Oi Daniel, tudo bem?
Suas perguntas são muito interessantes!
Para cada item no seu menu que é composto pelas seguintes páginas: "Home", "Sobre", "Nossos produtos" e "Contatos" precisamos criar um novo arquivo HTML por meio da extensão .html .
A tag <body> recebe três tags semânticas que constroem o corpo da nossa página e são elas: <header> para o cabeçalho, <main> para o conteúdo principal e <footer>para o rodapé. Quando criamos as páginas para cada um dos itens do menu alteramos as informações no interior da tag <main> de modo que o conteúdo do cabeçalho e do rodapé se mantêm inalterados.
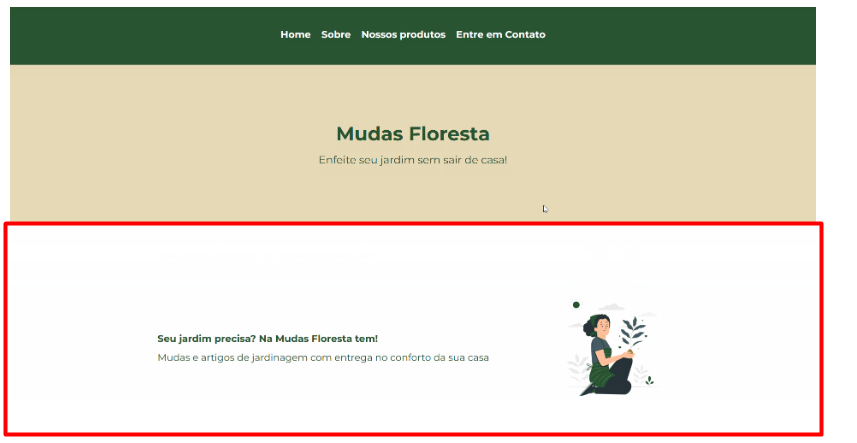
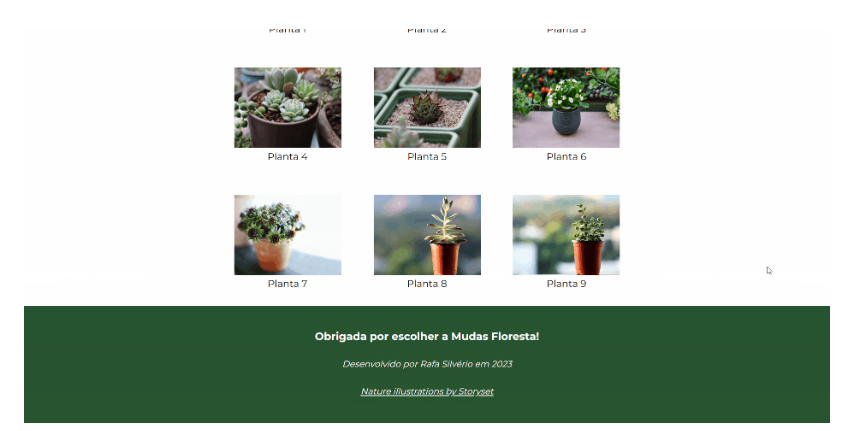
Trago um exemplo desse site abaixo que possui três páginas navegáveis:

Neste exemplo, navegamos em três diferentes páginas de um mesmo site (index.html para a "Home", produtos.html para a página "Produtos e contatos.html para a página de "Contatos"), e podemos perceber que o cabeçalho e o rodapé se mantêm inalterados inclusive trazem os mesmos estilos CSS, mas o centro da página que traz as informações contidas na tag <main>são alterados para atender as necessidades de cada página.
É importante que cada uma das páginas que criamos seja linkada ao menu principal por meio da tag âncora (<a>). No exemplo mostrado no gif o código para linkar as páginas foi inserido no menu dentro da tag <header> cada uma das referências por meio dos seguintes comandos:
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
No seu caso, você pode fazer da mesma forma que foi feito para esse site da barbearia e utilizar diferentes arquivos HTML para criar a navegação para seu site e deixá-lo mais completo.
Espero ter ajudado. Caso tenha dúvidas, estarei à disposição!
Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!