Update: O 0(zero) no eixo x do canvas é no canto mais a esquerda da tela. Update 2: O "width" é no canto mais a direita do canvas.
Chamando os raios dentro do eixo y DA BOLINHA de "norte" e "sul" e do eixo x DA BOLINHA de "leste" e "oeste":
Acho que como o y e o x da bolinha são sempre no meio e os raios são sempre iguais, somar o raio serve para testar a borda da bolinha de todos os lados. Aqui no tutorial não se soma a altura, então o valor seria na ponta mais ao norte. Tem um motivo para eu achar que é na ponta ao norte. Para eu testar, eu coloquei o width e o height como 1 e a minha raquete foi para cima. Nesse caso, eu estaria testando se a minha bolinha não passa da parte norte da raquete?
Esse é meu código atual:
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let raio = diametro/2;
let xRaqueteJogador = 30;
let xRaqueteBot = 560;
let yRaqueteJogador = 150;
let yRaquetebot = 150;
let widthRaquete = 10; /*10*/
let heightRaquete = 90; /*90*/
let radiusOfTheCornerOfTheRaquete = 2;
let velocidadeXBolinha = 1;
let velocidadeYBolinha = 6;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(5);
mostraBolinha()
movimentaBolinha()
verificaColisaoDaBolinhaComAParade()
mostraRaqueteJogador()
mostraRaqueteBot()
moveRaqueteJogador()
}
function mostraRaqueteJogador(){
rect(xRaqueteJogador, yRaqueteJogador, widthRaquete, heightRaquete, radiusOfTheCornerOfTheRaquete);
}
function mostraRaqueteBot(){
rect(xRaqueteBot, yRaquetebot, widthRaquete, heightRaquete, radiusOfTheCornerOfTheRaquete);
}
function mostraBolinha(){
circle(xBolinha,yBolinha,diametro);
}
function movimentaBolinha(){
xBolinha += velocidadeXBolinha;
//yBolinha += velocidadeYBolinha;
}
function verificaColisaoDaBolinhaComAParade(){
if(xBolinha + raio > width|| xBolinha - raio < 0){
mudaDirecaoBolinhaEixoX()
}
if(yBolinha + raio > height || yBolinha - raio < 0){
mudaDirecaoBolinhaEixoY()
}
}
function mudaDirecaoBolinhaEixoX(){
velocidadeXBolinha *= -1;
}
function mudaDirecaoBolinhaEixoY(){
velocidadeYBolinha *= -1;
}
function moveRaqueteJogador() {
if (keyIsDown(UP_ARROW)) {
yRaqueteJogador -= 10;
}
if(keyIsDown(DOWN_ARROW)){
yRaqueteJogador += 10;
}
}
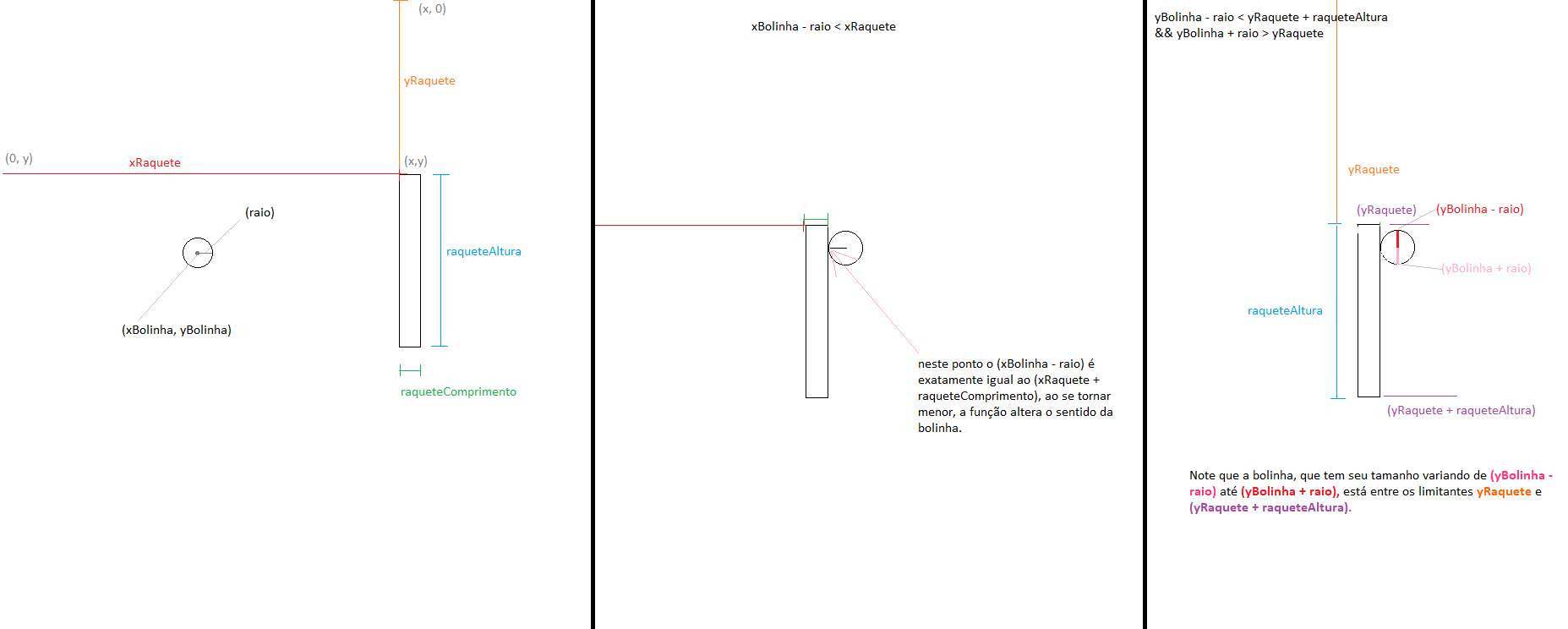
function verificaColisãoComARaquete(){
if(xBolinha - raio < xRaqueteJogador + widthRaquete &&
yBolinha - raio < yRaqueteJogador + heightRaquete &&
yBolinha + raio > yRaqueteJogador){
velocidadeXBolinha *= -1
}
}
Outra coisa interessante, consigo prender a minha bolinha na raquete: