Oi, Barbara.
Para aplicar a responsividade em dispositivos de tela maior é mais simples, por exemplo, no arquivo Container.module.css eu fiz a seguinte alteração:
.container section {
margin: 2em auto;
text-align: center;
}
Aqui eu removi a margem fixa de 20em e a deixei automática, dando um respiro maior para os elementos quando a tela diminuir de tamanho.
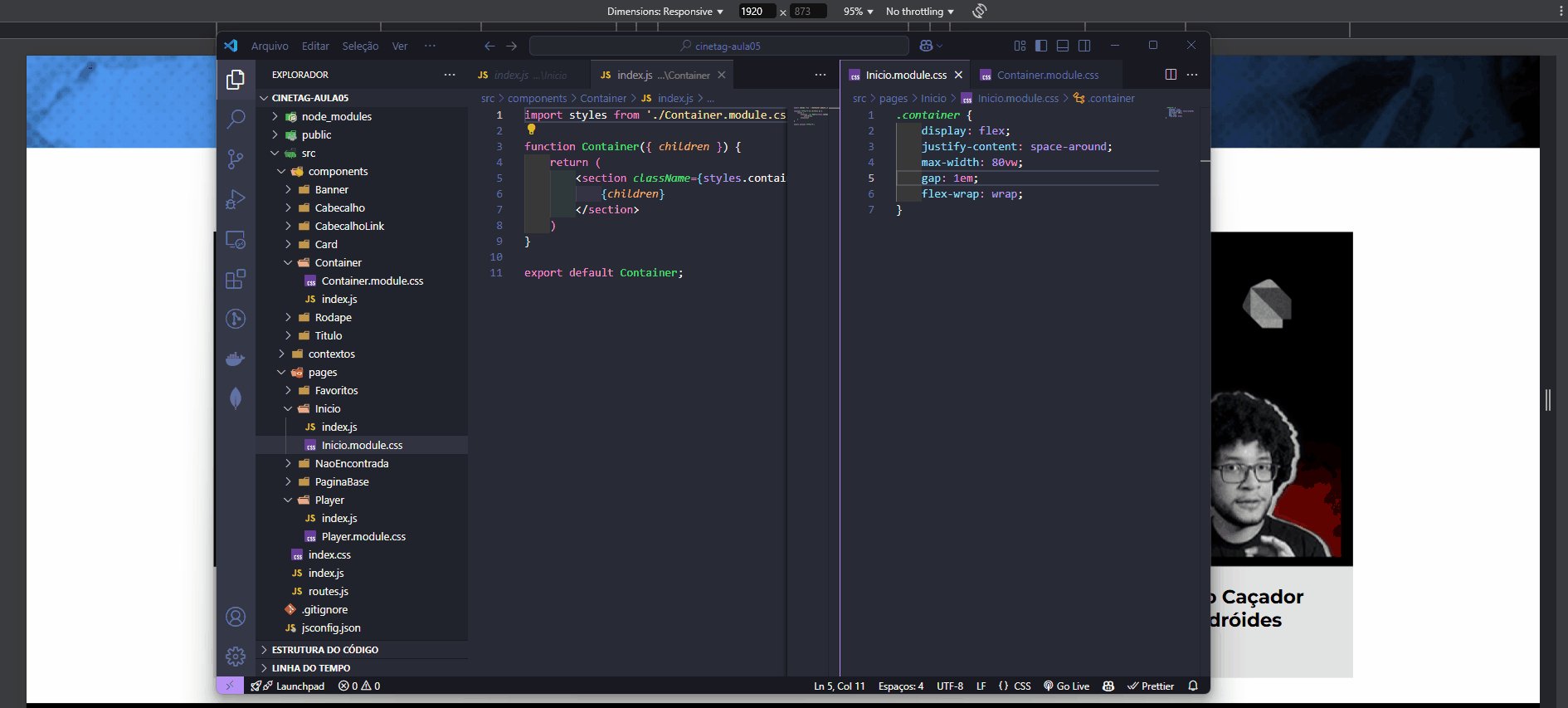
