let titulo = document.querySelector('h1');
titulo.innerHTML = 'Hora do desafio';
//Crie uma função que exiba no console a mensagem O botão foi clicado sempre que o botão Console for pressionado.
function consoleClick(){
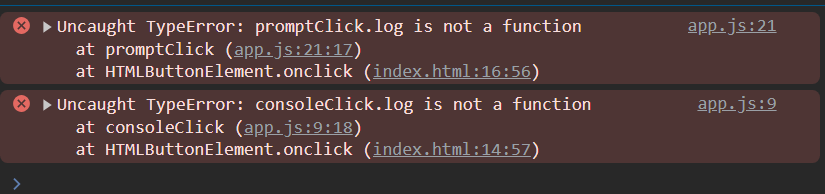
consoleClick.log('O botão foi clicado');
}
//Crie uma função que exiba um alerta com a mensagem: Eu amo JS, sempre que o botão Alerta for pressionado.
function alertaClick(){
alert('Eu amo JS');
}
//Crie uma função que é executada quando o botão prompt é clicado, perguntando o nome de uma cidade do Brasil.
//Em seguida, exiba um alerta com a mensagem concatenando a resposta com o texto:
//Estive em {cidade} e lembrei de você.
function promptClick(){
let cidade = prompt('Qual sua cidade?');
promptClick.log(`Estive em ${cidade} e lembrei de você`);
}
//Ao clicar no botão soma, peça 2 números inteiros e exiba o resultado da soma em um alerta.
function somaClick(){
let numero1 = prompt('Digite o primeiro número para realizar a soma:');
let numero2 = prompt('Digite o segundo número para realizar a soma:');
alert(`Soma = ${parseInt(numero1)+parseInt(numero2)}`)
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<header>
<h1></h1>
</header>
<main class="container">
<button onclick="consoleClick()" class="button">Console</button>
<button onclick="alertaClick()" class="button">Alert</button>
<button onclick="promptClick()" class="button">Prompt</button>
<button onclick="somaClick()" class="button">Soma</button>
</main>
<script src="app.js"></script>
</body>
</html>
Alguém poderia me explicar por que no console o meu código dá erro?