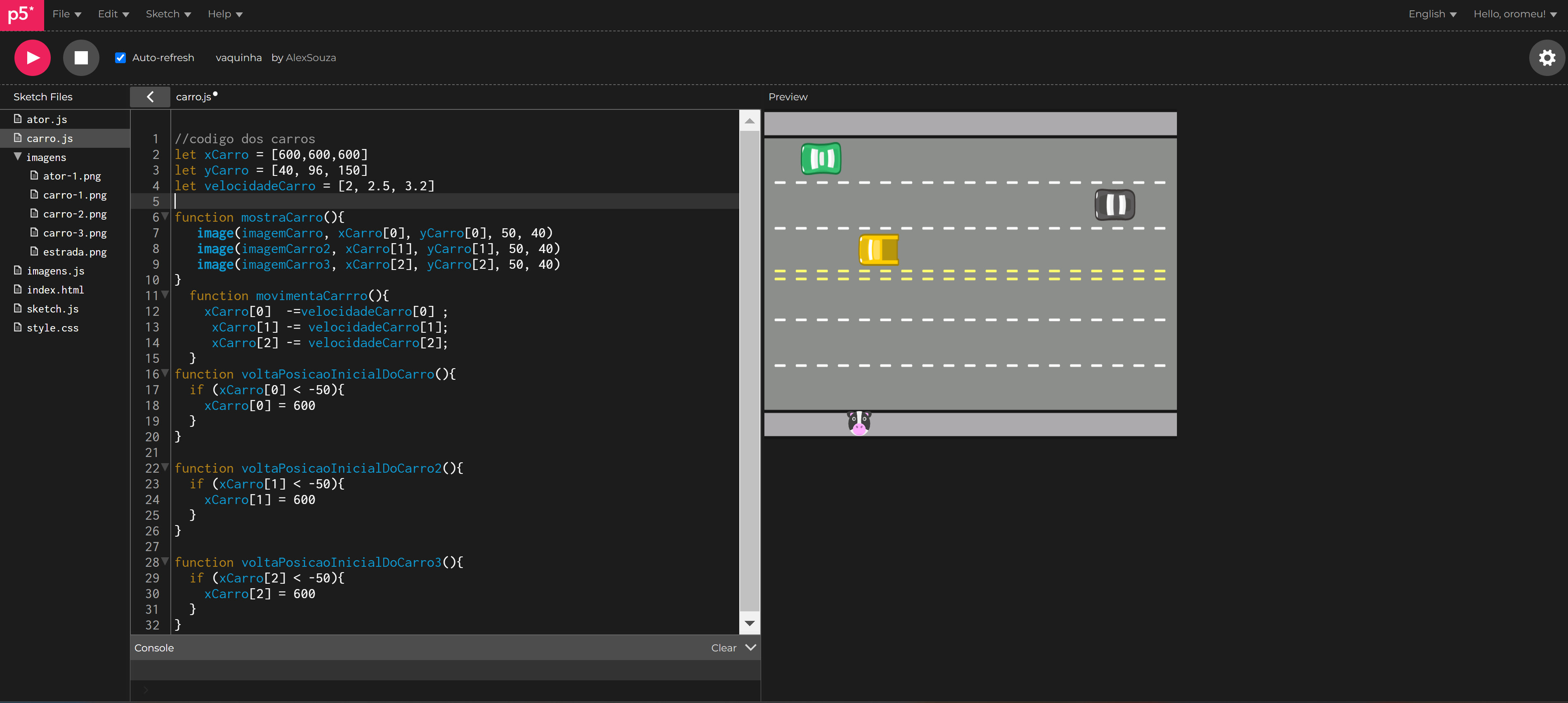
Quando crio listas, escrevi o código como o profesor instruiu, mas não funciona sempre da erro na linha 8 (ReferenceError: xCarro2 is not defined),
//codigo dos carros
let xCarro = [600,600,600]
let yCarro = [40, 96, 150]
let velocidadeCarro = [2, 2.5, 3.2]
function mostraCarro(){
image(imagemCarro, xCarro[0], yCarro[0], 50, 40)
image(imagemCarro2, xCarro2[1], yCarro2[1], 50, 40)
image(imagemCarro3, xCarro3[2], yCarro3[2], 50, 40)
}
function movimentaCarrro(){
xCarro[0] -=velocidadeCarro[0] ;
xCarro2[1] -= velocidadeCarro2[1];
xCarro3[2] -= velocidadeCarro3[2];
}
function voltaPosiçaoInicialDoCarro(){
if (xCarro[0] < -50){
xCarro[0] = 600
}
}
function voltaPosiçaoInicialDoCarro2(){
if (xCarro2[1] < -50){
xCarro2[1] = 600
}
}
function voltaPosiçaoInicialDoCarro3(){
if (xCarro3[2] < -50){
xCarro3[2] = 600
}
}link do meu código: https://editor.p5js.org/AlexSouza/sketches/jVcfDpVdtb