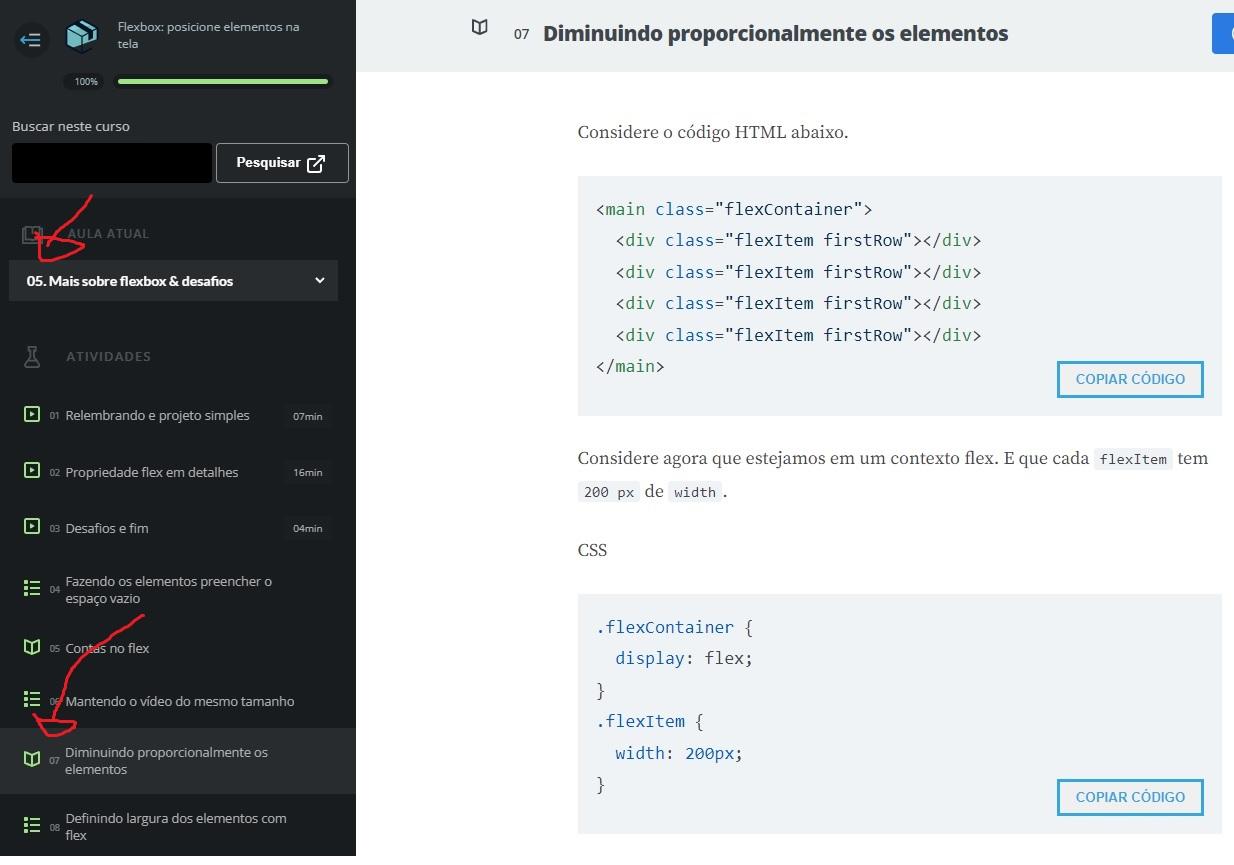
No curso "Flexbox: posicione elementos na tela", aula 05, atividade "07: Diminuindo proporcionalmente os elementos", há uma sugestão no final da página para reescrever os códigos em documentos HTML e CSS e testar o que acontece quando diminuímos a página e quando usamos flex-shrink num dos elementos de uma lista de flex-items.
O código funcionou normalmente, mas eu encontrei um erro quando fui inserir imagens nas div que contém a classe "flexItem firstRow". As imagens não mudavam de tamanho não importando a resolução. Mesmo criando uma classe para essas imagens e definindo um tamanho de 200px, não houve redução das mesmas quando eu diminuía a largura da página e o flex-shrink também não teve efeito. Alguém sabe me dizer por que isso aconteceu?
Como ficou no HTML:
<body>
<main class="flexContainer">
<div class="flexItem firstRow"><img class="square" src="square-512.png"></div>
<div class="flexItem firstRow"><img class="square" src="square-512 (1).png"></div>
<div class="flexItem firstRow"><img class="square" src="square-512 (2).png"></div>
<div class="flexItem firstRow"><img class="square" src="square-512 (3).png"></div>
</main>
</body>
Como ficou no CSS:
.flexContainer {
display: flex;
}
.square {
width: 200px;
}
.square:first-child {
flex-shrink: 3;
}
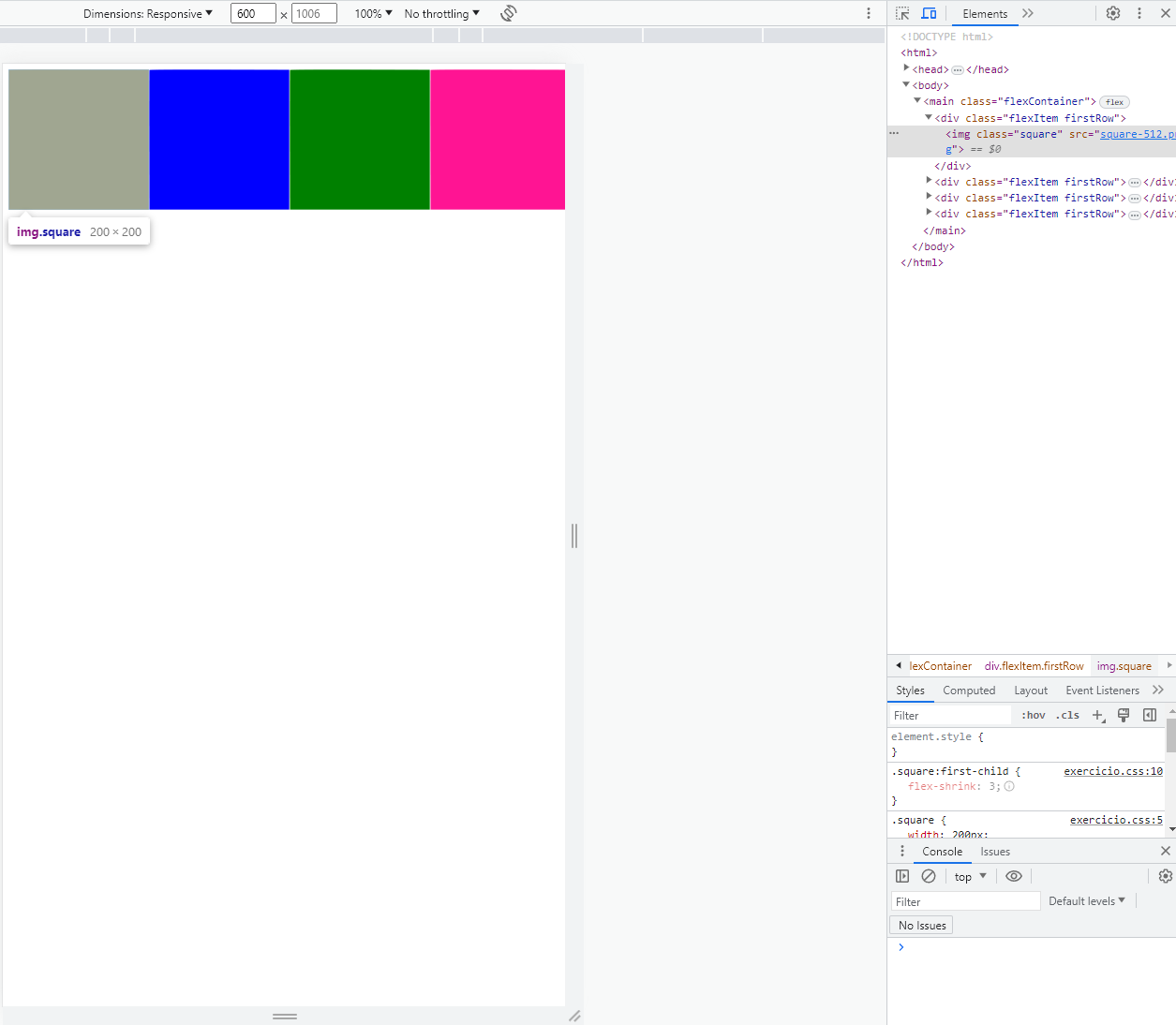
Abaixo uma demonstração do console com largura abaixo da largura total das quatro imagens. Reparem que o primeiro elemento continua com 200px mesmo inserindo o flex-shrink para 3.

Para facilitar no teste, as imagens que usei foram baixadas neste site, com resolução 512x512:



 Bom, analisando o código que você adaptou lá no início, analisei alguns pontos que resolvem essa questão do flex-shrink não funcionar:
Bom, analisando o código que você adaptou lá no início, analisei alguns pontos que resolvem essa questão do flex-shrink não funcionar: