olá,
No curso anterior, ao invés de eu fazer dois componentes, eu fiz um só, de formulário, para criar e editar. Agora, seguindo o desafio da professora, eu tentei manter ainda um unico componente, de formulário. Meu código ficou assim (eu to fazendo o código em inglês):
export class ThoughtFormComponent implements OnInit {
thought: Thought = {
id: '',
content: '',
author: '',
model: 'modelo1',
};
form!: FormGroup;
constructor(
private thoughtService: ThoughtsService,
private router: Router,
private route: ActivatedRoute,
private formBuilder: FormBuilder
) {}
ngOnInit(): void {
const id = this.route.snapshot.paramMap.get('id');
if (id) {
this.thoughtService.getThoughtById(id).subscribe((thought: Thought) => {
this.thought = thought;
this.createForm();
});
} else {
this.createForm();
}
}
private createForm() {
this.form = this.formBuilder.group({
content: [
this.thought.content,
Validators.compose([
Validators.required,
Validators.pattern(/(.|\s)*\S(.|\s)*/),
]),
],
author: [
this.thought.author,
Validators.compose([Validators.required, Validators.minLength(2)]),
],
model: [this.thought.model],
});
}
//...
}
E meu template está assim:
<!-- .... -->
<form [formGroup]="form">
<label for="content">Pensamento</label>
<input
class="input"
type="textarea"
formControlName="content"
id="content"
placeholder="Digite o pensamento"
/>
<div
class="mensagem__erro"
*ngIf="form.get('content')?.errors && form.get('content')?.touched"
>
Pensamento é obrigatório
</div>
<label for="author">Autoria</label>
<input
class="input"
type="textarea"
formControlName="author"
id="author"
placeholder="Autoria ou Fonte"
/>
<div
class="mensagem__erro"
*ngIf="form.get('author')?.errors?.['required'] && form.get('author')?.touched"
>
Autoria é obrigatória
</div>
<div
class="mensagem__erro"
*ngIf="form.get('author')?.errors?.['minLength'] && form.get('author')?.touched"
>
Autoria precisa de no mínimo 2 caracteres
</div>
<!--- .... -->
</form>
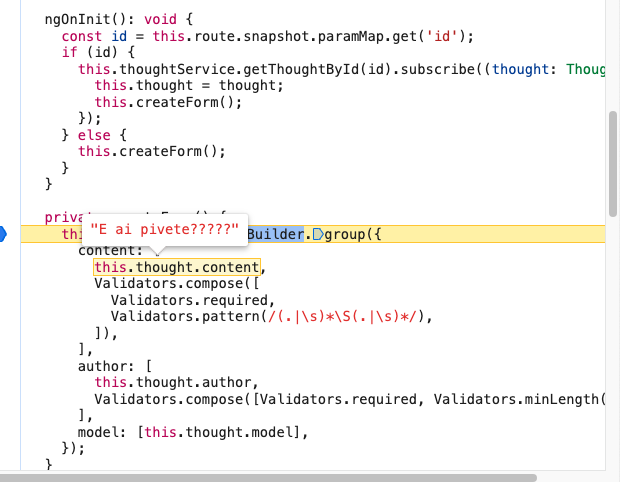
Se a gente olhar o código em modo debug, vê que os valores são recebidos:
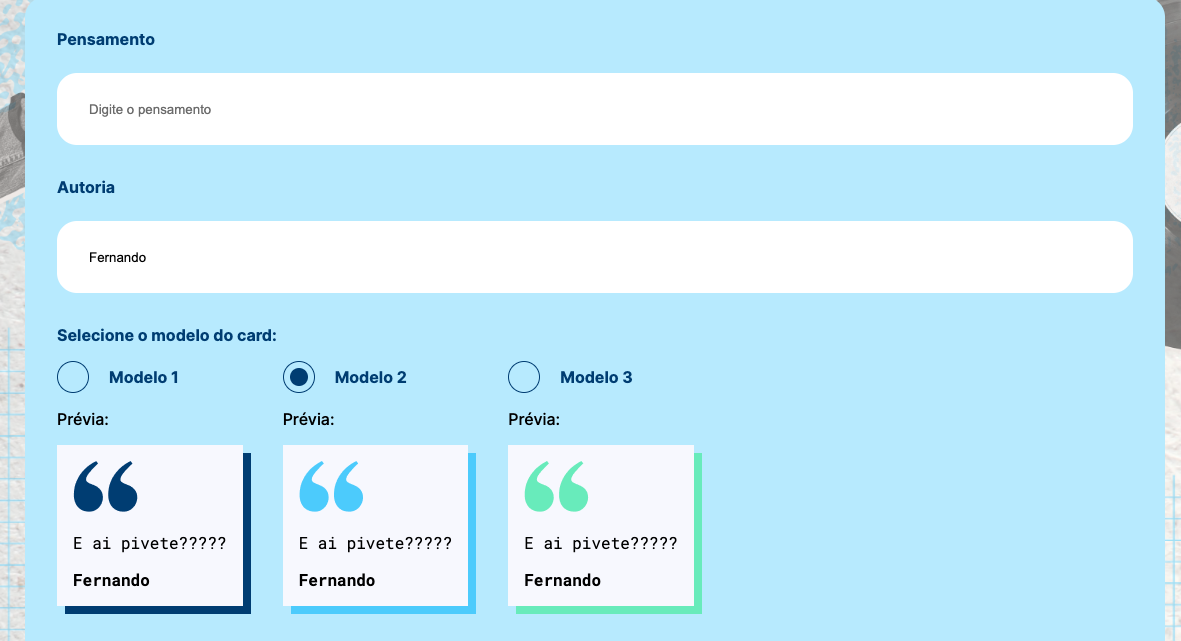
 Porém, não está sendo carregado no form. Mas apenas
Porém, não está sendo carregado no form. Mas apenas content, author e model carregam normalmente. Alguém tem uma pista do motivo?

Link do GitHub do meu projeto: https://github.com/Fernandomn/memoteca

