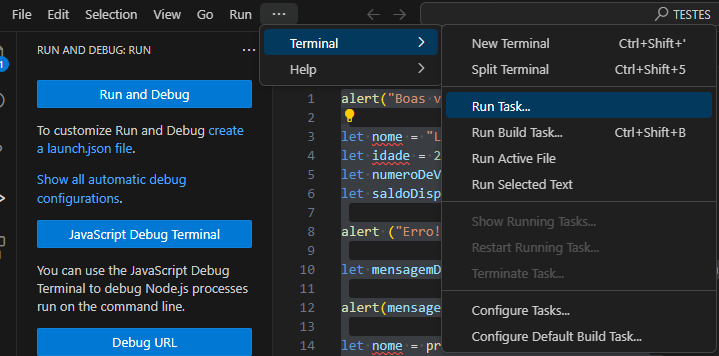
Ainda não sei como testar usando o VSCode. Estou aproveitando o projeto inicial e vendo os resultados no console do Chrome, seguindo a dica dos vídeos que assisti hoje. Espero em breve poder testar por um caminho mais fácil.
Eu resolvi responder tudo com as resposta em um único código, mas para a minha supresa, foi sinalizado um erro por causa da variável nome tendo sido usada por duas vezes. Questão 2 let nome = "Lua";
Questão 8 let nome = prompt("Digite o seu nome: ");
Mostre um alerta com a mensagem "Boas vindas ao nosso site!". alert("Boas-vindas ao nosso site!");
Declare uma variável chamada nome e atribua a ela o valor "Lua". let nome = "Lua";
Crie uma variável chamada idade e atribua a ela o valor 25. let idade = 25;
Defina uma variável numeroDeVendas e atribua a ela o valor 50. let numeroDeVendas = 50;
Defina uma variável saldoDisponivel e atribua a ela o valor 1000. let saldoDisponivel = 1000;
Exiba um alerta com o texto "Erro! Preencha todos os campos." alert ("Erro! Preencha todos os campos");
Declare uma variável chamada mensagemDeErro e atribua a ela o valor "Erro! Preencha todos os campos." Agora exiba um alerta com o valor da variável mensagemDeErro. let mensagemDeErro = "Erro! Preencha todos os campos"; alert(mensagemDeErro);
Use um prompt para perguntar o nome do usuário e armazená-lo na variável nome. let nome = prompt("Digite o seu nome: ");
Peça ao usuário para digitar sua idade usando um prompt e armazene-a na variável idade. let idade = prompt("Digite a sua idade: ");
Agora, caso a idade seja maior ou igual que 18, exiba um alerta com a mensagem "Pode tirar a habilitação!". if(idade >= 18){ alert("Pode tirar a habilitação!"); }







 Espero acostumar com isso tudo em breve ...rs.
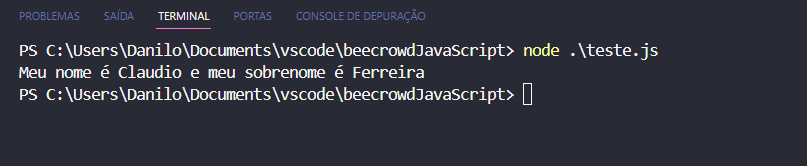
Espero acostumar com isso tudo em breve ...rs. Agora me sinto em casa. Vou testar.
Agora me sinto em casa. Vou testar. :) Simbora!
:) Simbora!