Olá!
Percorri todo o fórum e não consegui localizar uma resposta para a minha dúvida.
O meu código ficou desta maneira:
alert('Boas vindas ao nosso site!');
let nome = 'Lua';
let idade = 25;
let numeroDeVendas = 50;
let SaldoDisponivel = 1000;
alert ('Erro! Prencha todos os campos.')
let mensagemDeErro = 'Erro! Preencha todos os campos.';
alert (mensagemDeErro);
nome = prompt ('Digite o seu nome');
idade = prompt ('Digite a sua idade');
if (idade >= 18) {
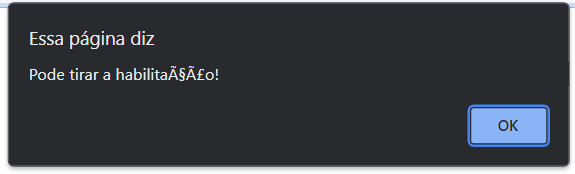
alert('Pode tirar a habilitação!');
}
Ao realizar os testes, o alert final está ficando assim:

Sou iniciante e este é o meu primeiro contato com o Java Script.
Poderiam me ajudar/explicar aonde estou errando para o alert estar saindo desta maneira?




