Olá, meu código (desafio 6) não está funcionando, já comparei com outros e tirando algumas diferenças na forma de escrita deveria funcionar, mas não sei porque não funciona. Se alguém puder me tirar essa duvida eu agradeço
JAVA:
function BotãoSoma() {
let Number1 = parseInt(Prompt('Pick a number'));
let Number2 = parseInt(Prompt('Pick again'));
let Result = Number1 + Number2
alert (`${Number1} + ${Number2} = ${Result}`);
};
HTML:
button onclick="BotãoSoma()" class="button">Soma</button>
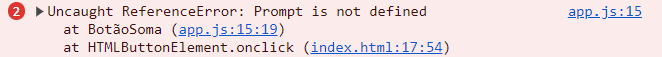
Aparece o seguinte erro no console: