Olá Pessoal,
Acabei de concluir o curso "HTML e CSS: Cabeçalhos, footer e variáveis CSS" Estou com dúvida de como iniciar o desafio da pagina de presente.
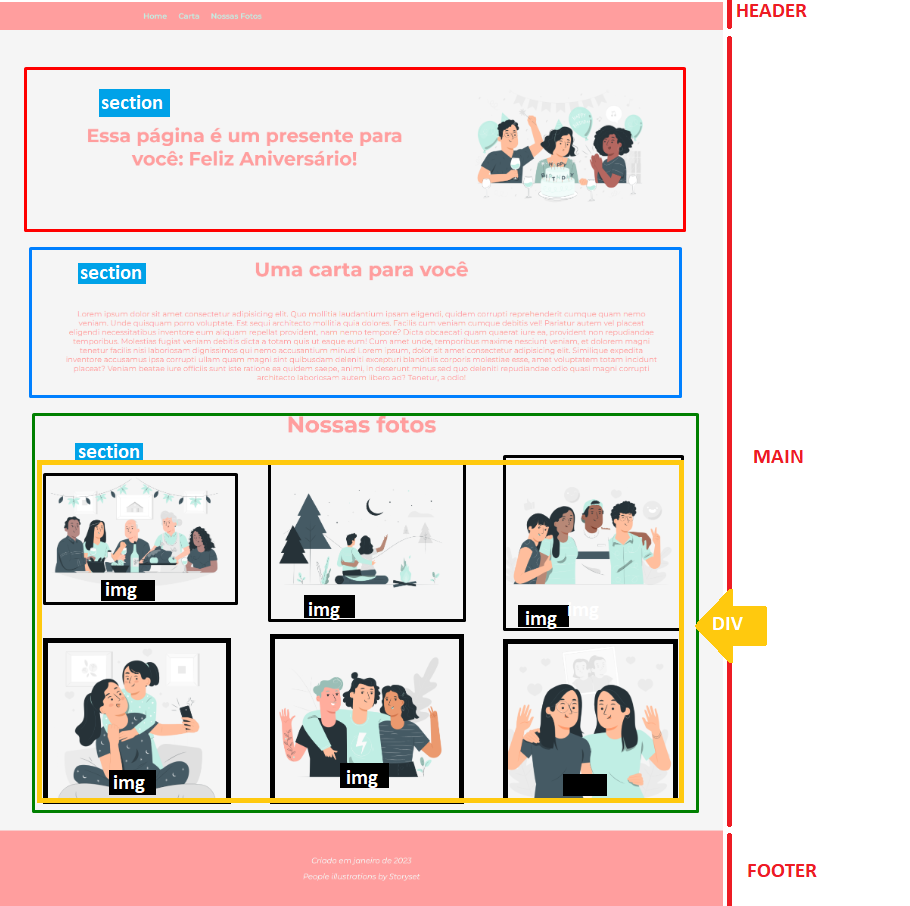
Posso separar em 3 sections? e na última que tem várias imagens, deixar com 6 divs? ou somente as tags das imgs? (se tivesse um texto junto seria melhor com div?). Qual é a forma mais semântica para organizar o código nesse exemplo?
É meu primeiro desafio do zero...





 As fotos estão na esquerda e não consigo alinhar elas no centro com a mesma distância entre as bordas.
As fotos estão na esquerda e não consigo alinhar elas no centro com a mesma distância entre as bordas.