajudar vou ficar extremamente agradecido...




