Depois que coloquei o código do responsive Voice, o texto que aparecia normalmente na tela, sumiu, e mesmo apagando e voltando pro código de antes da mudança, o texto nem voltou mais, é normal ter acontecido?
Depois que coloquei o código do responsive Voice, o texto que aparecia normalmente na tela, sumiu, e mesmo apagando e voltando pro código de antes da mudança, o texto nem voltou mais, é normal ter acontecido?
Oii, Giuliana.
Estou aqui para ajudar, mas preciso de mais informações para entender sua dúvida.Siga as orientações do guia de como fazer uma boa pergunta no fórum e me retorne com mais informações do problema.
Aguardo seu retorno! Abraço.
Acredito que a pergunta tenha sido clara. O código completo com a inclusão do responsiveVoice:
let listaDeNumerosSorteados = [];
let numeroLimite = 10;
let numeroSecreto = gerarNumeroAleatorio();
let tentativas = 1;
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
if ('speechSynthesis' in window) {
let utterance = new SpeechSynthesisUtterance(texto);
utterance.lang = 'pt-BR';
utterance.rate = 1.2;
window.speechSynthesis.speak(utterance);
} else {
console.log("Web Speech API não suportada neste navegador.");
}
}
function exibirMensagemInicial(){
exibirTextoNaTela('h1', 'Jogo do número secreto');
exibirTextoNaTela('p', 'Escolha um número entre 1 e 10');
}
exibirMensagemInicial();
function verificarChute() {
let chute = document.querySelector('input').value;
if (chute == numeroSecreto){
exibirTextoNaTela('h1', 'Acertou!');
let palavraTentativa = tentativas > 1 ? 'tentativas': 'tentativa';
let mensagemTentativas = `Você descobriu o número secreto com ${tentativas} ${palavraTentativa}!`;
exibirTextoNaTela('p', mensagemTentativas);
document.getElementById('reiniciar').removeAttribute('disabled');
} else {
if (chute > numeroSecreto) { exibirTextoNaTela ('p', '0 número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
tentativas++;
limparCampo();
}
}
function gerarNumeroAleatorio() {
let numeroEscolhido = parseInt(Math.random() * numeroLimite + 1);
let quantidadeDeElementosNalista = listaDeNumerosSorteados.length;
if (quantidadeDeElementosNaLista == numeroLimite) {
listaDeNumerosSorteados = [];
}
if (listaDeNumerosSorteados.includes(numeroEscolhido)) {
return gerarNumeroAleatorio();
} else {
listaDeNumerosSorteados.push(numeroEscolhido);
return numeroEscolhido;
}
}
function limparCampo(){
chute = document.querySelector('input');
chute.value = '';
}
function reiniciarJogo(){
numeroSecreto = gerarNumeroAleatorio();
limparCampo();
tentativas = 1;
exibirMensagemInicial();
document.getElementById('reiniciar').setAttribute('disabled', true);
}
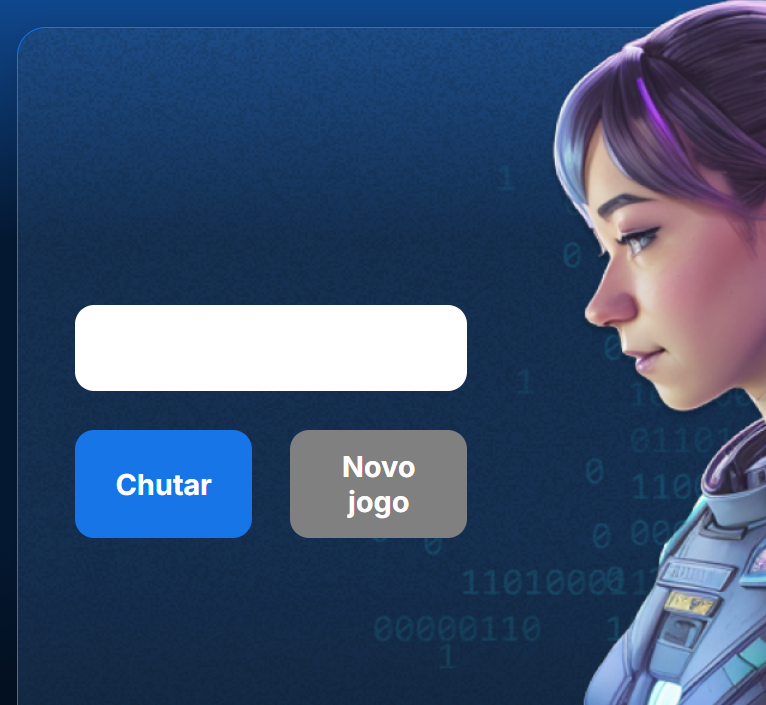
Segue print da imagem que ficou após a inclusão do código de responsiveVoice:

Como pode ver, o texto sumiu e nem tem aúdio.
Oi!
Obrigada por compartilhar o código, sem ele não poderia checar se tinha algum erro no seu código. E ao revisar, vi que tem erro no app.js:
Você escreveu assim quantidadeDeElementosNalista com L minúsculo o que causa erros. O JavaScript diferencia maiúsculas e minúsculas em nomes de variáveis, funções e propriedades. Isso significa que l e L são tratados como caracteres distintos.
Corrija para:
function gerarNumeroAleatorio() {
let numeroEscolhido = parseInt(Math.random() * numeroLimite + 1);
let quantidadeDeElementosNaLista = listaDeNumerosSorteados.length;
if (quantidadeDeElementosNaLista == numeroLimite) {
listaDeNumerosSorteados = [];
}
if (chute > numeroSecreto) {
exibirTextoNaTela ('p', '0 número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
"0 número secreto é menor" (o "0" deve ser "O"), assim quando o narrador falar ele não vai dizer "Zero".
exibirTextoNaTela('p', 'O número secreto é menor');
Se o seu HTML estiver correto, tudo irá funcionar, inclusive o áudio. Lembra sempre de salvar as alterações para que elas apareçam na página.
Vou deixar o HTML da aula abaixo:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <script src="https://code.responsivevoice.org/responsivevoice.js"></script> -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chakra+Petch:wght@700&family=Inter:wght@400;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>JS Game</title>
</head>
<body>
<div class="container">
<div class="container__conteudo">
<div class="container__informacoes">
<div class="container__texto">
<h1>Adivinhe o <span class="container__texto-azul">numero secreto</span></h1>
<p class="texto__paragrafo">Escolha um número entre 1 a 10</p>
</div>
<input type="number" min="1" max="10" class="container__input">
<div class="chute container__botoes">
<button onclick="verificarChute()" class="container__botao">Chutar</button>
<button onclick="reiniciarJogo()" id="reiniciar" class="container__botao" disabled>Novo jogo</button>
</div>
</div>
<img src="./img/ia.png" alt="Uma pessoa olhando para a esquerda" class="container__imagem-pessoa" />
</div>
</div>
<script src="app.js" defer></script>
</body>
</html>