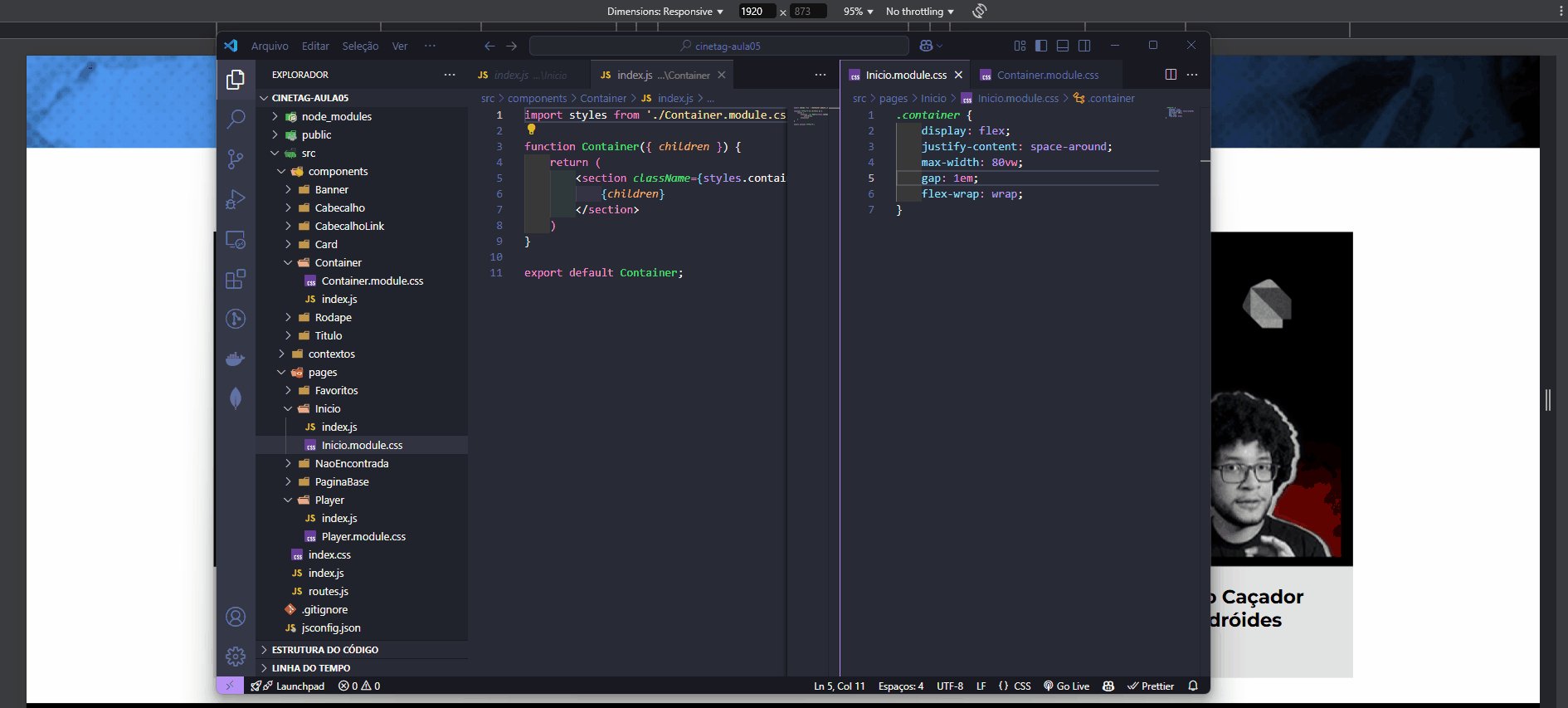
No arquivo Inicio.module.css, eu fiz o seguinte:
.container {
display: flex;
justify-content: space-around;
max-width: 80vw; /* Limita o tamanho do container a 80% da largura da tela do dispositivo */
gap: 1em; /* Põe um espaçamento de 1em entre os cards */
flex-wrap: wrap;
/* Essa regra faz com que caso algum card não caiba na linha,
ele seja jogado imediatamente para a linha de baixo, deixando o
fluxo de elementos mais flexível*/
}
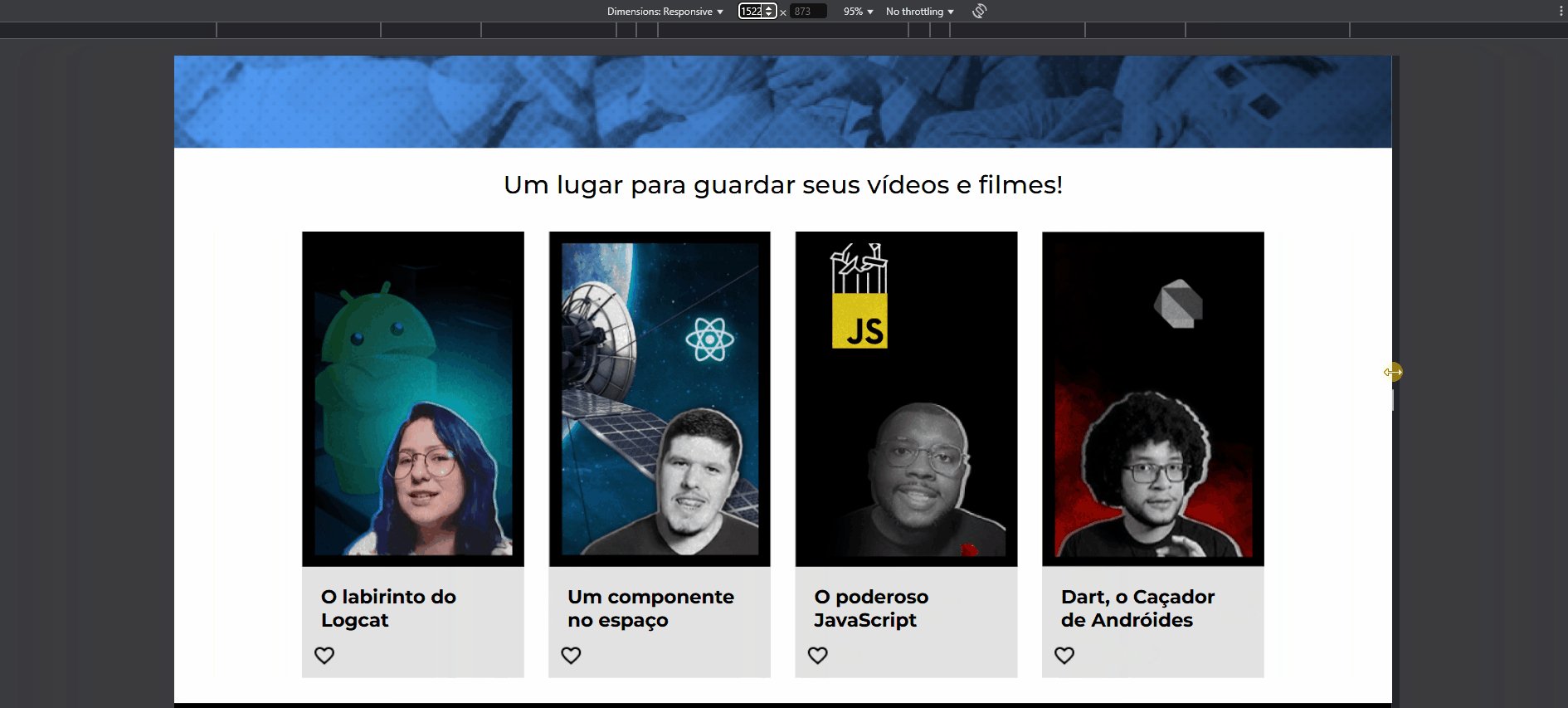
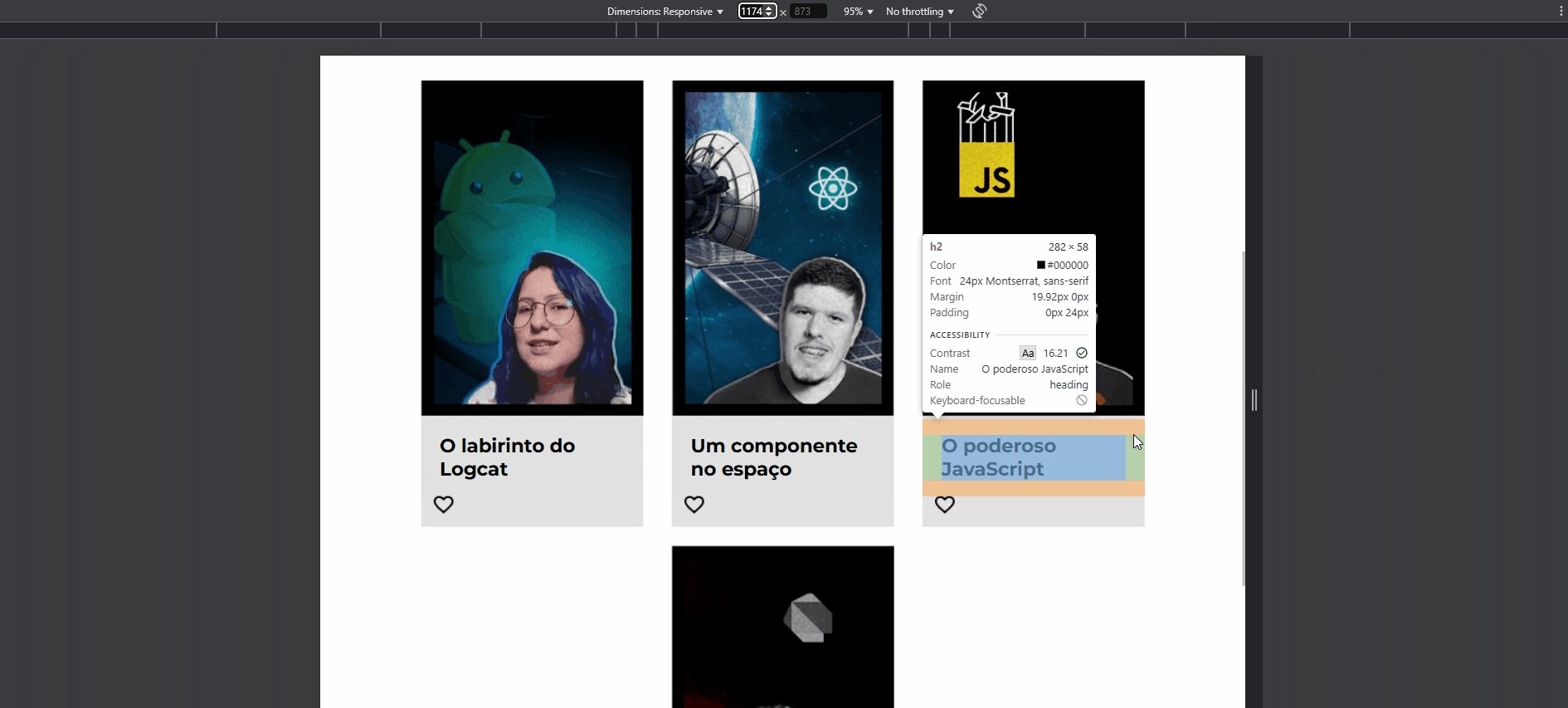
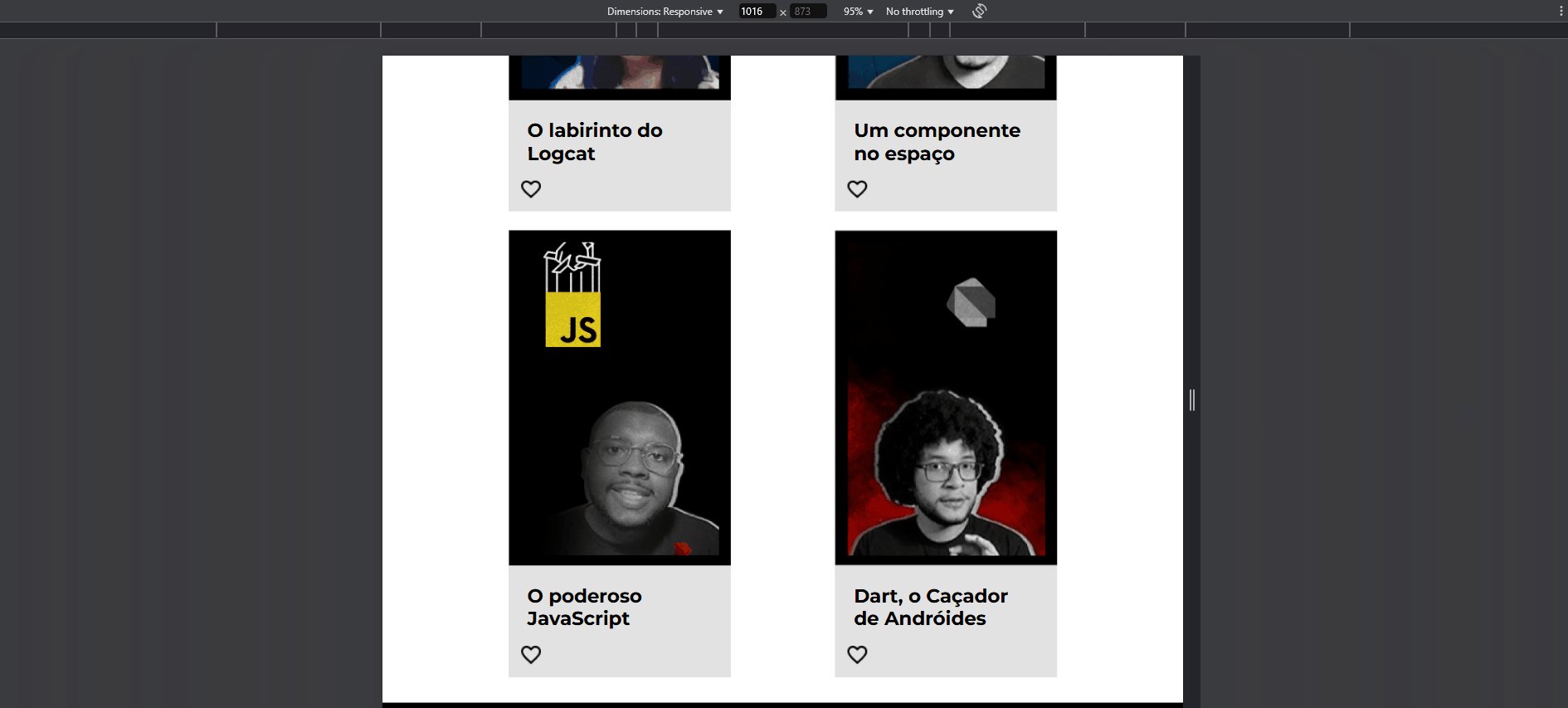
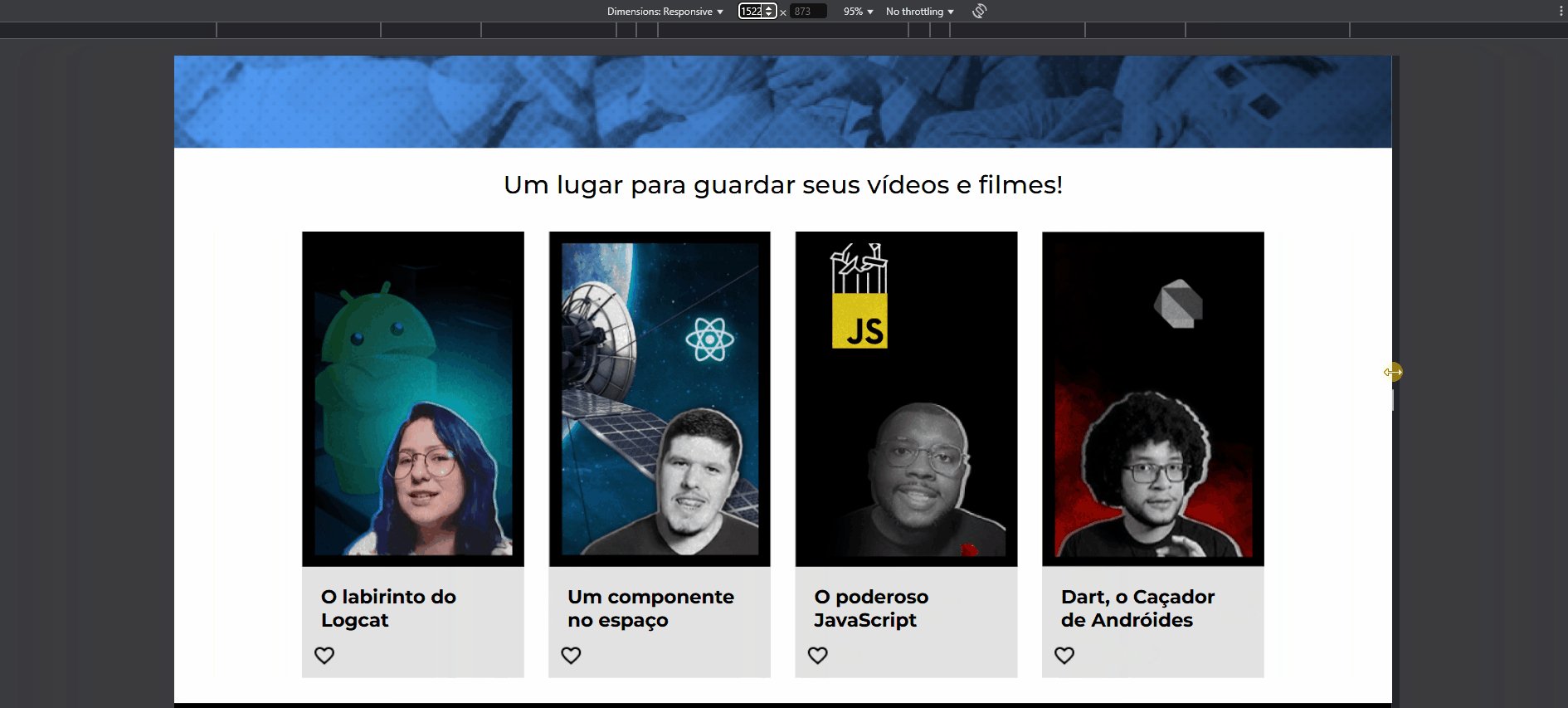
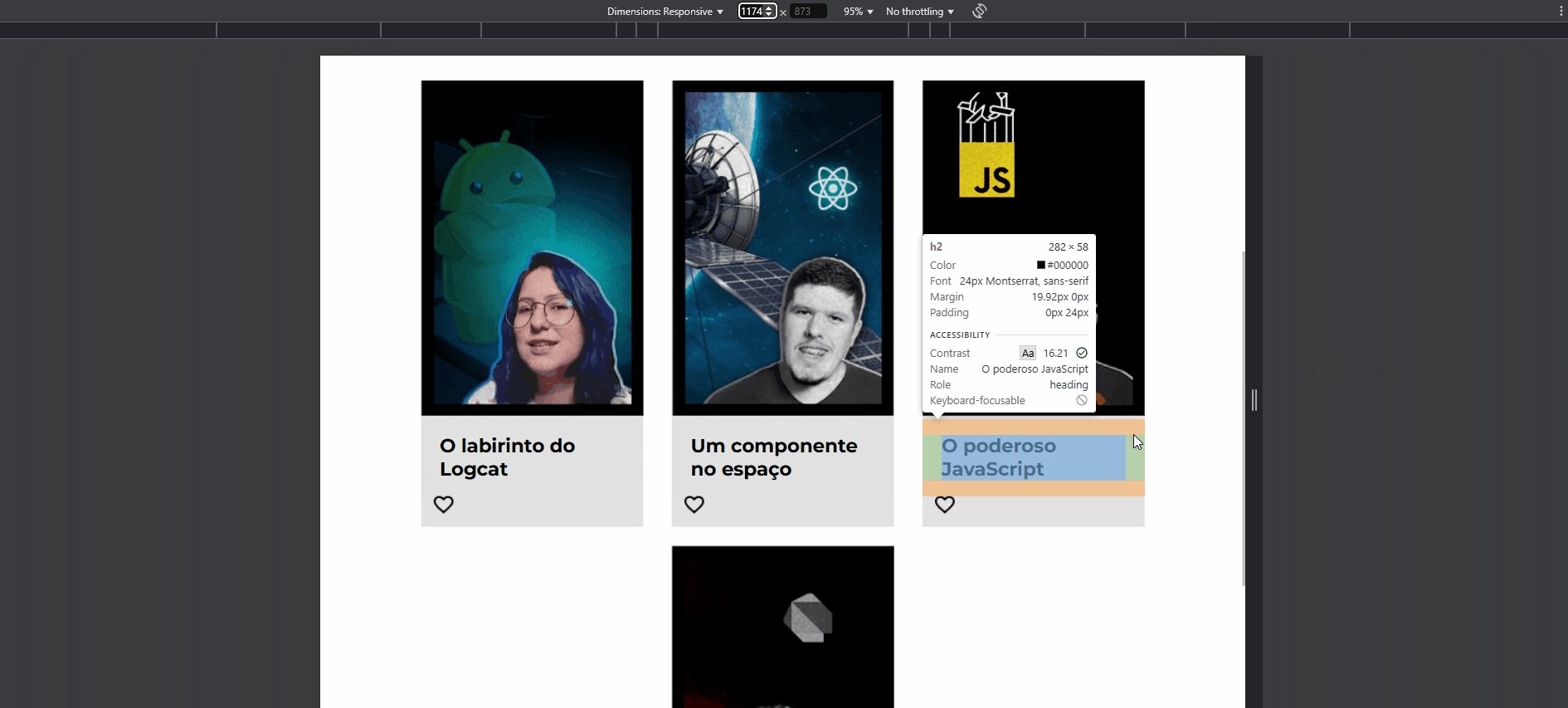
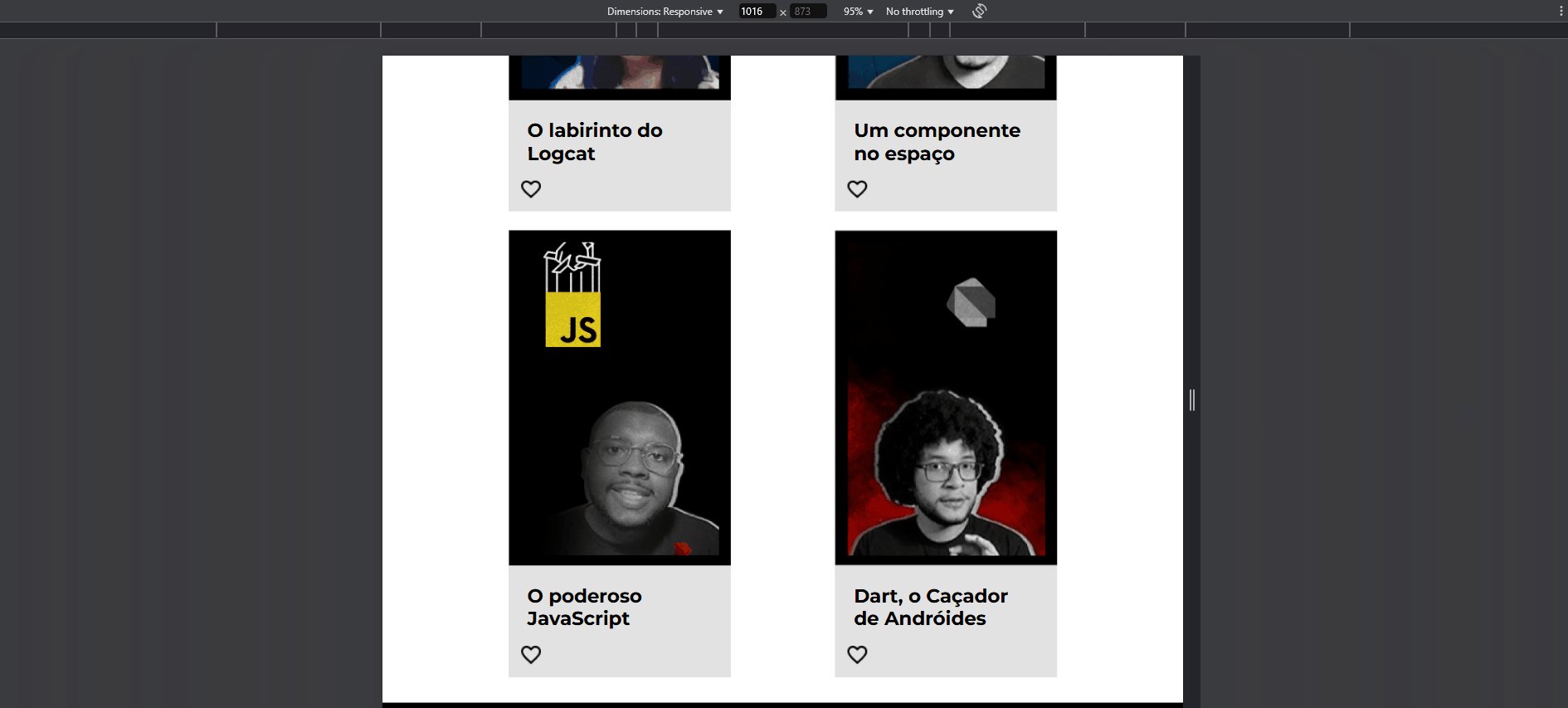
Confere o resultado no gif abaixo:

Como eu disse, essa alteração funciona bem para dispositivos de telas maiores, como desktops ou notebooks. Mas para aplicar a responsividade para dispositivos menores como tablets e celulares, pode ser necessário o uso de media queries para rearranjar os elementos.