Bom, estou reaproveitando o projeto do curso para um projeto da faculdade, que vamos ter que criar um sistema de avaliações de livros,filmes e restaurantes. Vai ser o nosso primeiro projeto web que vai utilizar Java, utilizando jsp e servlet. Fui fazer umas alterações só trocando as imagens mas acho que elas estão vindo com tamanhos diferentes ai estava ficando uma imagem no carrossel maior que a outra. Fiz algumas alterações mais quando vou para a versão de celular por exemplo a imagem está ficando cortada vou mostrar aqui abaixo:
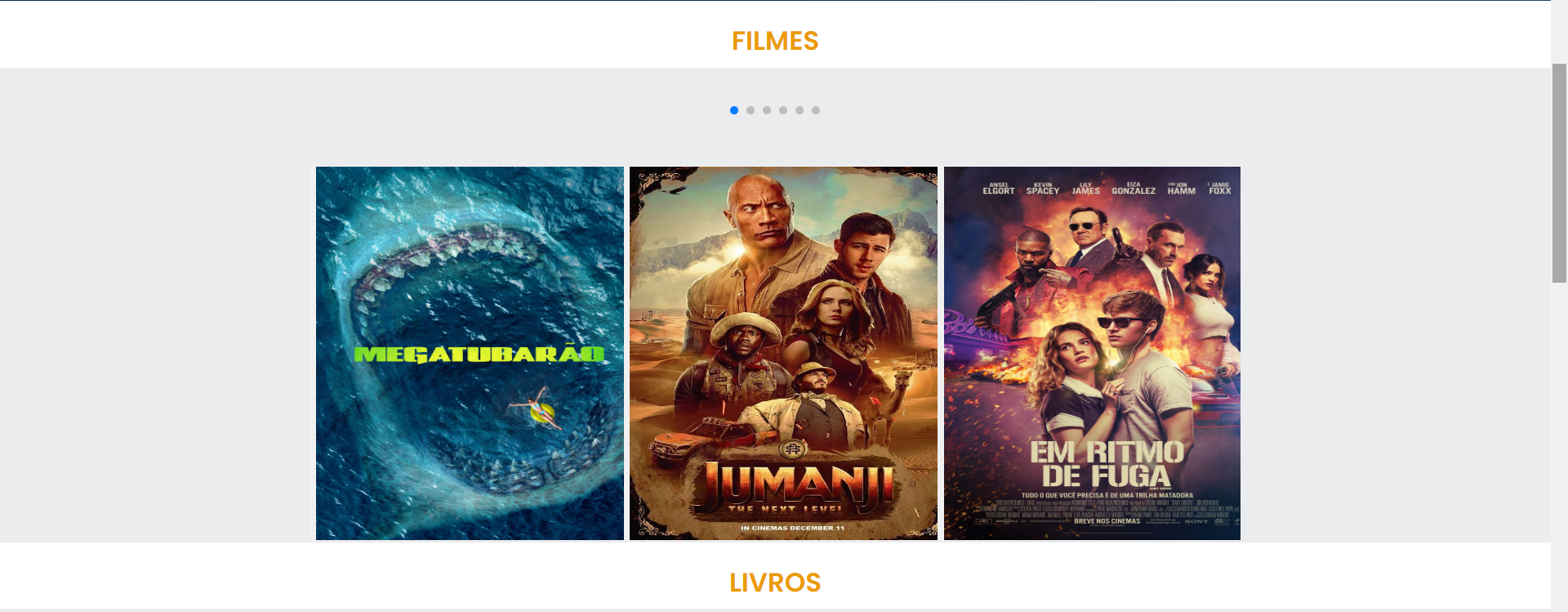
Desktop :

Na versão Desktop as imagens ficam corretas.
