Como ainda não vimos como criar um arquivo em JS do zero (só temos os pacotes zip pra baixar já com o app.js, index.html,etc.), estou usando o playground para poder escrever os códigos dos desafios e checar se funcionam*.
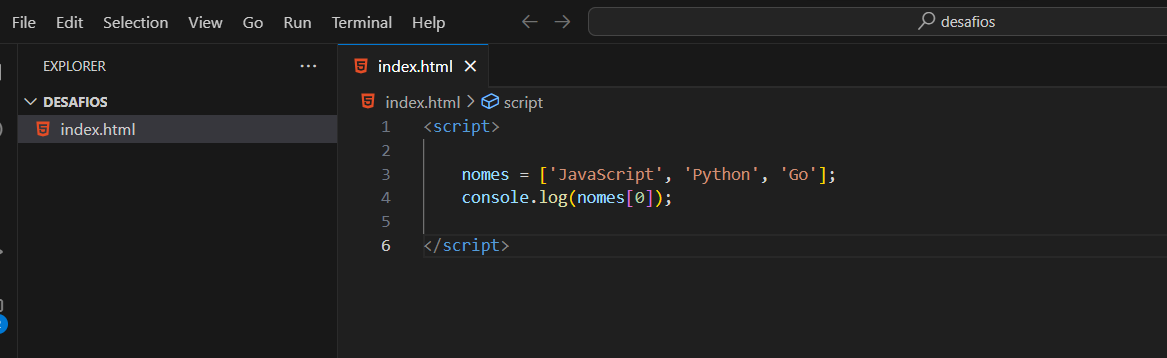
Mas gostaria de aprender a criar um código JS "do zero", para poder testar os códigos no próprio Visual Studio Code. Percebi que é necessário pelo menos criar também um index.html para eu poder abrir no navegador, mas o que esse arquivo deve conter?
Tentei buscar no google essa solução, mas só acho respostas com o código do arquivo js e não as informações do index.html.
A quem puder responder essa dúvida, agradeço. <3
*Mas uso alert no código em vez de console.log a depender do exercício, pois só assim consigo visualizar os resultados.