Olá, podem me dar um help com o seguinte problema?
Estou usando o Json server com os mesmos dados da API, porém estáticos. O retorno é o mesmo:

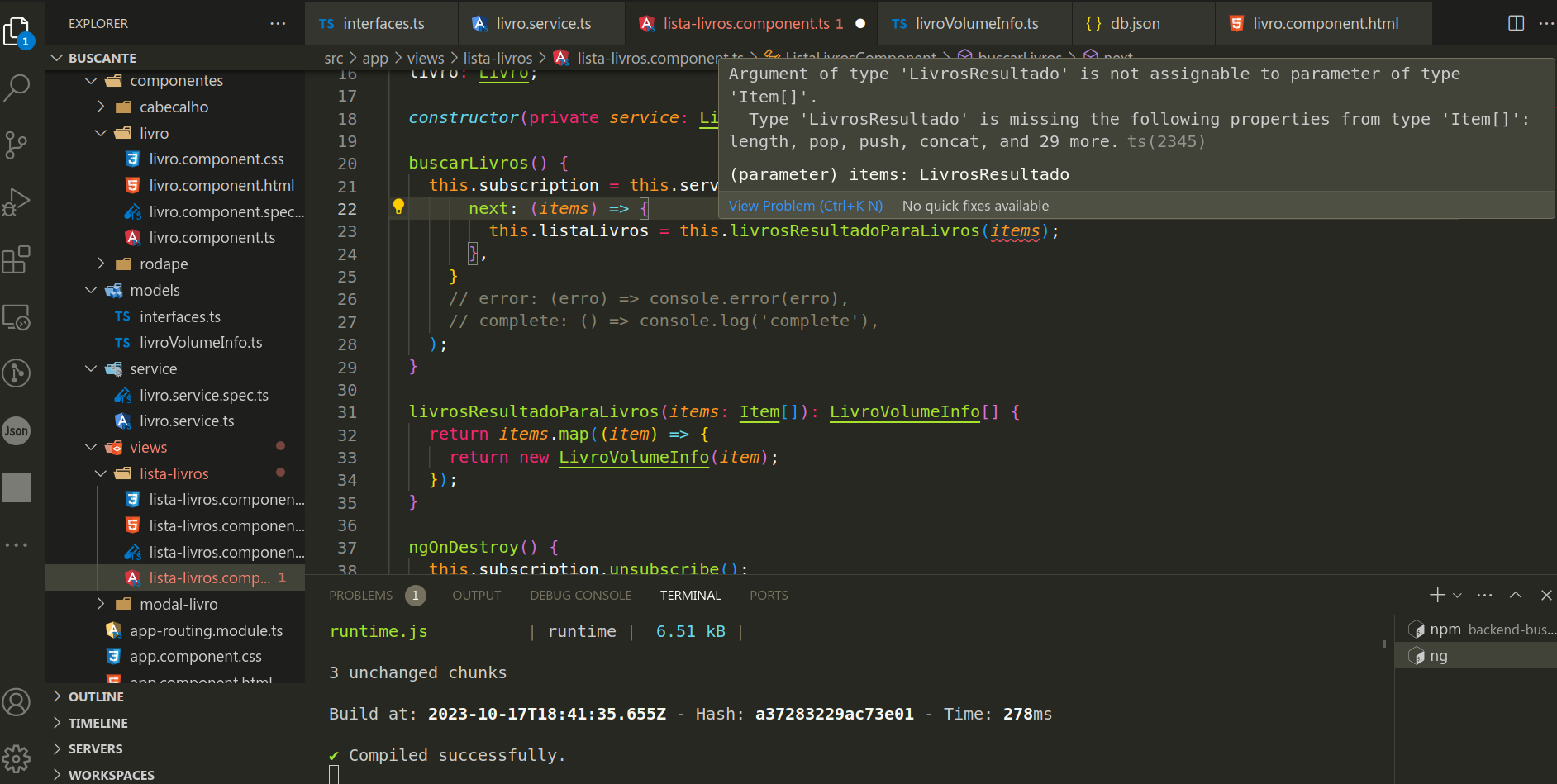
Porém no método buscarLivros do arquivo lista-livros.components.ts o tipo não é aceito na linha que chama o método livrosResultadoParaLivros e fica com erro, conforme o print:

Arquivo lista-arquivos.components.ts import { Component, OnDestroy } from '@angular/core'; import { Subscription } from 'rxjs'; import { Item, Livro } from 'src/app/models/interfaces'; import { LivroVolumeInfo } from 'src/app/models/livroVolumeInfo'; import { LivroService } from 'src/app/service/livro.service';
@Component({ selector: 'app-lista-livros', templateUrl: './lista-livros.component.html', styleUrls: ['./lista-livros.component.css'], }) export class ListaLivrosComponent implements OnDestroy { listaLivros: Livro[]; campoBusca: string = ''; subscription: Subscription; livro: Livro;
constructor(private service: LivroService) {}
buscarLivros() { this.subscription = this.service.buscarLivros(this.campoBusca).subscribe({ next: (items) => { this.listaLivros = this.livrosResultadoParaLivros(items); }, } // error: (erro) => console.error(erro), // complete: () => console.log('complete'), ); }
livrosResultadoParaLivros(items: Item[]): LivroVolumeInfo[] { return items.map((item) => { return new LivroVolumeInfo(item); }); }
ngOnDestroy() { this.subscription.unsubscribe(); } }
Arquivo interfaces.ts
export interface Livro { title?: string; authors?: string[]; publisher?: string; publishedDate?: string; description?: string; previewLink?: string; thumbnail?: ImageLinks; }
export interface VolumeInfo { title: string; authors: string[]; publisher: string; publishedDate: string; description: string; pageCount: number; printType: string; mainCategory: string; categories: string[]; averageRating: number; ratingsCount: number; contentVersion: string; imageLinks: ImageLinks; language: string; infoLink: string; canonicalVolumeLink: string; }
export interface ImageLinks { smallThumbnail: string; thumbnail: string; small: string; medium: string; large: string; extraLarge: string; }
export interface Item { volumeInfo: VolumeInfo; }
export interface LivrosResultado { items: Item[]; totalItens: number; }