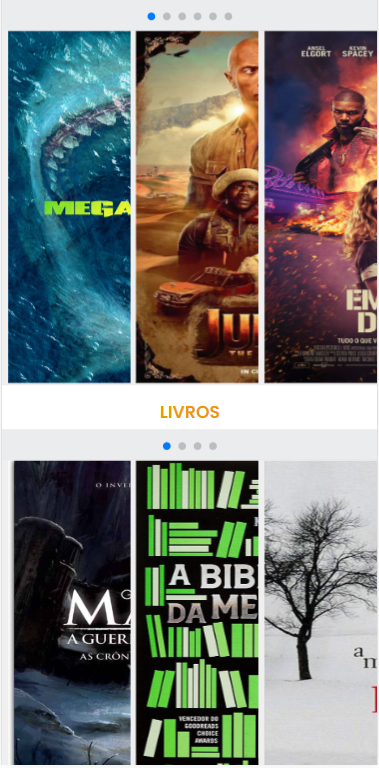
Celular:

Aqui começa os problemas a imagem fica cortada, e quantidade de imagens por carrossel, gostaria que ficasse só duas na versão de celular, só que não estou sabendo como fazer o javascript mostrar duas imagens na versão de celular e 3 na de desktop. Vou deixar o codigo abaixo.
Codigo:
<section class="carrosel">
<h2 class="carrosel__titulo">Filmes</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<button><img src="img/image.jpg" alt="Filme Megatubarão" /></button>
</div>
<div class="swiper-slide">
<button><img src="img/Jumanji.jpg" alt="filme homem aranha "/></button>
</div>
<div class="swiper-slide">
<button><img src="img/em ritmo de fuga.jpg" alt="Livro Construct2" /></button>
</div>
<div class="swiper-slide">
<button><img src="img/Gestão2.svg" alt="Livro gestão" /></button>
</div>
<div class="swiper-slide">
<button><img src="img/Guia Front-end.svg" alt="Livro Front-end" /></button>
</div>
<div class="swiper-slide">
<button><img src="img/Javascript.svg" alt="Livro Javascript" /></button>
</div>
<div class="swiper-slide">
<button><img src="img/Liderança.svg" alt="Livro liderança" /></button>
</div>
<div class="swiper-slide">
<button><img src="img/MEAN.svg" alt="Livro Mean" /></button>
</div>
</div>
</section>
CSS:
.carrosel__titulo {
color: var(--cor-laranja);
background-color: var(--cor-branca);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 20rem; /* Use um valor em 'rem' adequado */
height: 22.857rem; /* Largura e altura proporcionais para manter a proporção original */
}
button {
display: inline;
border: none;
cursor: pointer;
}
button img {
display: flex;
justify-content: center;
align-items: center;
}
.swiper-button-prev, .swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
margin: 0.5em 0;
}
.card__descricao {
display: flex;
justify-content: space-between;
margin-bottom: 0.5em;
}
.card__botoes {
display: flex;
justify-content: space-between;
}
.botoes {
display: flex;
}
.card {
background-color: var(--cor-branca);
box-shadow: 0px 4px 4px rgba(0,0,0,0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.descricao__titulo {
color: var(--cor-laranja);
font-weight: 700;
}
.descricao__titulo-livro {
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: 0.5em 0;
}
.descricao__texto {
font-size: 14px;
}
.botoes__item {
margin: 0 0.5em;
}
.botoes__ancora {
background-color: var(--cor-laranja);
color: var(--cor-branca);
font-weight: 700;
padding: 1em 2.2em;
text-decoration: none;
}
.descricao__nome {
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: 0.5em 0;
text-transform: uppercase;
}
.card__descricao img {
border-radius: 10px;
}
@media screen and (min-width: 1024px) {
.carrosel__titulo {
font-size: 26px;
}
.swiper-pagination {
margin: 2em 0 3em 0;
}
.swiper {
width: 60%;
}
.swiper-button-prev, .swiper-button-next {
display: block;
top: 35%;
}
.card {
width: 70%;
margin: 2em auto;
}
}




