let jogosAlugados = 0;
function contarEExibirJogosAlugados() {
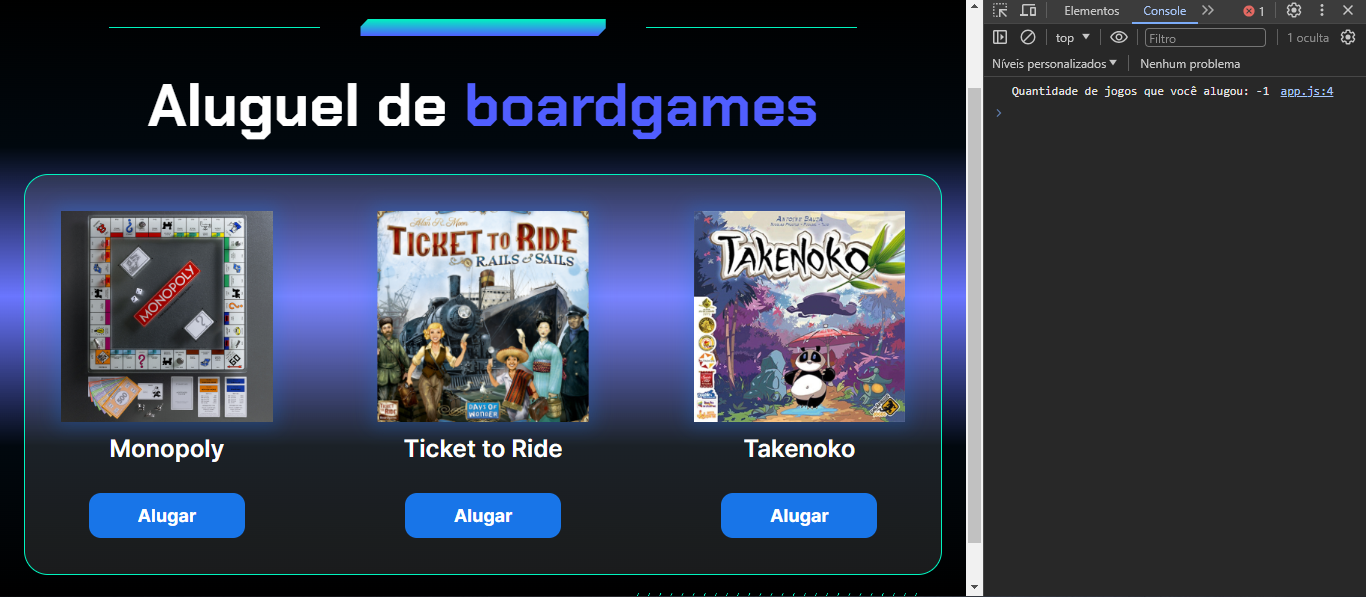
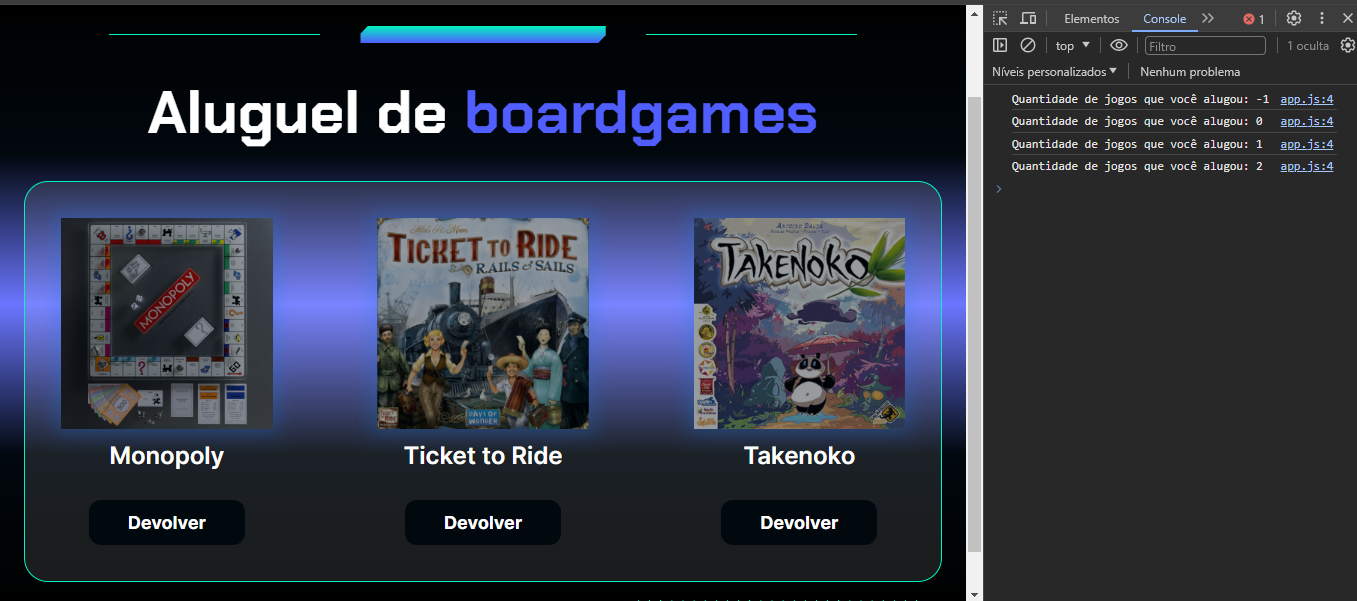
console.log(`Quantidade de jogos que você alugou: ${jogosAlugados}`);
}
function alterarStatus(id) {
let gameClicado = document.getElementById(`game-${id}`);
let imagem = gameClicado.querySelector('.dashboard__item__img');
let botao = gameClicado.querySelector('.dashboard__item__button');
let nomeJogo = gameClicado.querySelector('.dashboard__item__name');
if (imagem.classList.contains('dashboard__item__img--rented')) {
imagem.classList.remove('dashboard__item__img--rented');
botao.classList.remove('dashboard__item__button--return');
botao.innerHTML = 'Alugar';
jogosAlugados--;
} else {
imagem.classList.add('dashboard__item__img--rented');
botao.classList.add('dashboard__item__button--return');
botao.innerHTML = 'Devolver';
jogosAlugados++;
}
contarEExibirJogosAlugados();
}
document.addEventListener('DOMContentLoaded'), function() {
jogosAlugados = document.querySelectorAll('.dashboard__item__img--rented').length;
contarEExibirJogosAlugados();
}

 Poderiam ver o q tem de errado no meu código, por favor?
Poderiam ver o q tem de errado no meu código, por favor?




